GETWILD2019
放視大賞活動網站
CLIENT
Whitelight Motion
白輻設影像有限公司
SERVICE
Web UI
ROLE
UI / UX
Motion Design
PARTNER
Tuesday Design / Front End
GETWILD2019 ✕ 放視大賞,結合競賽、展覽與交流講座,促進國內外數位內容與設計人才的交流,同時挖掘更多深具潛力的創作新秀。由大膽探索未知的視野為起點,以不設限與充滿可能的好奇眼光看待世界,擁抱未知視野的強烈渴望與企圖。
Deerlight Design 的任務為評估專案的時程及預算,融合多位參與者的概念,設計一式能乘載足夠資訊且獨具特色的網站。



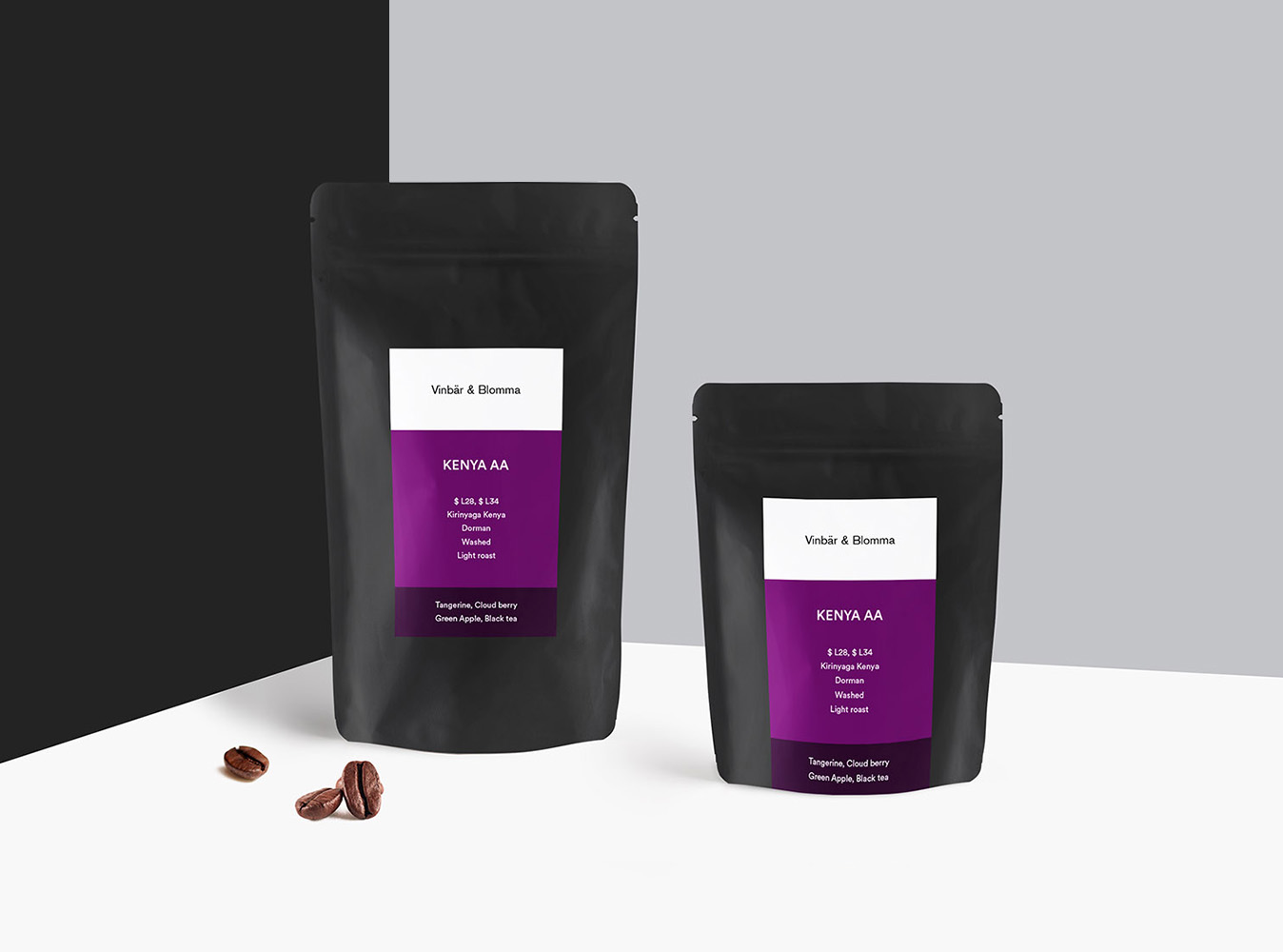
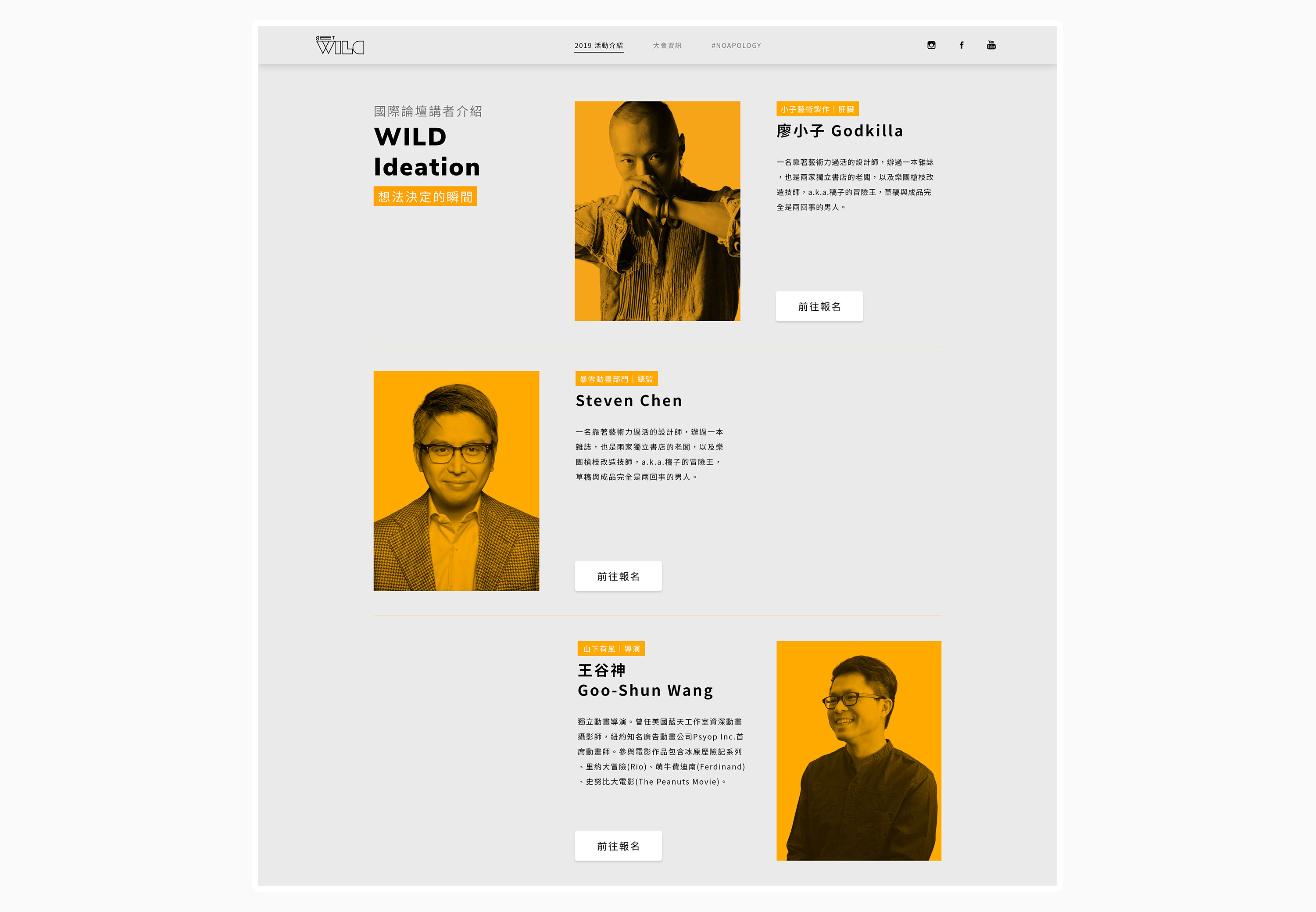
Layout
版面設計
美感與實用兼具
依活動中的不同主題,切分資訊區塊。
以色彩及視覺銜接不同的區塊,區塊內的每一項視覺單元,皆有制定使用規範,讓網站整體豐富與具有一致性。



More
更多細節
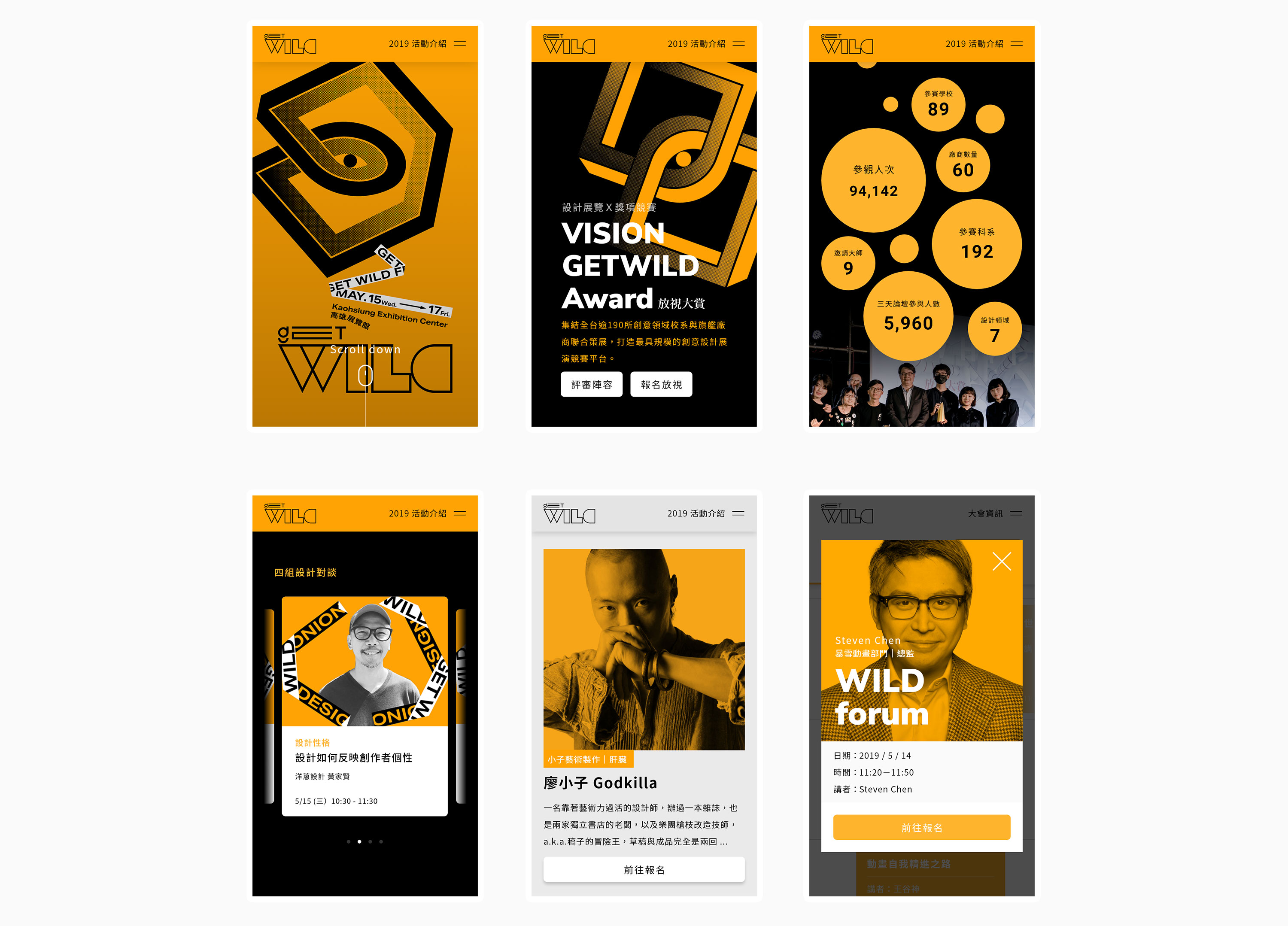
RWD 響應式設計
在設計時規劃彈性的畫面布局,並創造合適的層級區分,適當調整不同元素於畫面中的呈現,在不同的裝置上都能保有良好的體驗。
暗示與延伸
考量資訊較多時的呈現,使用漸層過度,暗示使用者還有更多資訊,可接續閱讀,儘管資訊較多,在體驗上仍可保持乾淨。
當資訊內容為不同性質,則設計為彈出視窗,使用者可關心閱讀資訊。
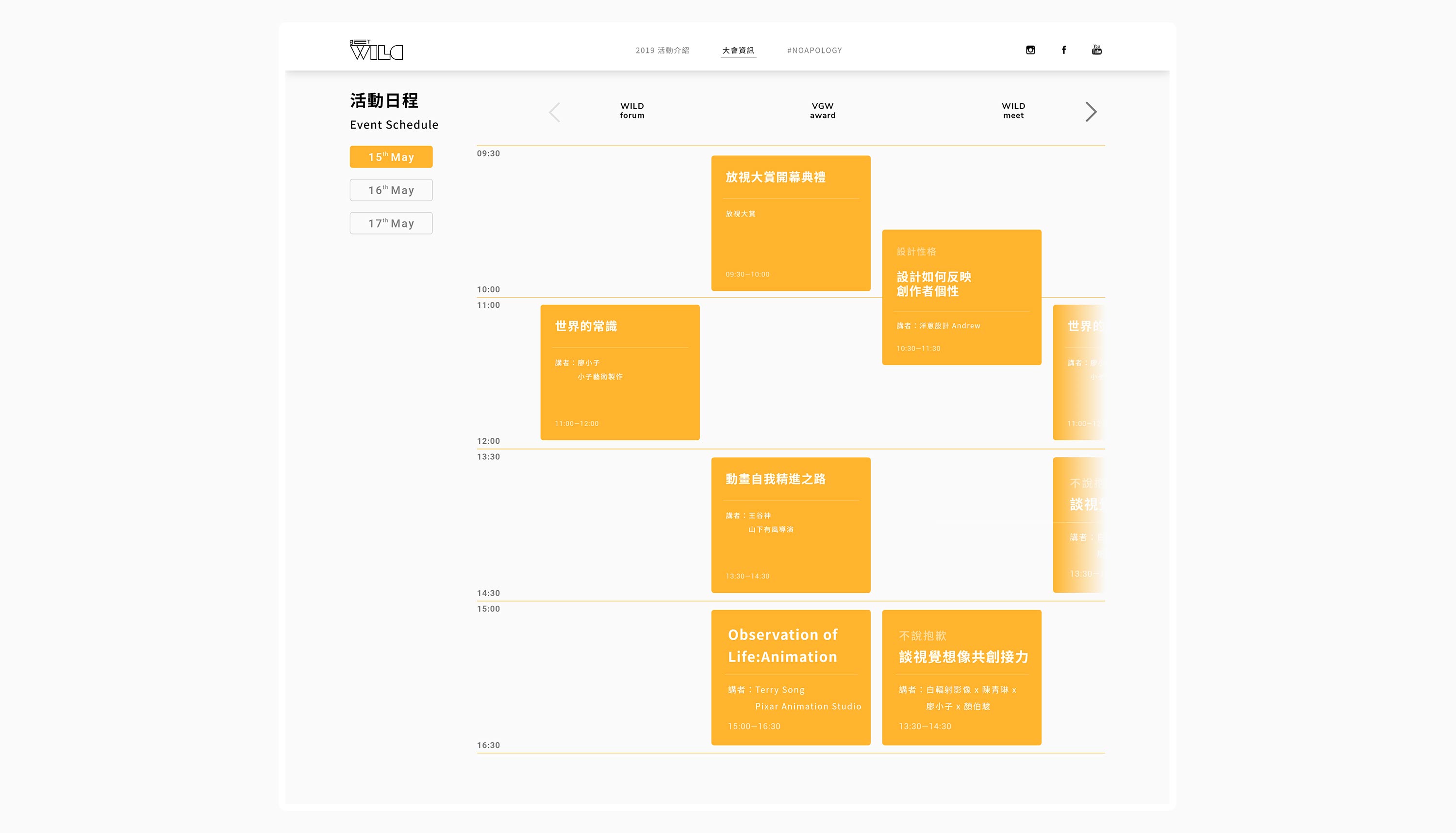
時程表設計
因應活動檔期有眾多講座、論壇等議程,故設計能一目了然的時程表,使用者可自由切換與瀏覽,規劃想參與活動的時程規劃。