
無痛學習簡易的版面概念
關於版面率、留白率、網格等基本觀念。
不論是平面設計、介面設計,都能見排版這一詞。而排版的作用,即在明確的設計目標中,將所有元素做有組織的安排,精確地傳達訊息。
大綱 1. 排版是什麼? 2. 版面率 3. 留白率 4. 網格系統 5. 打破網格
排版是什麼?
不論是平面設計、介面設計,都能見排版這一詞。而排版的作用,即讓版面更加美觀的畫面配置。考量畫面中的所有元素的配置,包含文案的取捨、配色、位置安排、資訊呈現等等。

明確的設計目標,正確傳達訊息
想傳達的感受?是否契合主題?符合受眾?所有考量都在明確的設計目標中,運用視覺手法傳達訊息。
可考慮以下條件,做出適合的版面規劃:
- 此設計的目的是什麼?
- 最有效的版面配置?
- 是否好閱讀資訊?
版面率
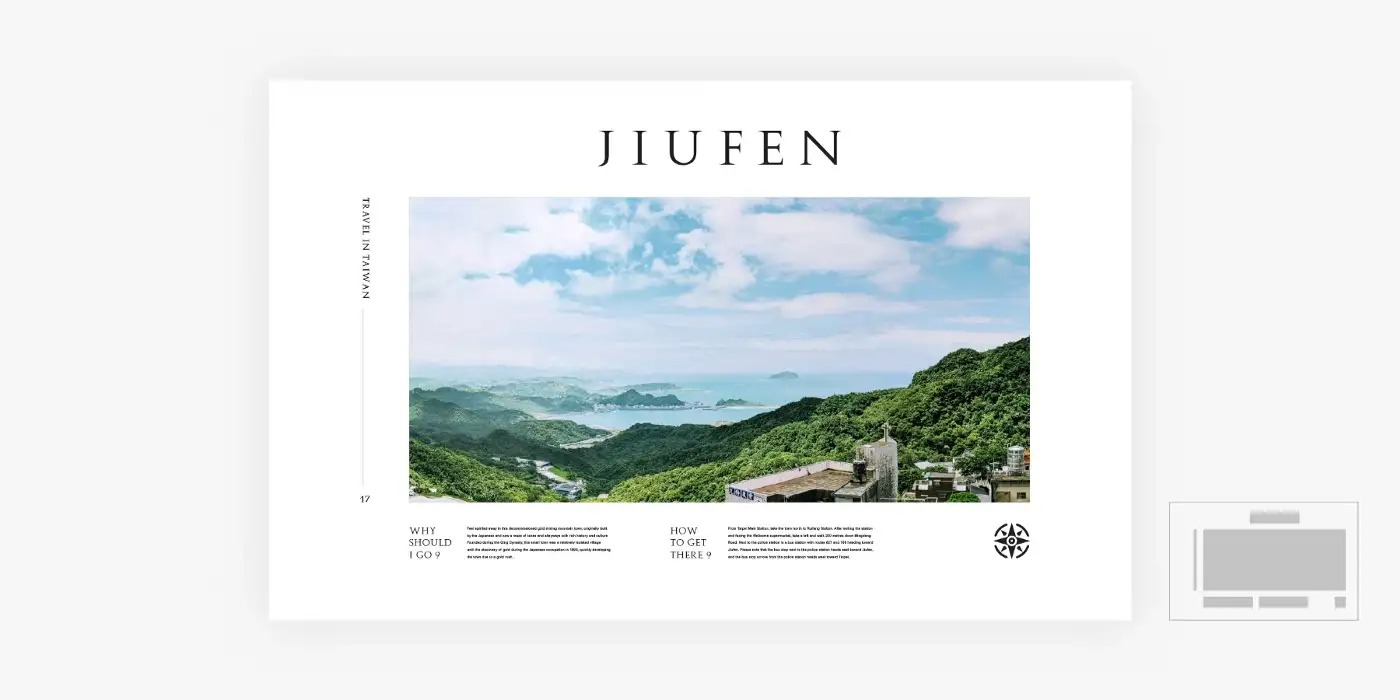
版面率的高低可影響整體視覺的感受。
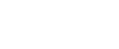
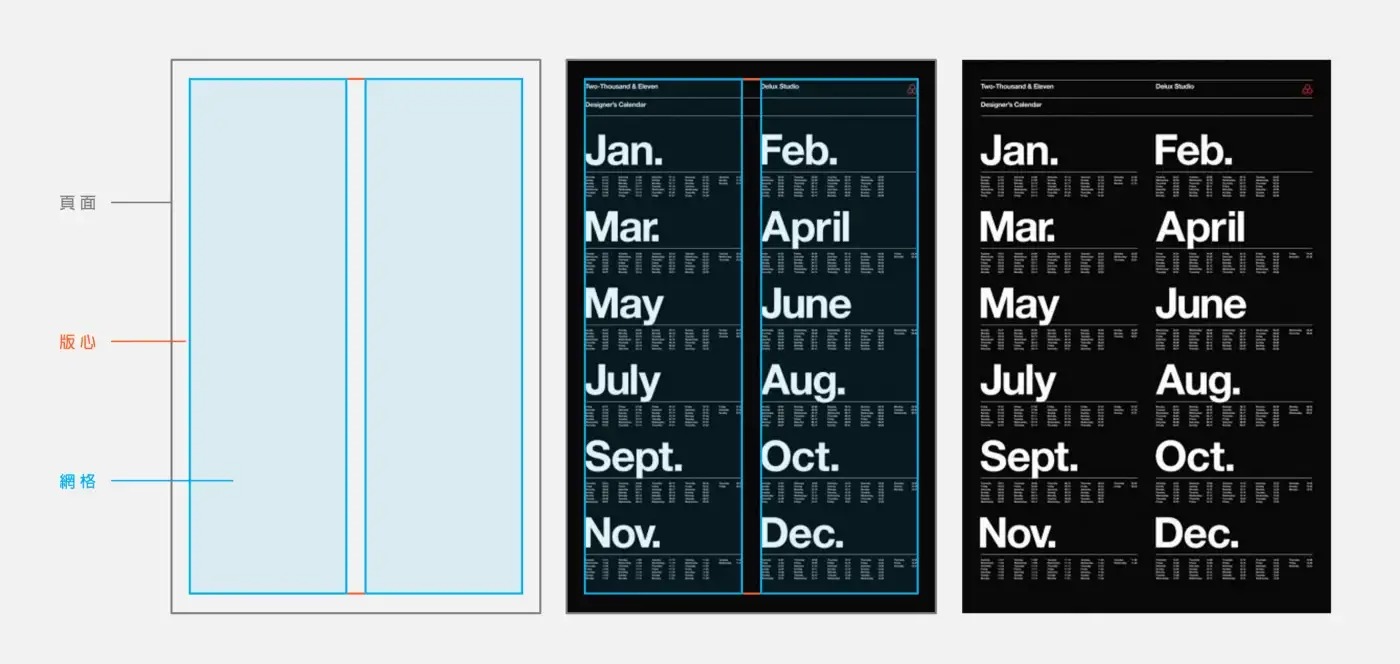
版面率:版心在整個頁面中佔的比例
首先,我們需要理解何謂「版心」及「頁邊距」。
- 版心:頁面內容的擺放空間
- 頁邊距:版心到整個頁面的空間
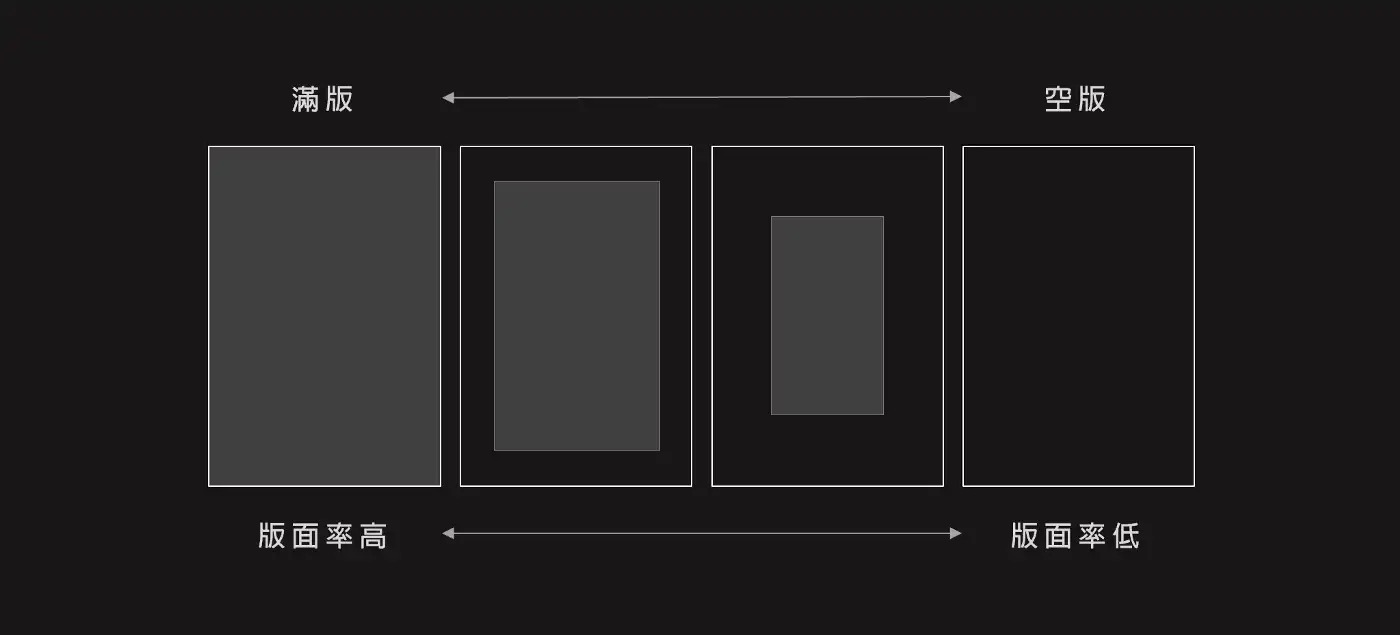
了解以上的概念後,就能簡易判斷不同視覺的版面率。
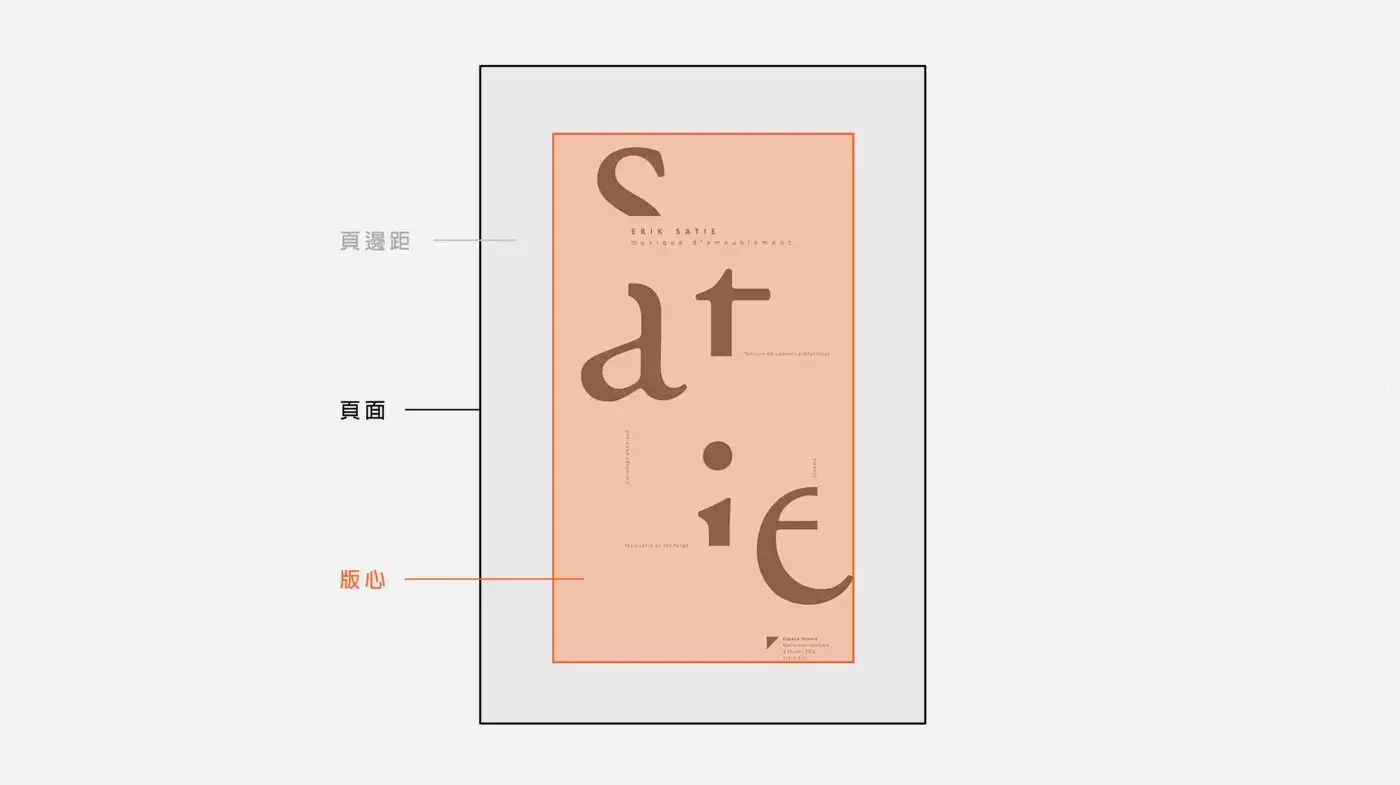
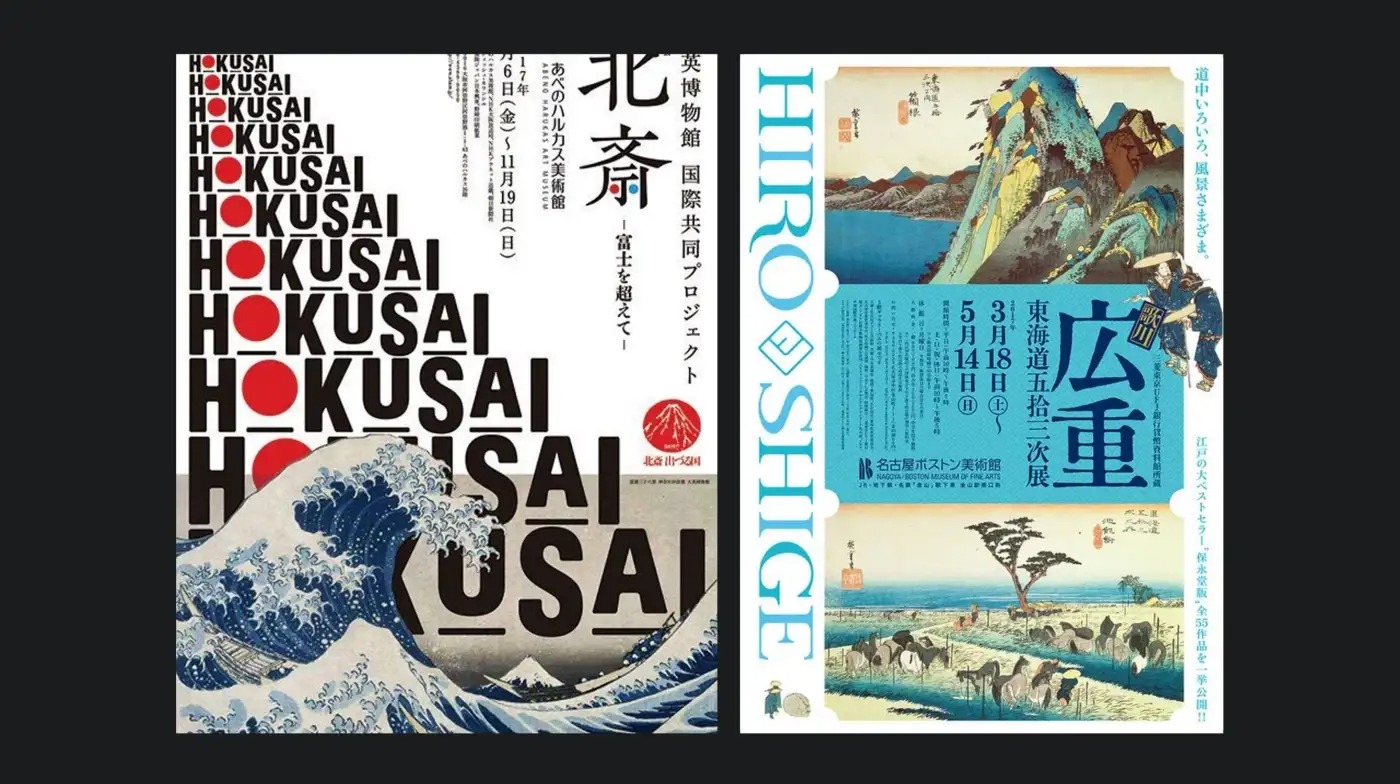
版面率的高低可營造不同的感覺
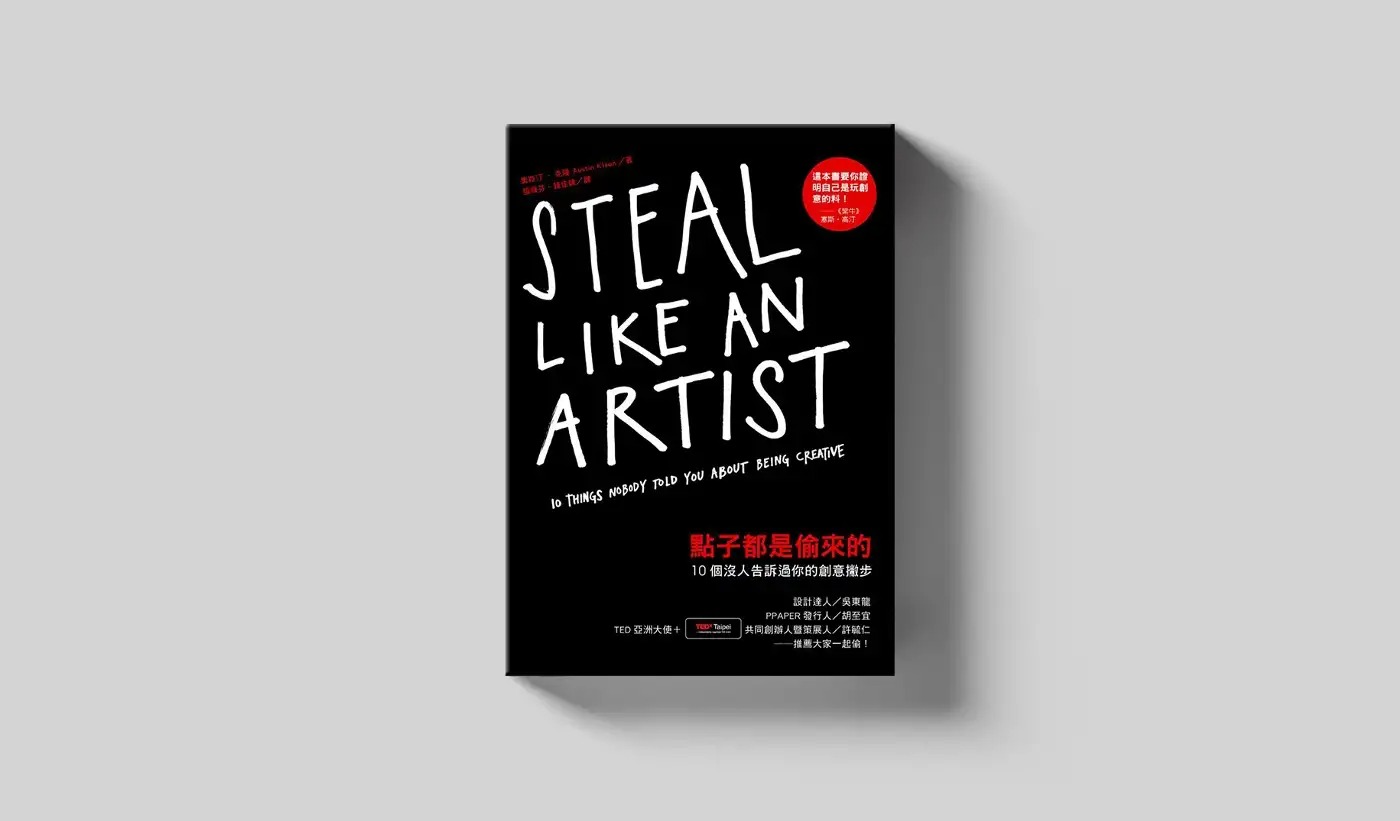
- 版面率高:豐富、活潑、大膽
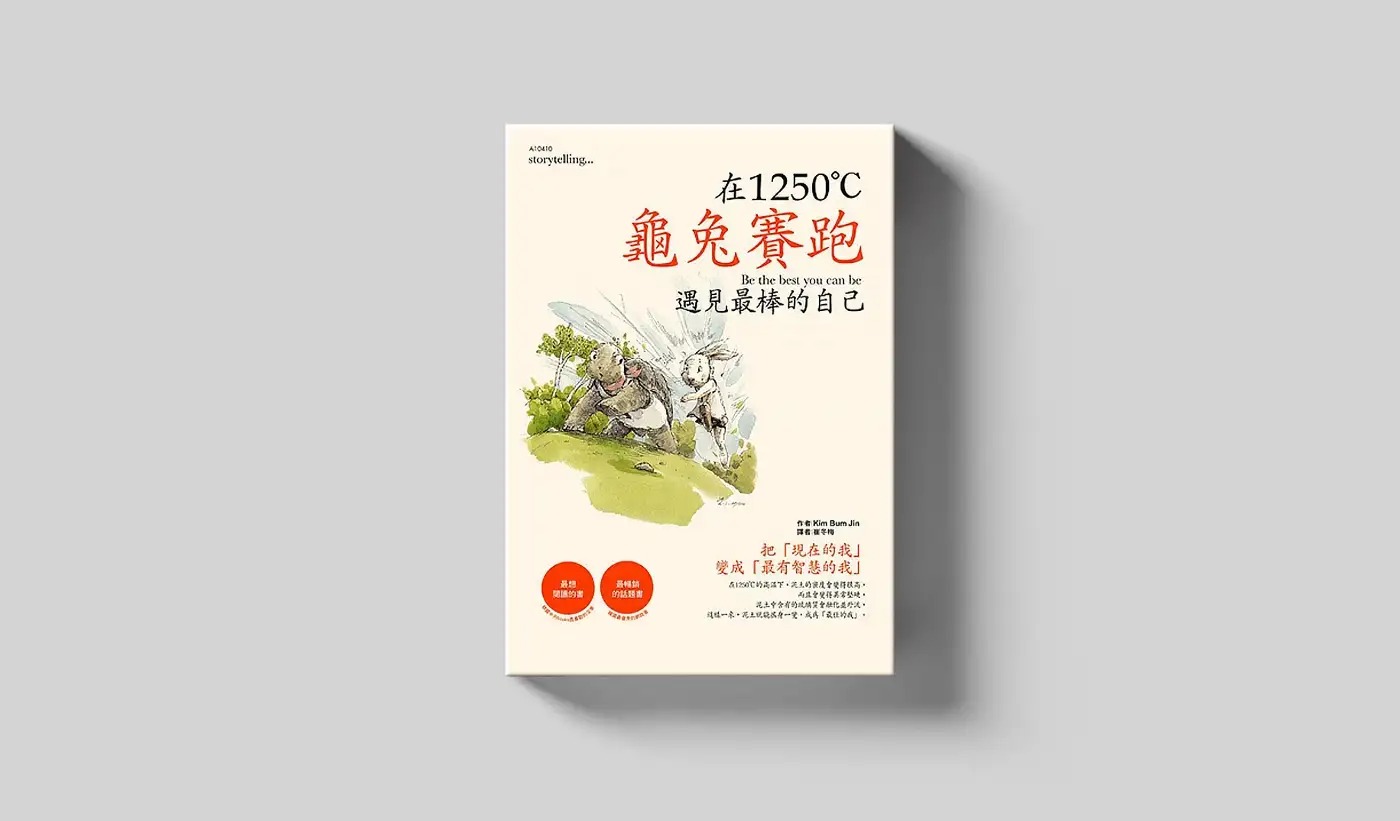
- 版面率低:輕鬆、簡約、優雅


留白率
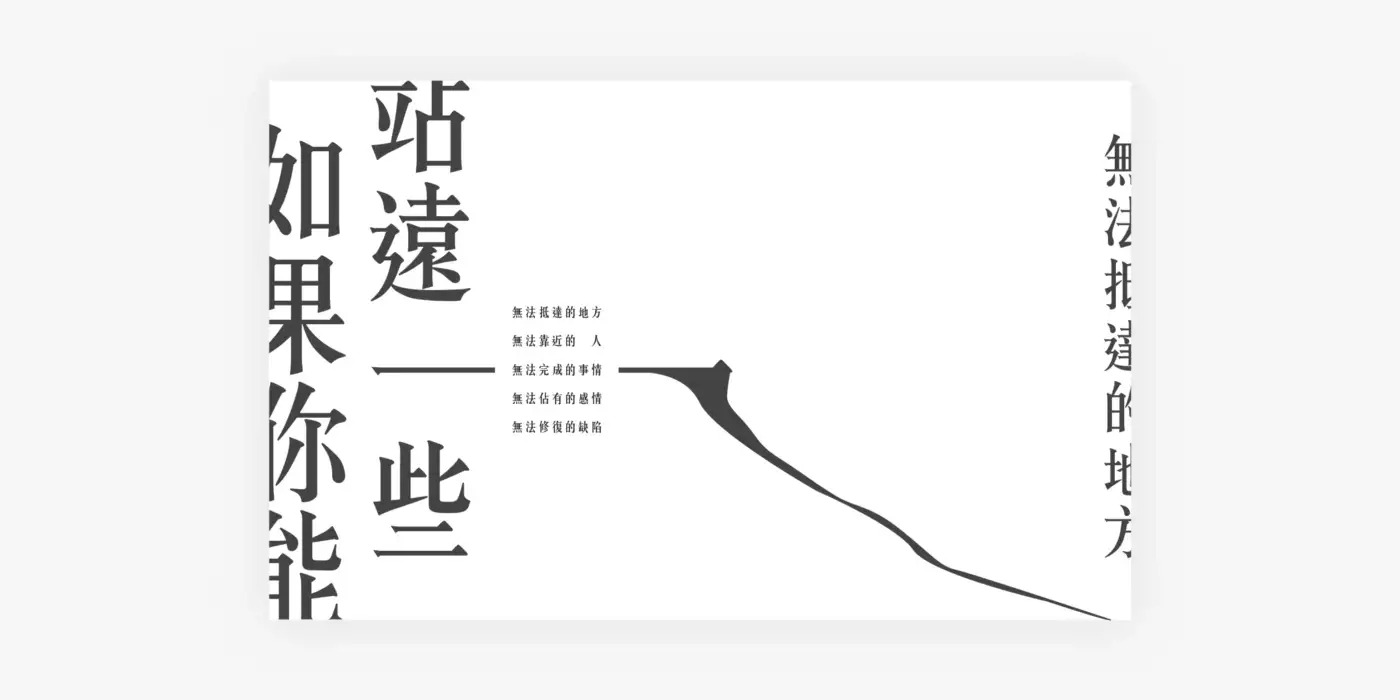
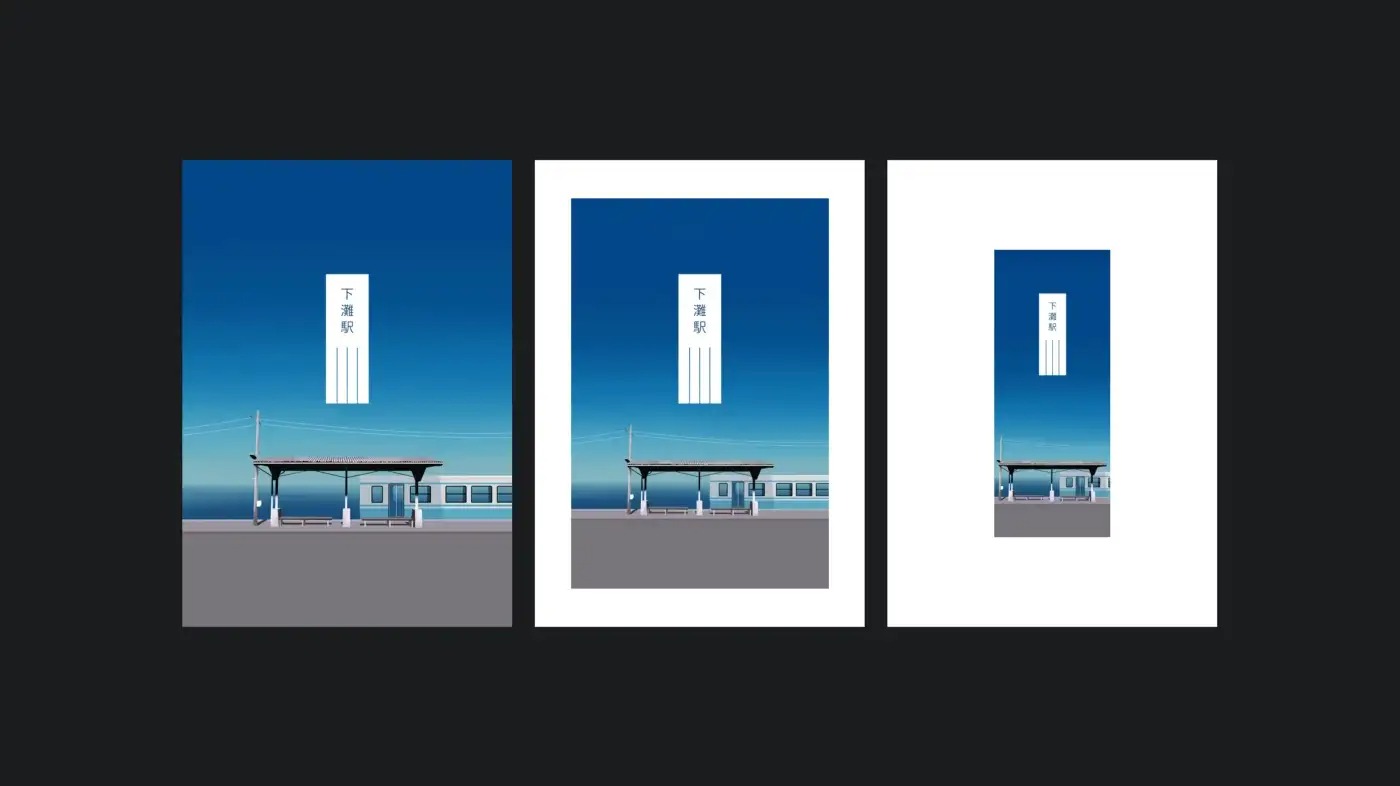
留白率的高低能夠版面的氣質。
畫面中的負空間
頁面內容以外的區域,皆可視為留白的區域。內容越多的版面,留白率越低;反之則越高。
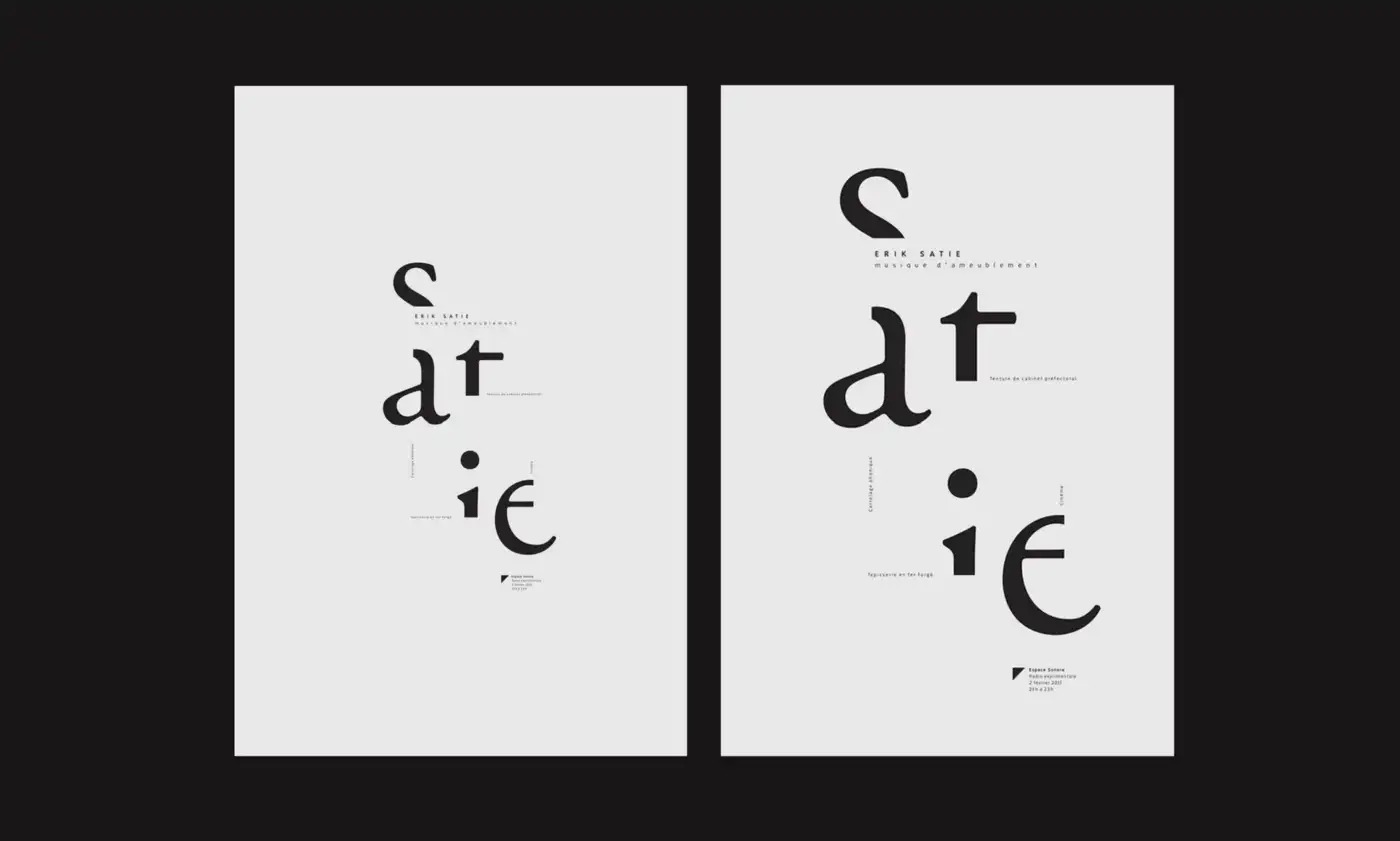
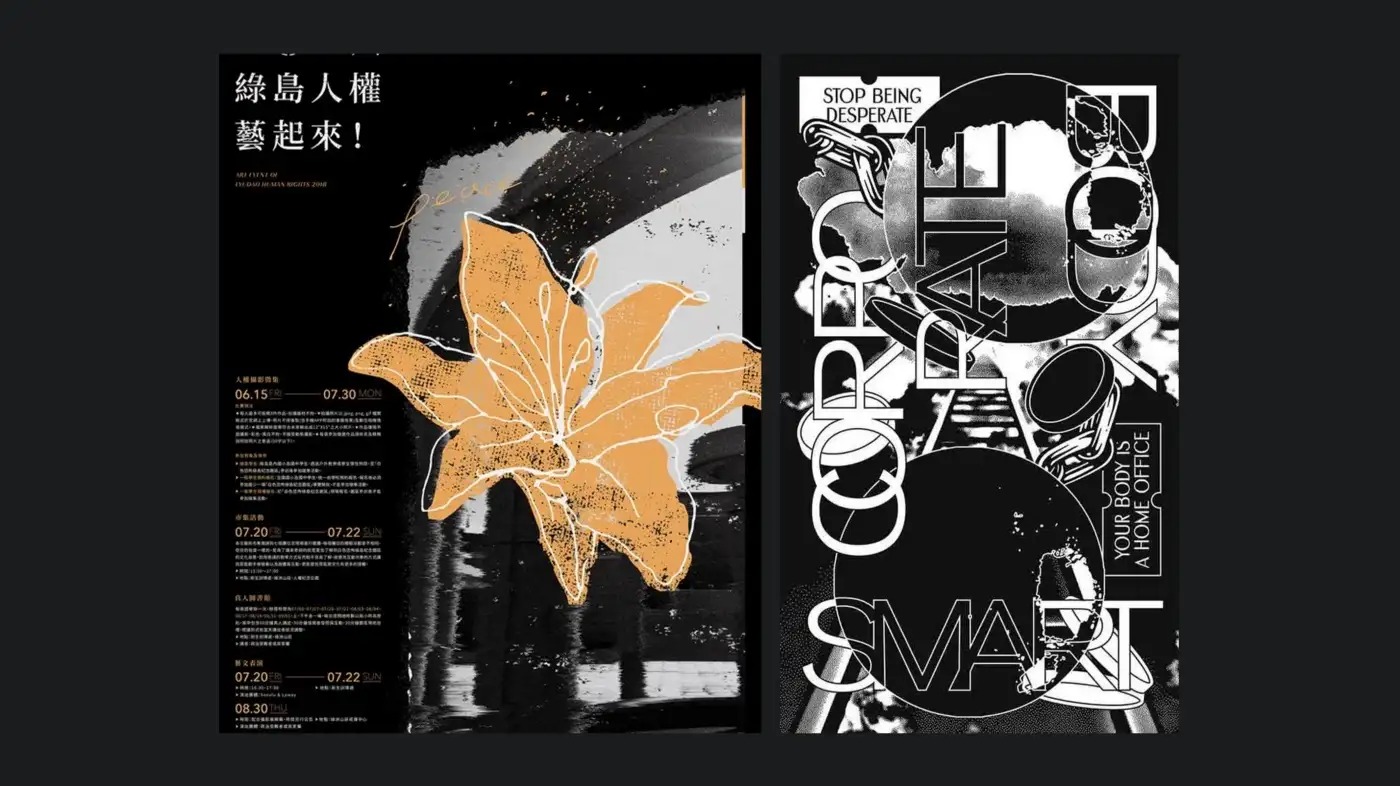
留白率的高低可營造不同的感覺
- 留白率低:活潑、親民感
- 留白率高:典雅、距離感
網格系統
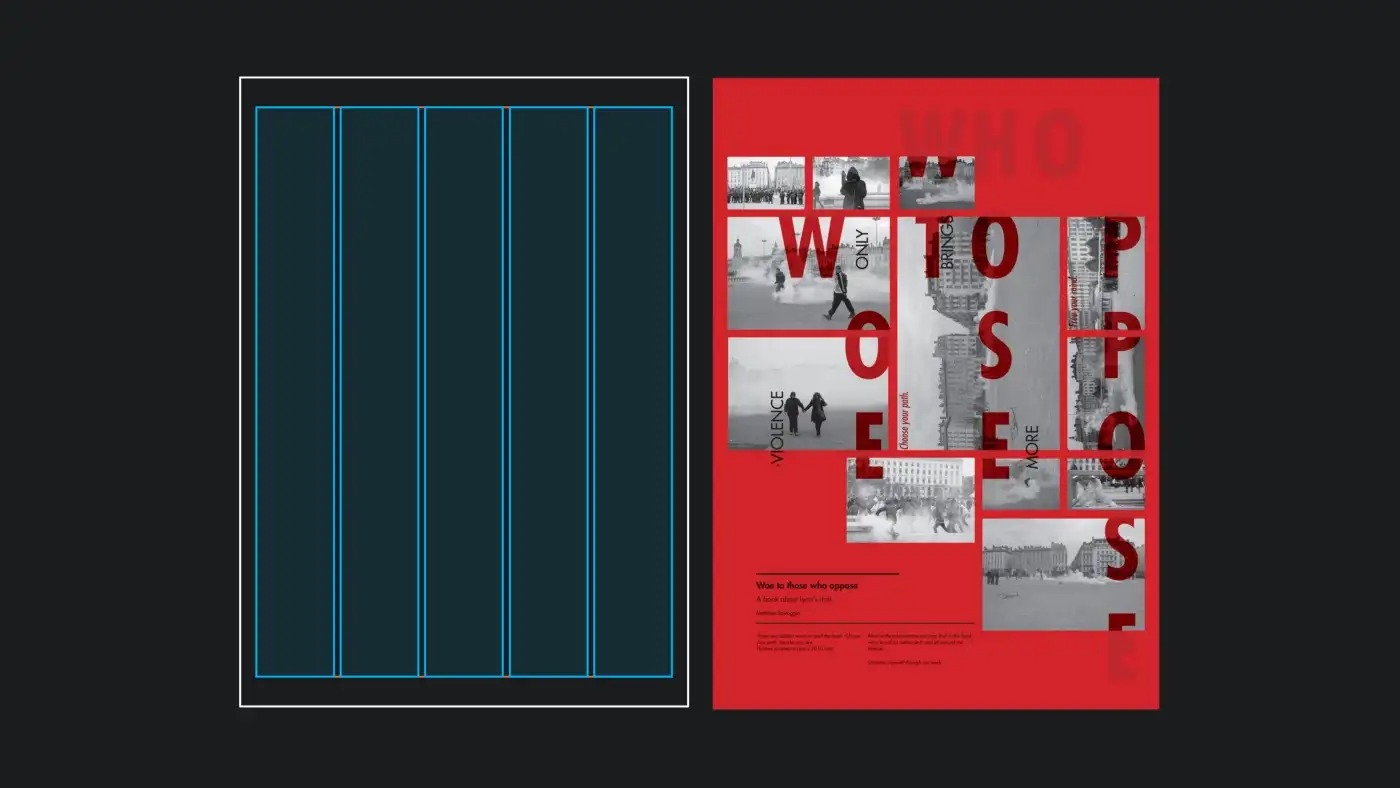
網格系統能讓版面穩定,也使人能短時間讀懂資訊。
嚴謹而富有節奏的理性之美
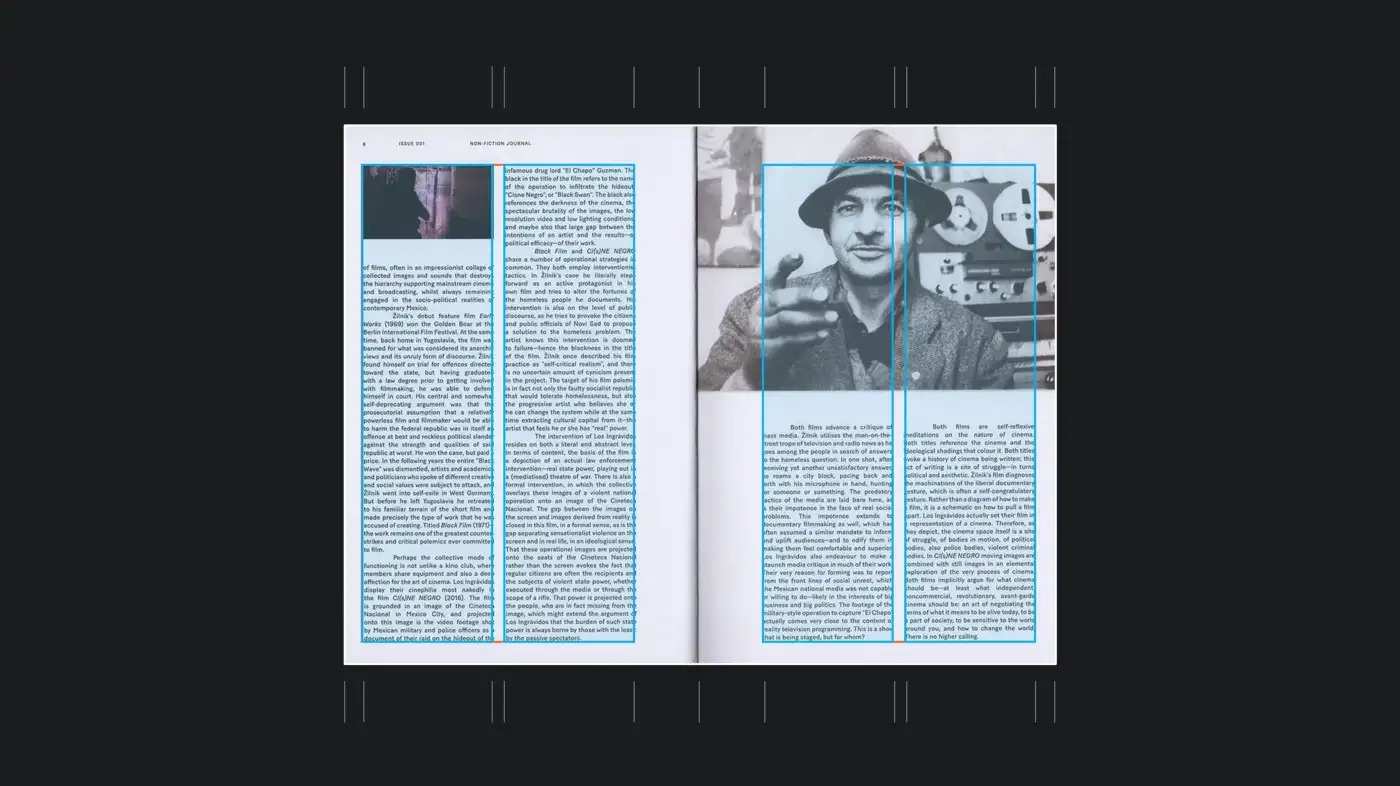
最基礎的做法為運用數理,將版心劃分為多個大小一致、間距統一的網格。網格的數量與尺寸沒有限制,以個人的經驗為依據。
視不同的載體需求,將網格作些許調整
考量書籍閱讀的視覺集中、以及裝訂方式可攤平的程度,將網格做些許調整。此外,將網格沿用在版面設計中,可讓多個畫面時達到統一的效果。
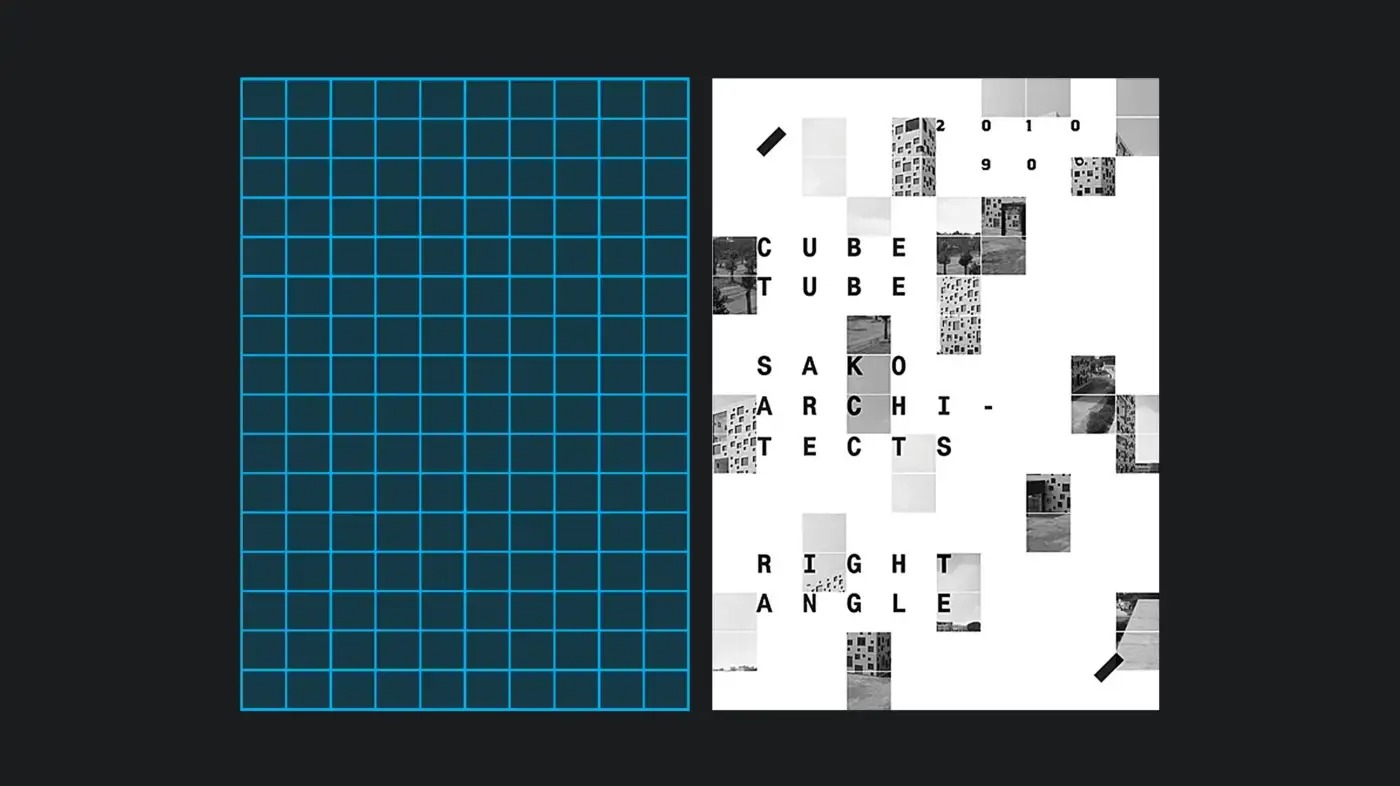
打破網格
熟悉網格後,可嘗試打破網格的框架,讓版面的呈現意想不到的動態感。
文章同步發佈平台&支持,可前往不同平台進行拍手支持,或透過下方的 Like 讚賞(註冊 Liker 完全免費)讓創作者獲得額外收入! .Medium .Matters