XIJ hospitality
喜家管理顧問官網
CLIENT
XiJ Hospitality Group
喜家管理顧問股份有限公司
SERVICE
Web UI
ROLE
UI / UX
Front End
MORE
喜家為締造和管理亞洲設計酒店的領導品牌之一,累積多年的酒店管理與品牌開發經驗,專於打造並管理具獨特性之酒店品牌。
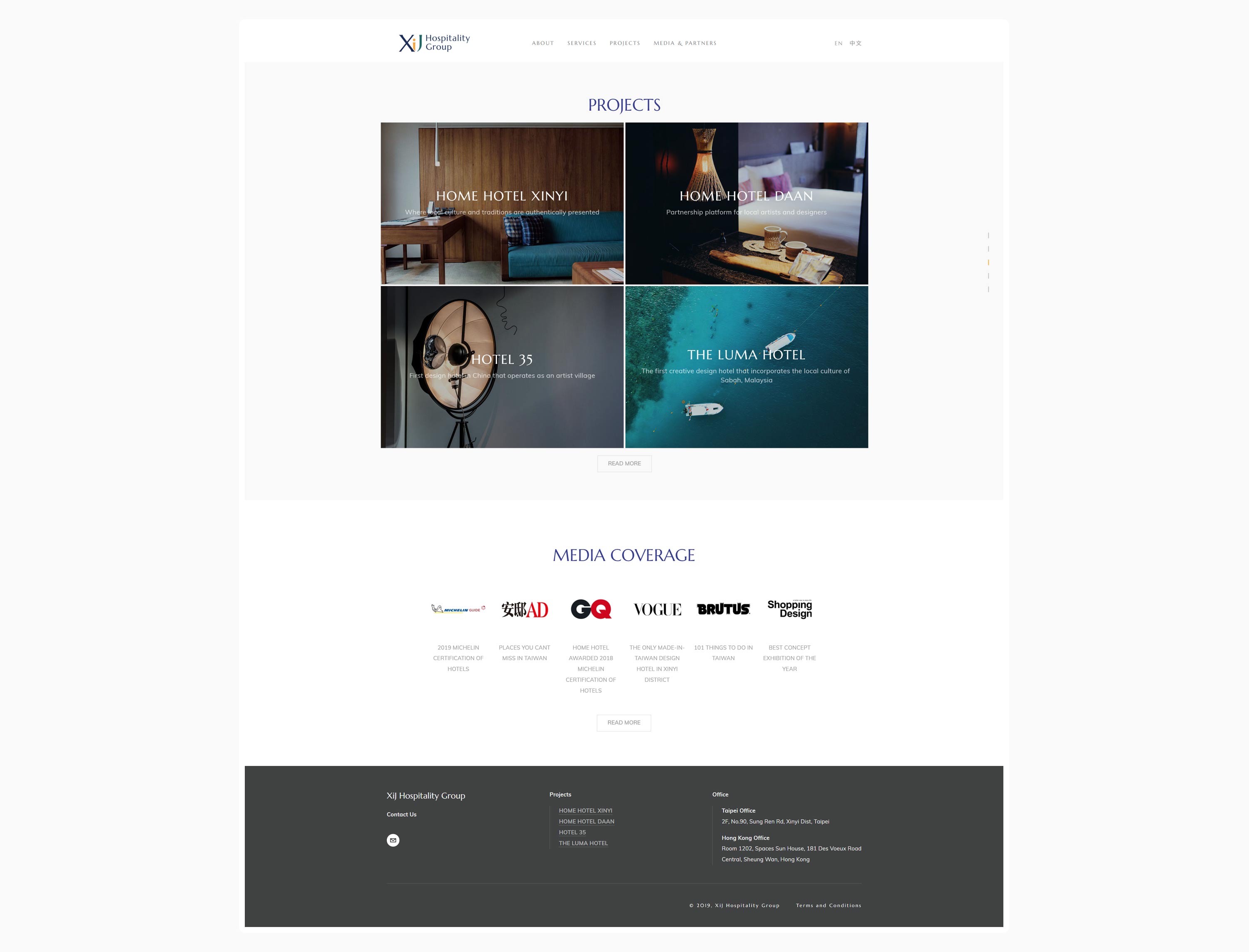
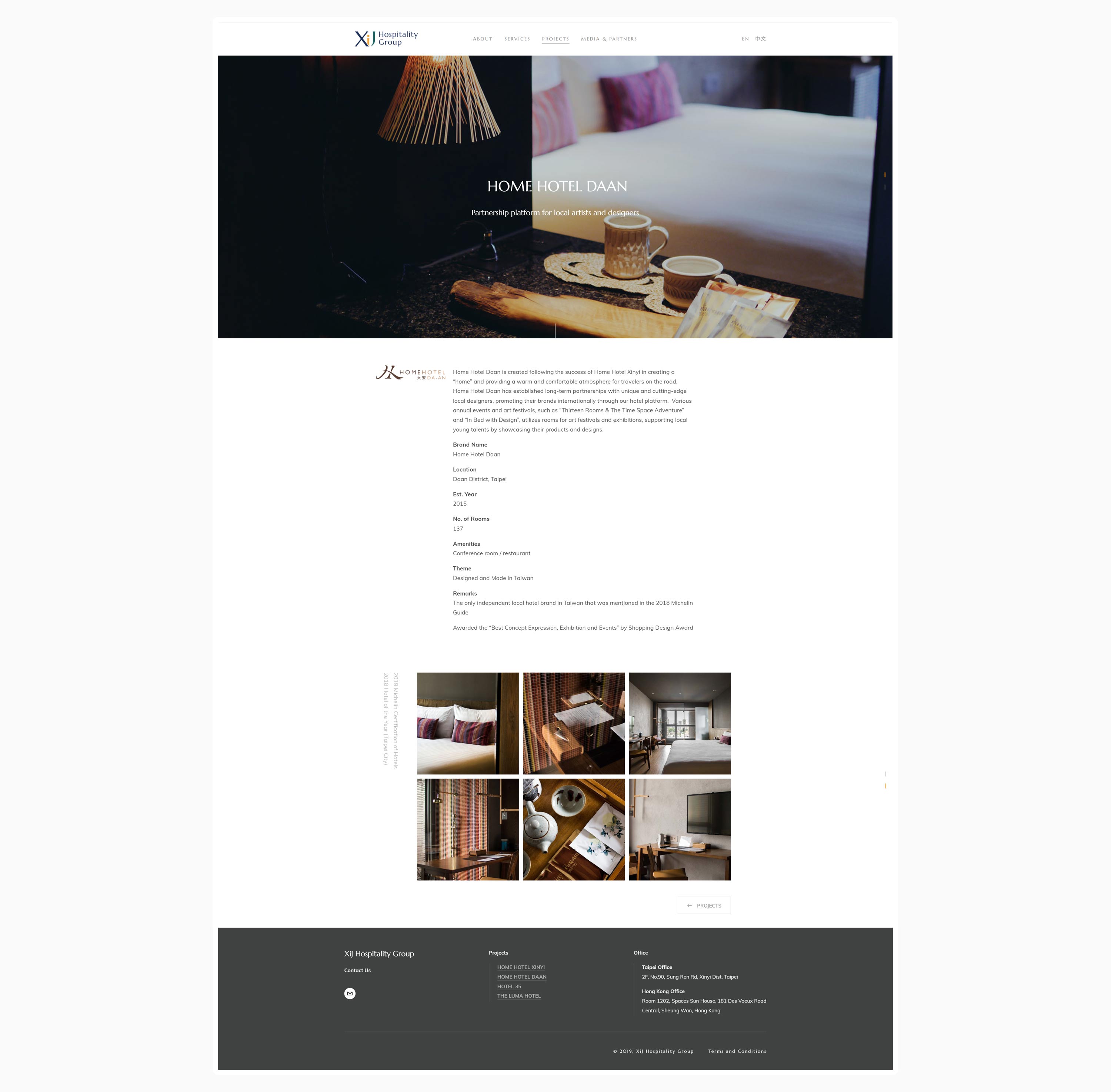
Deerlight Design 的任務為運用 Squarespace 服務建置具有語系切換的形象網站,以簡潔、俐落的介面設計,傳遞企業形象。





More
更多細節
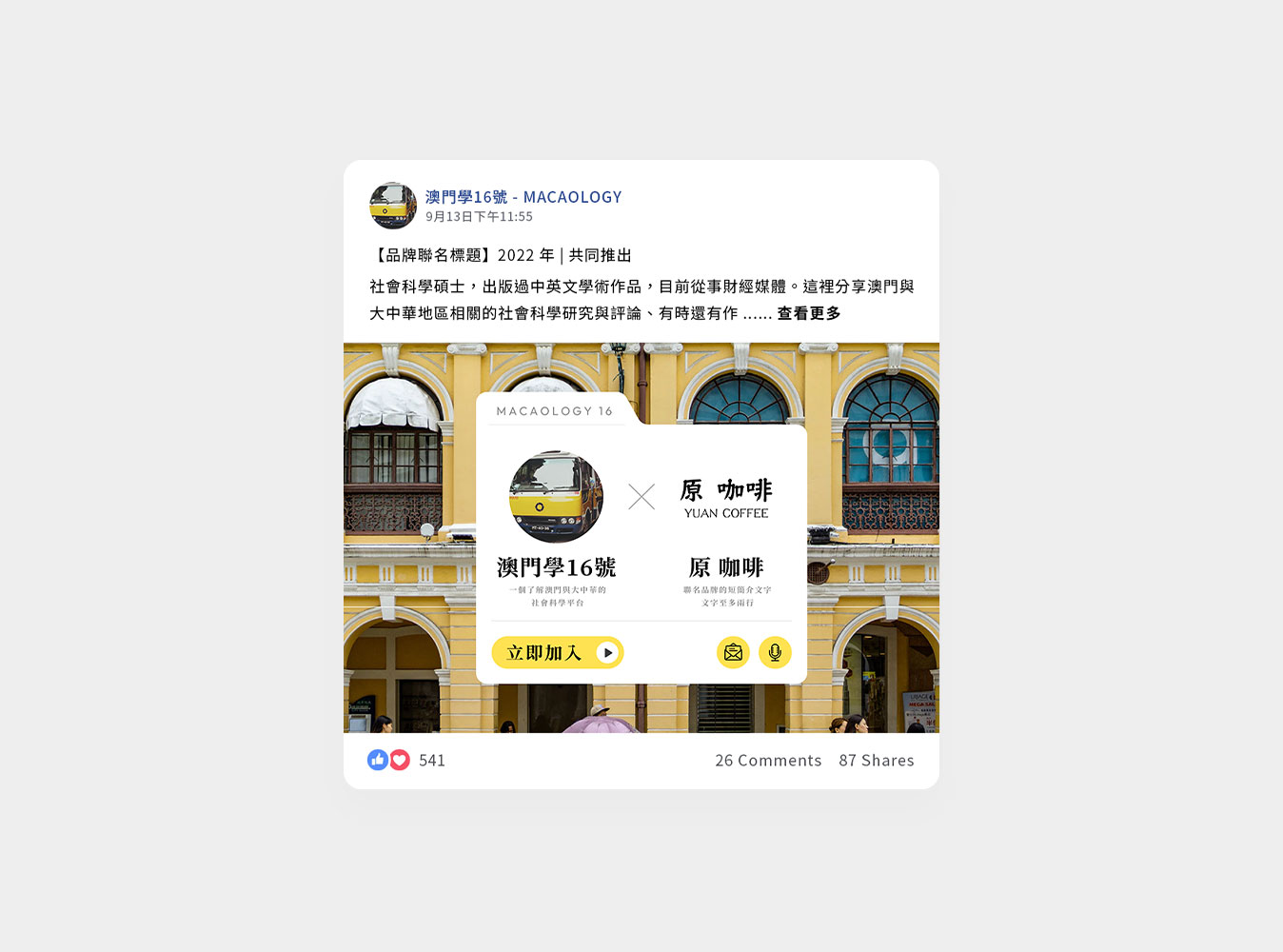
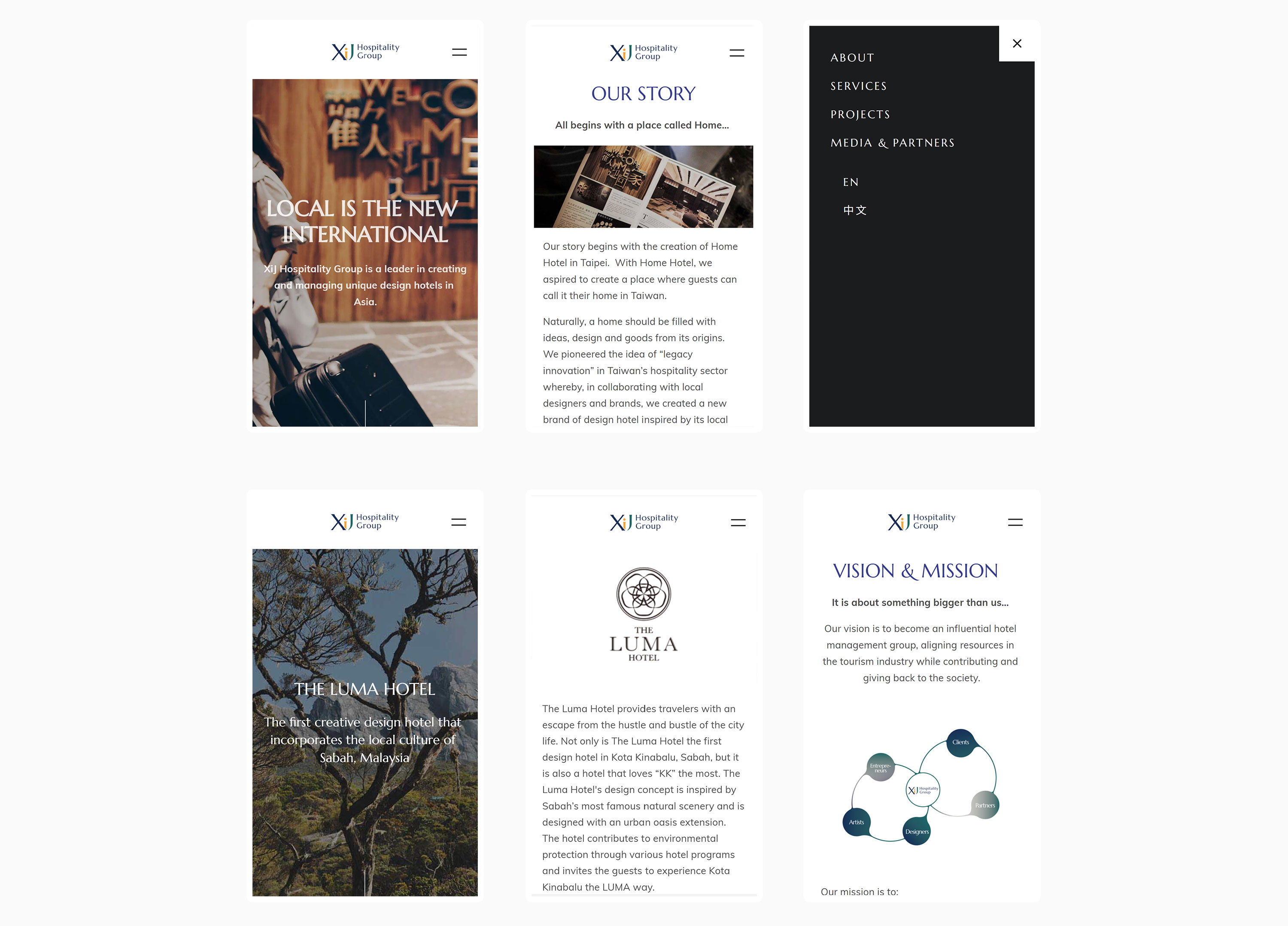
RWD 響應式設計
在設計時規劃彈性的畫面布局,並創造合適的層級區分,適當調整不同元素於畫面中的呈現,在不同的裝置上都能保有良好的體驗。
Squarespace 建置
運用 Squarespace 建置具備管理後台的網站,網站完成交接後,客戶可依據教學文件的指示,自行管理網站。
雙語系切換
因應網站觸及全球,規劃具有簡體中文、英文的雙語系切換,讓不同語言的使用者,皆能清楚理解網站所傳遞的資訊。