WHEE!
下來玩!活動網站
CLIENT
Surprise Lab.
驚喜製造股份有限公司
SERVICE
Web UI
ROLE
UI / UX
Motion Design
MORE
PARTNER
Tuesday Design / Front End
WHEE! 下來玩!為一間新型態餐酒吧,結合迷你高爾夫、酒吧、餐飲等複合式娛樂空間 ── WHEE! 透過迷你高爾夫、隱藏在空間中的有趣事物,讓在繁忙都市生中的我們,體驗放鬆晚耍的不同可能。
Deerlight Design 的任務為評估專案規模,設計通用的版面,以適應不同情形而更改的文案內容。全站以彈性的設計與層級區分,使訊息集中於頁面的中心,在不同的裝置上都能保有良好的體驗。

Animation
動態特效
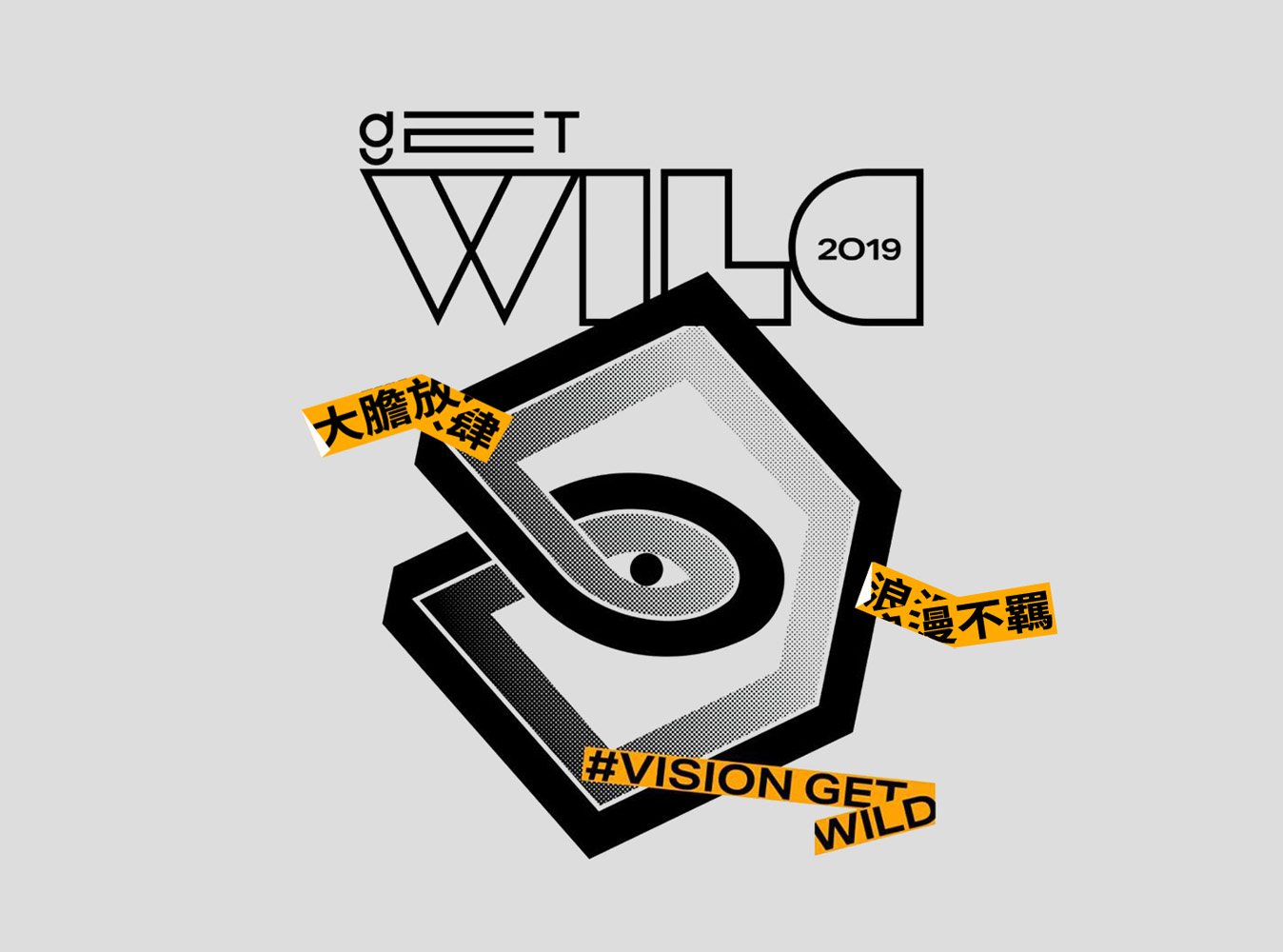
揮桿和歡呼的跳動氣氛
網站的入口使用識別結合插圖,當滑鼠於識別上,出現微微跳動的動態效果,營造出「揮桿」、「歡呼」、「開心」等愉悅氣氛。


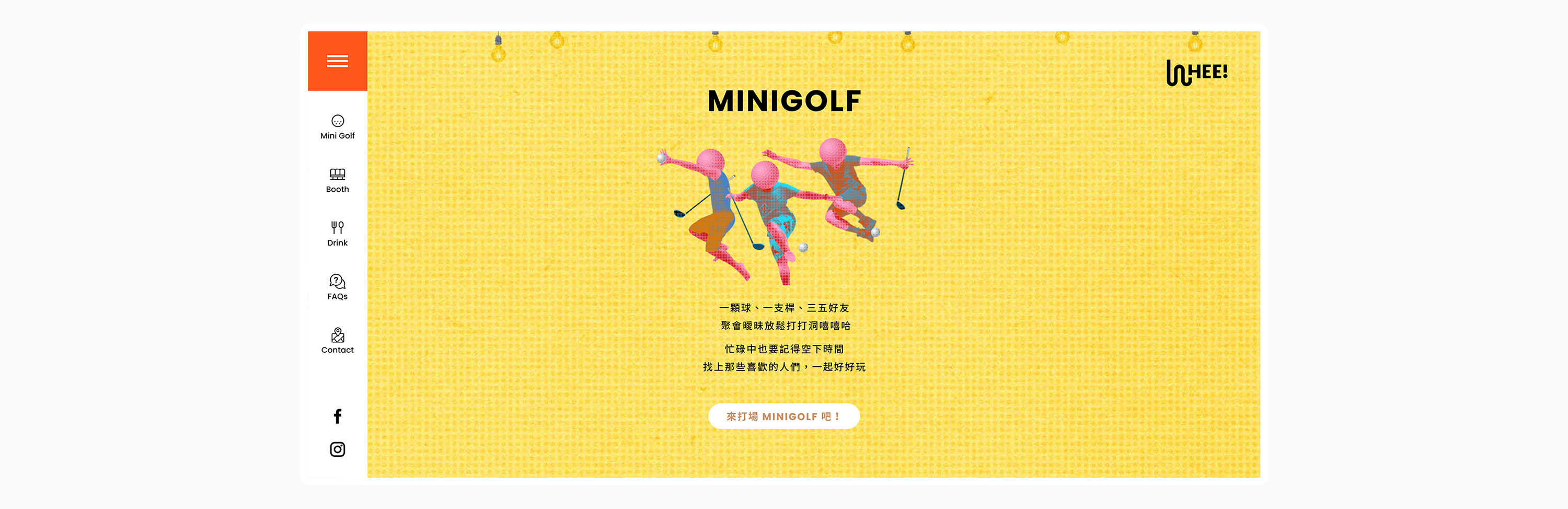
Colorful
繽紛色彩
活潑色調區分內容
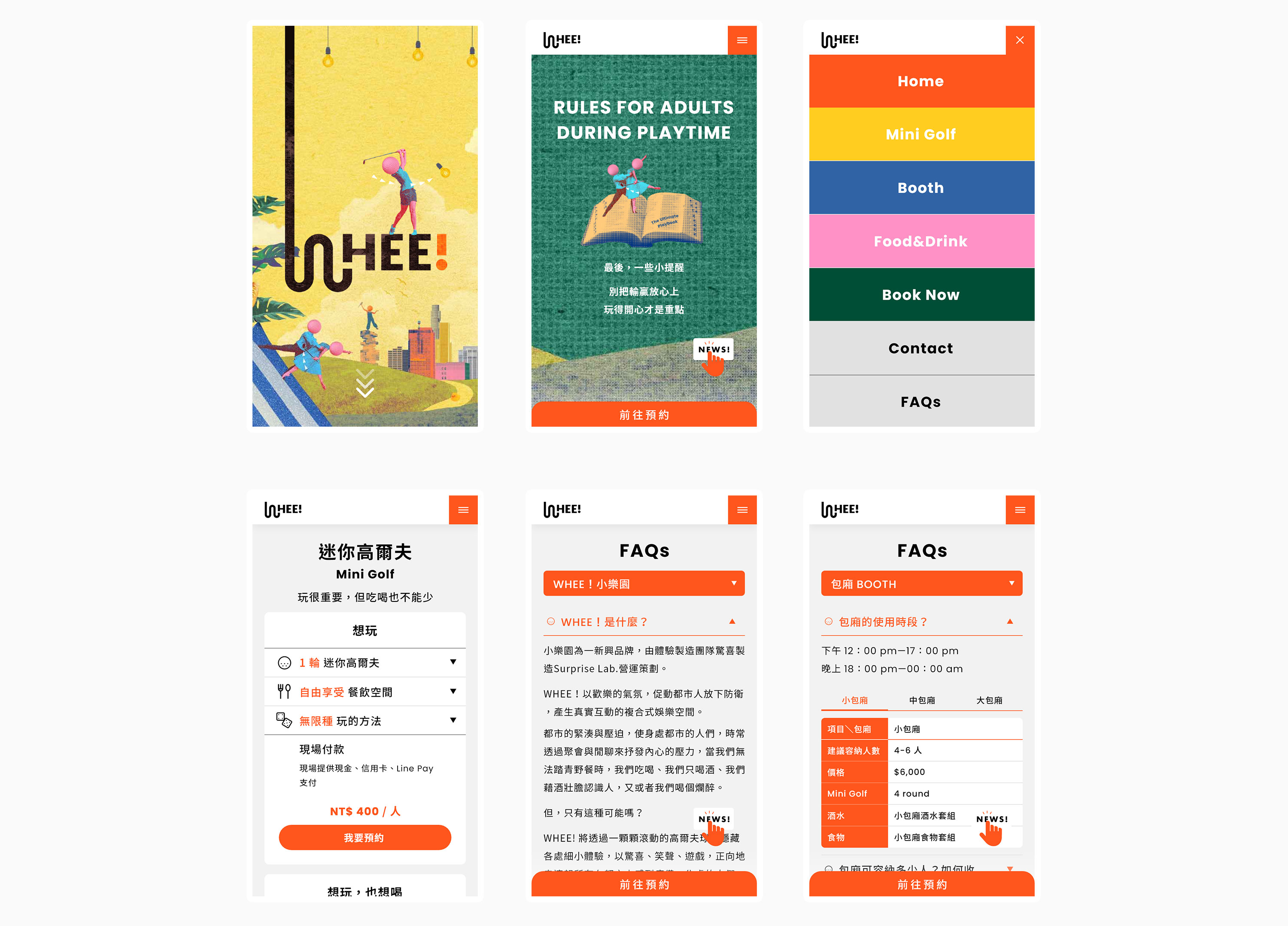
場域特點以活潑色調呈現,購票、問答等資訊頁面以清楚易讀的體驗設計。整體以中性色調襯托繽紛的視覺色彩,呈現出內容層級。

More
更多細節
行動版優先
以行動裝置(Mobile First)體驗優先,不論乘載資訊多寡,皆能保有良好的閱讀體驗。桌面版選單為側邊固定形式,可讓使用者清晰到達對應的頁面。
行動呼籲
不同裝置呈現皆設計出對應的行動呼籲按鈕,使用者不論使用何種裝置,均可見行動呼籲按鈕。
問答頁面
使用者可在此查詢所有問答及注意事項,透過分類可讓問答更加容易找尋,同時有效減少客服的工作量。
客製化劃位頁面
因應活動網站風格,設計對應的劃位頁面,並優化流程,提升使用體驗及增加效率。