夜婆 Iā-Pô 為巴奈經過十餘年的精心打磨與深度醞釀,凝聚多年來的心血與音樂探索,呈現對音樂的極致追求與堅持,推出首張台語演唱專輯。
專輯內容為台灣農村風景、動物為題,敍述舊時代女性認同與內心的細膩情感。本次以網站形式,邀請大眾沉浸在巴奈醇厚的歌聲中。
Deerlight Design 的任務為設計一頁式網站,以專輯視覺概念延伸,為網站風格定調,並將資訊視覺化,呈現清晰有條理的內容架構,使受眾能在瀏覽的同時,沉浸於專輯的概念。


Album Visual
專輯視覺
以夜婆專輯封面為延伸,拆解視覺元素,在保留原有排版設計的狀態下,因應網頁尺寸微調及細化,以點.線.面構成的遞減效果,呼應專輯設計的晝夜變化,呈現歌曲的細膩轉變。
Slide To Switch
滑動切換
引言區塊會隨著頁面滑動,呈現對應的內容,以背景月球視覺呈現動態移動的視覺效果,文字的深淺可在相似的畫面中增加層次,提升資訊的易讀性。

Music
音樂區塊
以卡片輪播形式,將專輯中的歌曲清晰劃分,卡牌上的月球盈缺呼應專輯的視覺設計元素。白點散落於畫面,如月夜中的星光點點,淺灰藍漸層襯於黑色底色,呈現皎潔月光的意象。


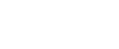
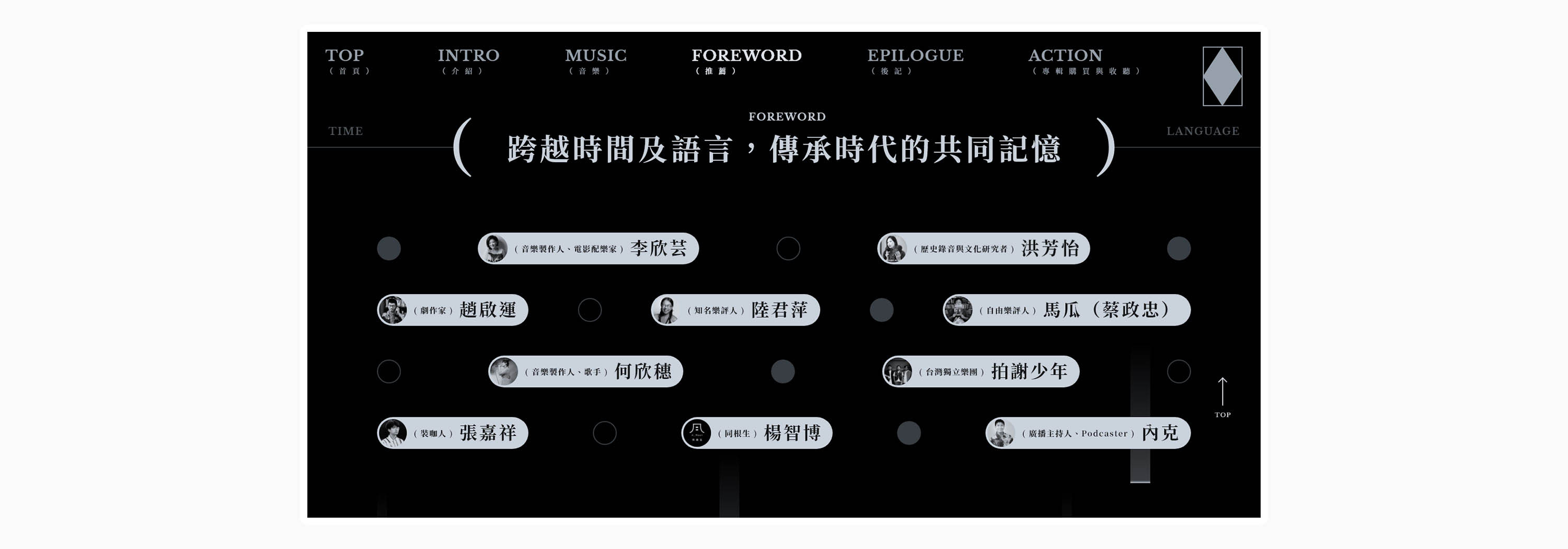
Foreword
推薦評論
評論錯落堆疊於畫面中,虛、實心圓點設計元素穿插評論之間,呈現出正在評論的現在式意象,如同標題主軸「跨越時間與語言」當下正在發生之意境。

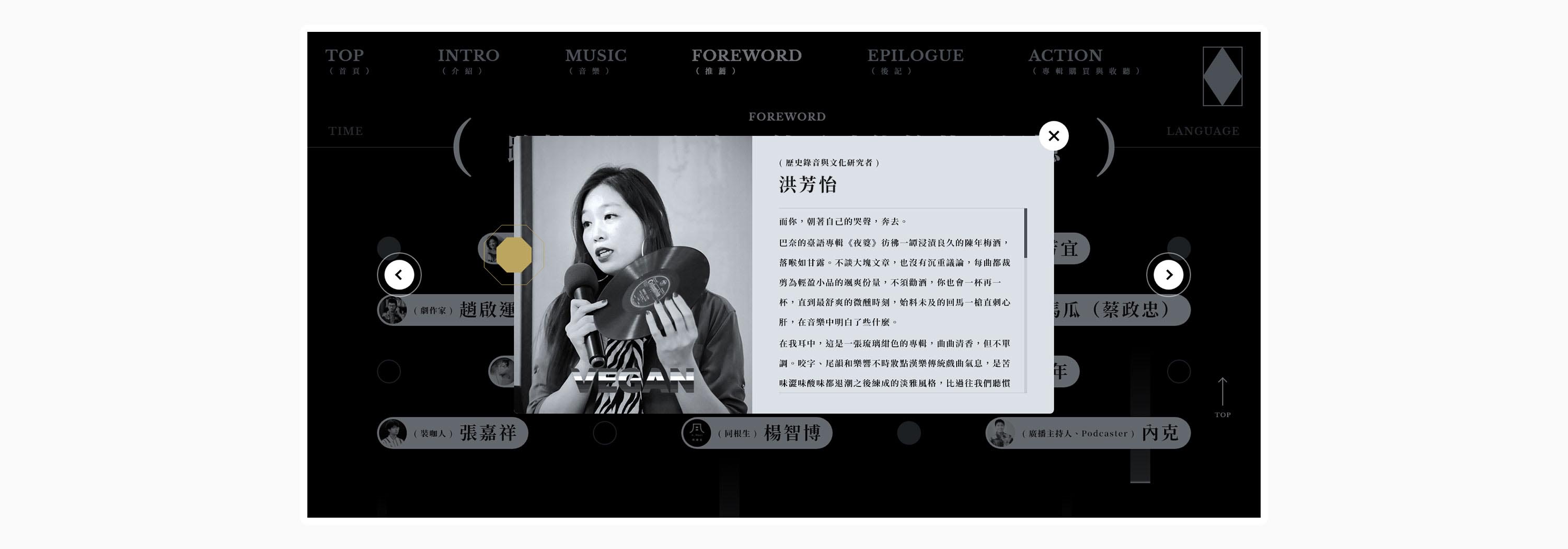
Fluency
頁面視覺延伸
以虛至實的變化,延伸線狀的漸層塊面元素,並分佈於畫面之中,作為評論區域至收束頁區域的指引及過渡效果。
收束頁區域承接上方區域的過渡效果,接續線構成的增加、遞減,而遞減的同時也預示著本頁瀏覽即將結束。

More
更多細節
RWD 響應式設計
在設計時規劃彈性的畫面布局,並創造合適的層級區分,適當調整不同元素於畫面中的呈現,在不同的裝置上都能保有良好的體驗。
Colorful 色彩應用
整體網站以黑色為底色,呈現出月夜下的效果,並以夜婆專輯主視覺進行色彩應用的提取,主色紫色-夜色,也有女性之意象;輔色土黃色-月亮,發現、挖掘;中間色淺灰藍-月光,在畫面中可適度的調和及平衡。
Anchor 錨點指引
點擊置頂按鈕可回到頁面最上方,搭配站內錨點,使用者可快速到達頁面中的任何一塊區域,易於瀏覽網站及進行相關互動。