好讀的排版指南
善用好讀的排版指南,提高使用者持續閱讀的意願。
主軸將圍繞於好讀,雖與視覺排版相近,卻有些許的不同;本文所提及到的任何觀念,來自於經驗或是過去所學,不須奉為圭臬,而是理解與體會。
先前的文章〈如何創造視覺層級〉提到:
視覺層級除了能讓畫面的視覺編排精緻好看,更重要的功能,是能讓畫面有效地被組織,讓觀者更容易理解。視覺層級並不侷限於平面設計,在用戶體驗及介面上更是一個重要的核心。
而此篇文章則是將視覺層級運用在文字排版上。
大綱 1. 舒適的閱讀體驗 2. 字距、行距,分清楚 3. 閱讀媒介與方向、順序 4. 那麼寬的距離,你要眼睛到哪裡去 5. 閱讀層級是流暢的關鍵 6. 對齊就能美美的 7. 統一格式 8. 留白造就內容的節奏感 9. 不過度強調,自然就是美 10. 最後的碎碎唸
舒適的閱讀體驗
舒服的文字排版,可以提高閱讀者繼續閱讀的意願,為內容加分。
過去在學習文字排版時,容易拘泥在一些數值或是規則中。但是當我理解為何使用這樣的方式時,越能體會出什麼樣的排版是舒適的,甚至是什麼樣的排版是自己會喜歡的。
連最了解的自己都無法好好閱讀的排版,就別說是自己以外的閱讀者了。
反過來想想,不舒適的閱讀體驗雖然無法讓使用者喜歡,卻能夠利用反感、不舒適感等,引起他人的注意,依據想傳達給閱讀者的感覺,來安排符合內容的方式來呈現,也能達到另一種效果。

水逆是什麼?多數為諸事不順的感覺,而溺水又是什麼一回事?那令人不舒服的感覺,以及被淹沒的諧音感。
而聽到有人稱呼「變態」或是大喊「變態」內心多少會有重擊的感受,那就直接了當地表現吧。
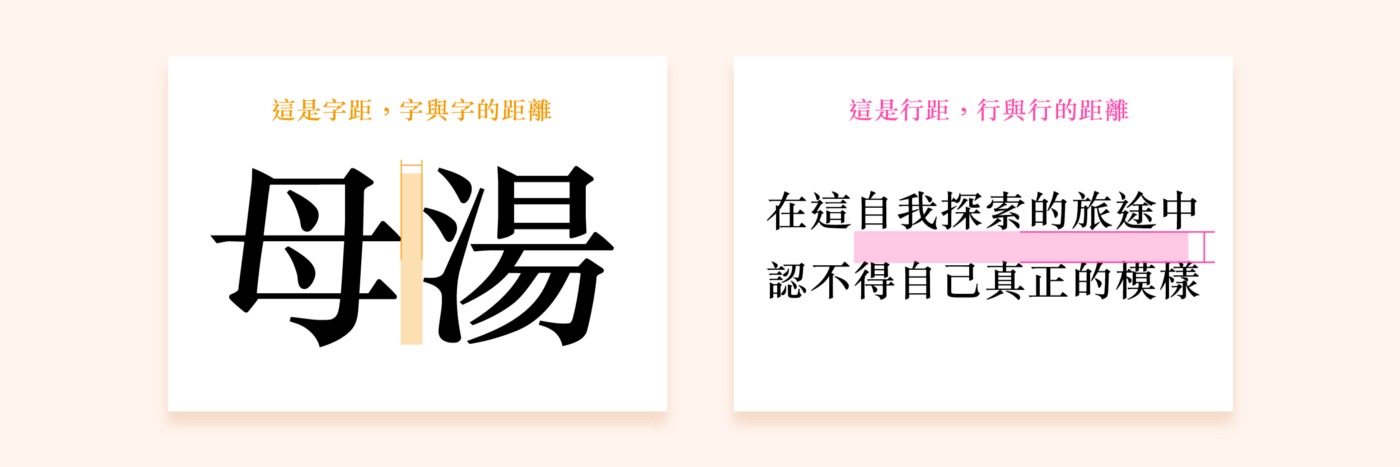
字距、行距,分清楚
字距太小了,文字好擠!行距太小,分不清楚行的方向。

在此之前,你知道何謂字距?何謂行距?
- 字距:字與字的距離
- 行距:行與行的距離
就是這麼簡單!
這兩者的距離都會影響閱讀的感覺,尤其是行距,太近的時候會讓人不好區分到底哪個才是行?而字距則是在能表現出獨特的節奏感。
我個人常用的比例是文字的 1.5 至 2 倍之間,依據使用的字體與整體的感覺做點微調。
閱讀媒介與方向、順序
以文字呈現為準,當實體書與螢幕呈現互相比較時,我們可以像書蟲一樣,花上更多時間閱讀實體書,卻無法長時間閱讀滿是文字的螢幕。
因為螢幕會讓視覺疲勞,也傷眼,越亮的螢幕越不耐讀,所以可見到金融業或長時間需要看盤的畫面,多數以深色底為主。
儘管如此,我們依然希望使用者願意看完文章(咦?

閱讀時多以Z字型的方式移動視線軌跡,在書本上也能見到。就是看完一行以後,接續找到下一行繼續重複動作。
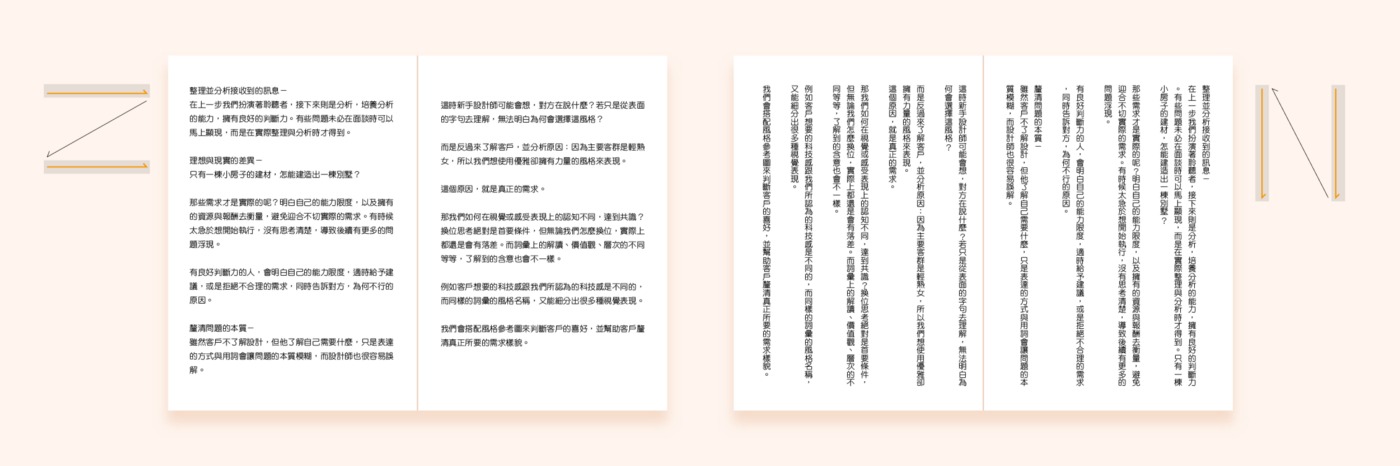
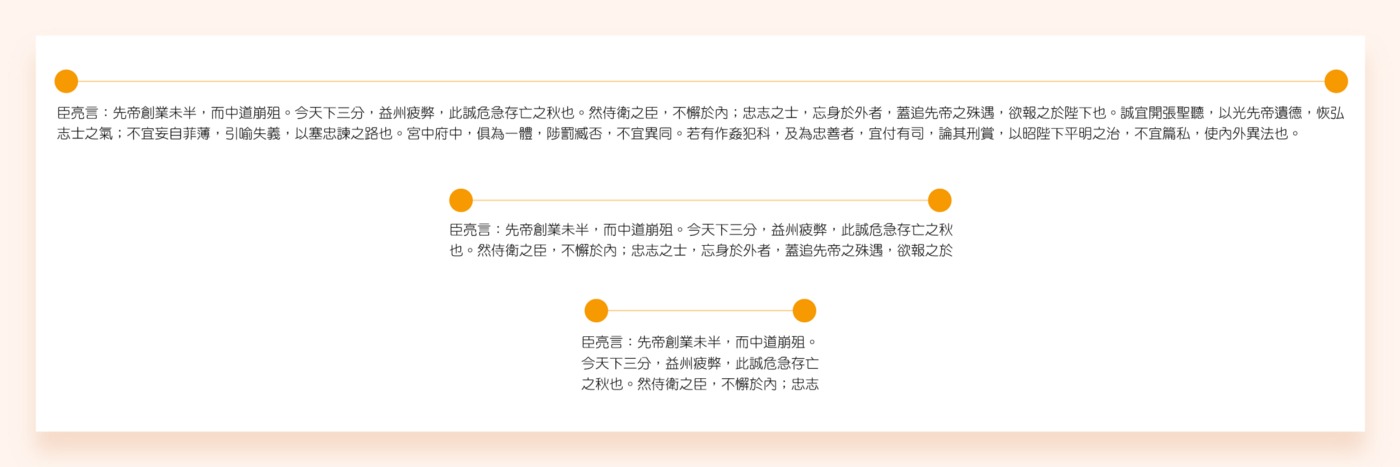
那麼寬的距離,你要眼睛到哪裡去
在螢幕上的呈現多數為橫書的方式。當文字的字數越長,眼睛移動的軌跡就越寬,就越容易疲勞。

試著假裝閱讀幾段圖中的文字,你會發現第一行的尾(最右)閱讀完之後,馬上回到左邊的第二行的頭(最左)
雖然圖的寬度很小,好像沒什麼感覺,試著想像你用大螢幕(或像是電影院的螢幕)閱讀時,視線要不斷從畫面中的最兩側來回移動,挺累人的啊!

現在多數的部落格,都能見到文字集中在中央,而兩側保持著留白,一來讓你視覺集中,二來能更專心地閱讀內容。
兩側留白也有好處,可為不同裝置做增減,這題外話,以後有機會再說。

跟折返跑練習一樣,來回跑得距離過長,就會變成在練中短跑;適中的距離可同時練習折返與直線,並保持一個頻率;太短就只是反覆地跳躍。
閱讀層級是流暢的關鍵

雖然圖左的早安圖很詭異,但是在觀看的時候,會有個基本順序,因為他用大小來區分,不過因為橫直式的混搭,讓人搞不清楚該從哪裡開始閱讀好呢?但我相信大部分人不是注意「早安」,就是注意「一個人生的故事與您分享」。
為何閱讀會感到不舒服?除了沒有意義的廢文之外,加上大小比例混亂、直橫式混搭、沒有邏輯的編排,導致閱讀不流暢,易讀性也很差。
對齊就能美美的
善用位置的排列,讓畫面更有邏輯。

兩張圖都會先看到最大標,其次是打招呼,再來才是內容,更細心的讀者則是會細看 Hashtag 寫了什麼東西。
對齊是讓內容更一致,單純呈現文字時,不需浮華刻意也能成就舒適的閱讀體驗,也是最安全保守的作法之一。
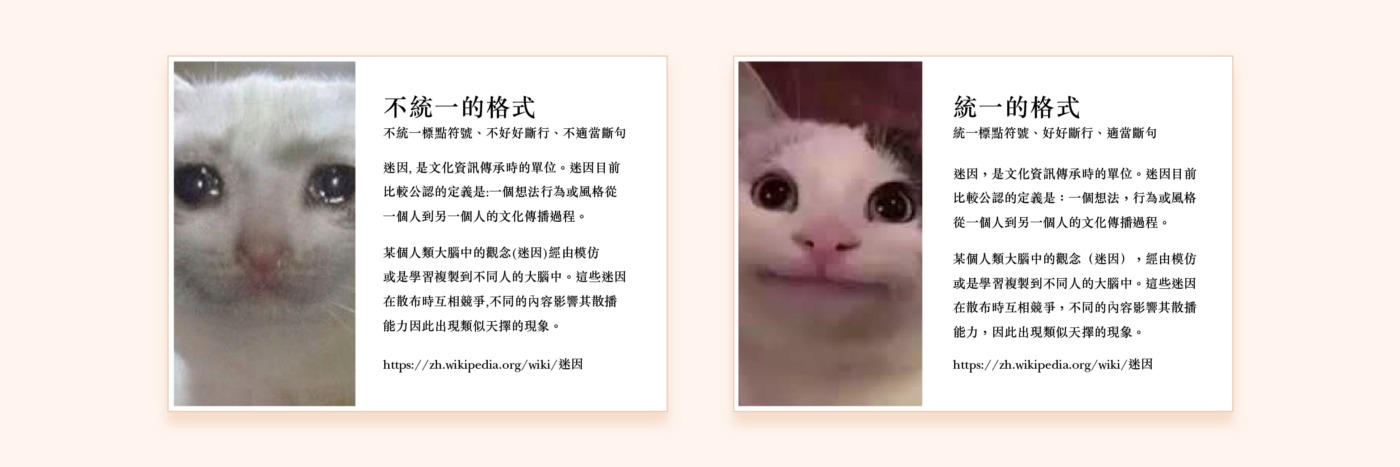
統一格式

統一標點符號
使用全形標點符號,讓每個字塊一致,否則在分段時,會出現參差不齊的狀況,讓整體感下降。
適當斷行
行距斷開的位子不適當,每一行的長度都不同,就算使用全形的標點符號,畫面依然參差不齊。
適當斷句
不適當斷句 迷因是文化資訊傳承時的單位。迷因目前比較公認的定義是一個想法行為或風格從一個人到另一個人的文化傳播過程。 適當斷句 迷因,是文化資訊傳承時的單位。迷因目前比較公認的定義是:一個想法、行為或風格,從一個人到另一個人的文化傳播過程。
在描述一件事情時,若使用的句子極長,沒有在該斷句的時候使用標點符號隔開,閱讀起來會讓人無法喘息,斷句就是為了讓句子變得有節奏。
留白造就版面的節奏感
有時候會想將畫面塞好塞滿,想讓使用者感受滿滿的誠意。沒有適當的留白,會讓使用者閱讀時充滿壓力。
這麼滿的字,沒有呼吸的空間,更沒有抑揚頓挫。
就算用字遣詞句句到位,也很難讓閱讀者願意耐住性子,一口氣看完大量的文字敘述。
當然不僅是運用段落來留白,有時候我們也會使用圖片來營造留白的效果,讓使用者停下來,可以讓他思考或者是沉浸在這節奏裡。
不過度強調,自然就是美
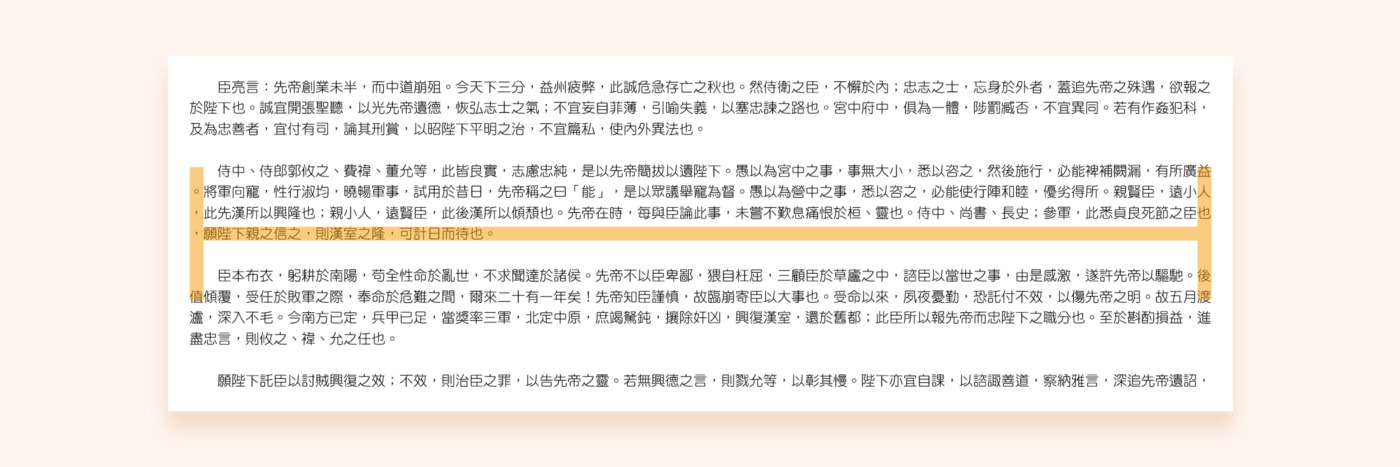
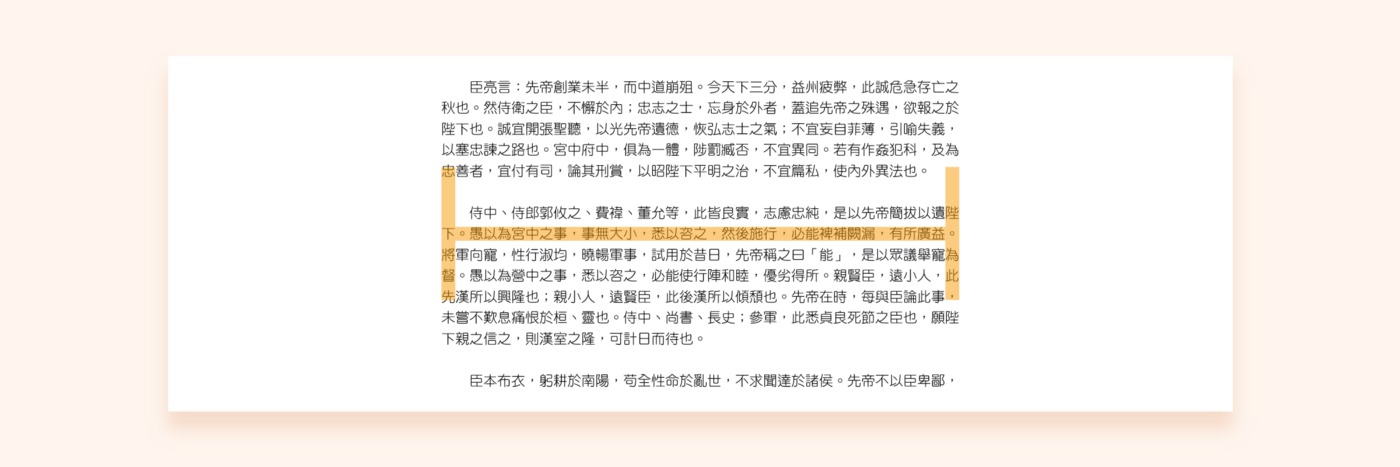
為了吸引閱讀者的眼球,也許會刻意將標題過度強調,或者將文字加粗等等,但是這些強調適當即可,過頭的話會造成反效果,造成閱讀上的突兀。

比較圖左與圖右,哪一個適合短暫閱讀?哪一個適合長時閱讀?
運用在資訊圖表時,因為要短時間抓住目光,必須強調重點,但是內容的資訊是經過整理且脈絡化了,所以句句都是重點。
篇幅較長的文章,適合讓使用者靜下心來閱讀,應該避免在文章中劃大量的重點,劃越多重點並不會越讓人印象深刻,而你認為的重點也並不等同於對方所認為的。
而文字排版的作用,就是營造舒適的閱讀體驗,提高使用者持續閱讀的意願,甚至是透過減少文字的焦點,讓使用者將焦點放在資訊上。
這就是為什麼,越單純的文字內容,越容易被長時間閱讀,因為耐看不突兀。
最後的碎碎唸
但是內容本身也必須具有一定的乘載與邏輯,並不只是單純將文字表達出來就好了,思考內容是否能確實傳達給使用者。
保持閱讀,多觀看不同作者的文章,也能夠提升文章排版和思維。
文章同步發佈平台&支持,可前往不同平台進行拍手支持,或透過下方的 Like 讚賞(註冊 Liker 完全免費)讓創作者獲得額外收入! .Medium .Matters