Advocacy Children
兒少權利倡議行動網站
CLIENT
Child Major League Foundation
財團法人
中華民國兒童福利聯盟文教基金會
SERVICE
Web UI
ROLE
UI / UX
PARTNER
Zchein / Front End
兒福聯盟(財團法人中華民國兒童福利聯盟文教基金會)為關注兒童、青少年福利與權益議題的團體。
兒福聯盟秉持「與孩子共創更好的世界」的初衷,持續發起倡議活動,期待能創造更友善包容的社會,本次邀請大眾參與募款,同時以網站的形式,傳遞兒福聯盟的理念。
Deerlight Design 的任務為設計一頁式網站,將兒福聯盟的資訊視覺化,打造清晰有條理的內容架構,使受眾能在第一時間理解兒福聯盟的理念,進一步點擊與捐款。


Arc cutting
弧形裁切
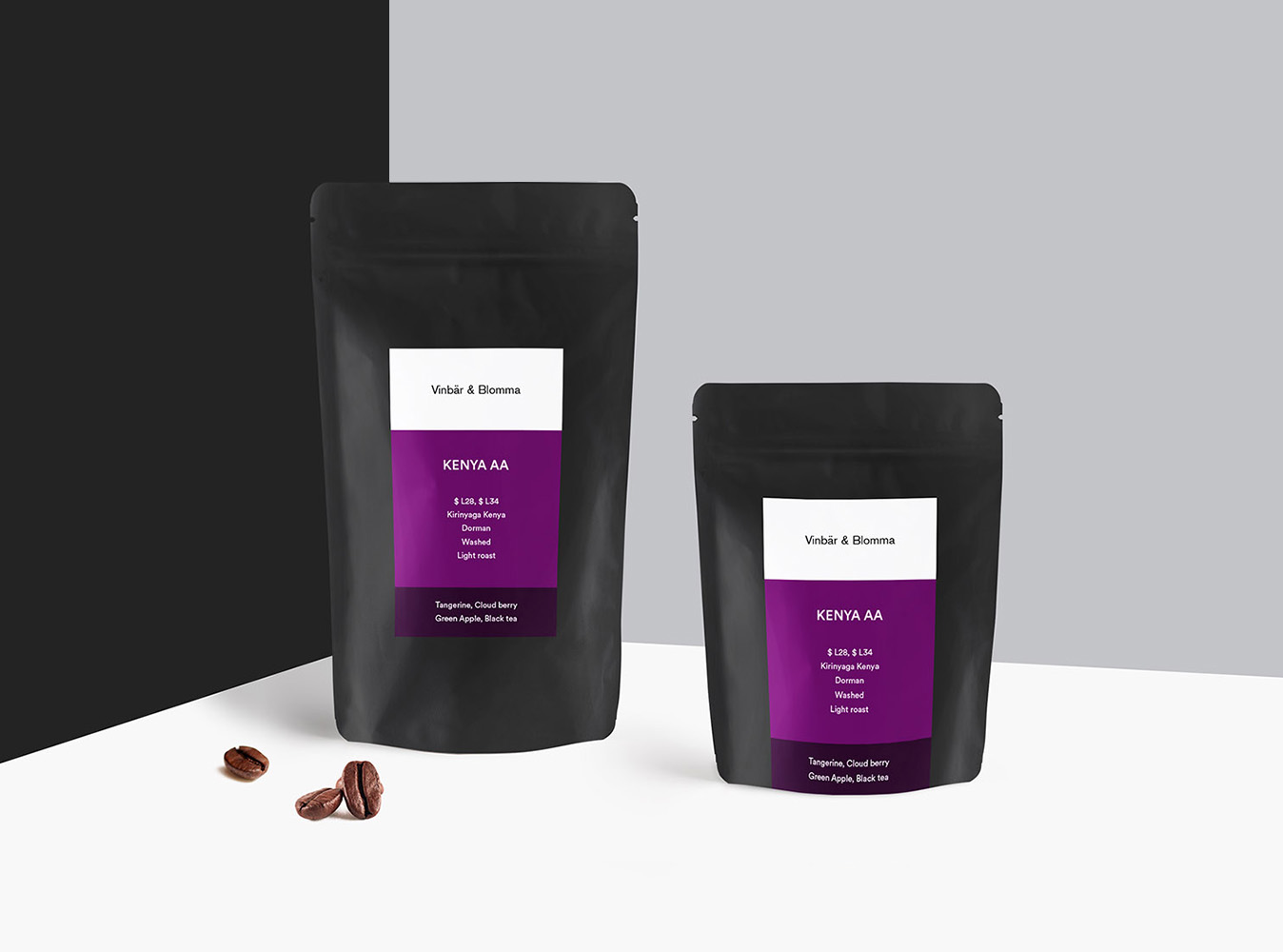
在第一眼即置入兒福聯盟本次倡議活動之形象圖片,可於網站的第一區塊輪播。形象圖片已弧形裁切的呈現,呼應兒童的稚嫩圓順感,同時以彩帶增加點綴,下方招手的吉祥物,以畫面破格的手法,增加視覺的活潑感。
同時也提供形象圖片版型,客戶可延續原有格式,自行更換內容。


Visual Extension
視覺延伸
將形象圖片之視覺,擷取出最小單元的視覺元素-傾斜四邊形,將其造型延伸為彩帶的造型,在靜態畫面中依然有著彩帶飄逸的效果,帶有希望、改變的意象。

Flexible Block
彈性區塊
考量特定區塊中的內容較多,以卡片的形式,將內容進行統整,讓資訊更清晰好理解。將類別一致的內容巧妙錯落於版面之中,維持畫面的俐落感,在整齊中保有趣味性。

Modal
互動視窗
運用互動視窗,將兒福聯盟吉祥物及相關視覺點綴於畫面中,資訊內容劃分為三大區域,讓資訊更好閱讀,也增加容納資訊的彈性,維持視覺的整體感。

More
更多細節
RWD 響應式設計
在設計時規劃彈性的畫面布局,並創造合適的層級區分,適當調整不同元素於畫面中的呈現,在不同的裝置上都能保有良好的體驗。
Colorful 色彩繽紛
以兒盟提供的主視覺進行色彩提取,主色紅色-呼籲、改變、權力,帶有強烈呼籲的感受;輔色藍色-公平、和平,在畫面中可適度的調和及平衡。最後以少量的橘、灰中間色調作為畫面細節的亮點。
CTA 行動呼籲&指引
使用行動呼籲按鈕,清晰指出前往募款;以吉祥物設計出置頂按鈕,點擊該按鈕可回到頁面最上方,搭配站內錨點,使用者可快速到達頁面中的任何一塊區域,易於瀏覽網站及進行相關互動。