假設在畫面中只有一個黑點,多數人的視線會被中央的黑點吸引,中央的黑點成為視覺焦點。而更仔細觀察的人,會注意右下角有浮水印,視線會在中央黑點與右下角之間移動,停留在黑點的次數會大於浮水印。
視線在黑點及浮水印的移動過程,就是視覺動線。
FOLLOW

排版的作用,即在明確的設計目標中,將所有元素做有組織的安排,精確地傳達訊息,運用視覺動線的規劃,引導使用者觀看。
大綱 1. 單個「點」 2. 單個「點」的視覺運用 3. 多個「點」 4. 觀察視線動線的練習 5. 最後的碎碎唸
觀看以下的圖片,你的視線會停留在黑點?還是黑點以外的區域呢?

假設在畫面中只有一個黑點,多數人的視線會被中央的黑點吸引,中央的黑點成為視覺焦點。而更仔細觀察的人,會注意右下角有浮水印,視線會在中央黑點與右下角之間移動,停留在黑點的次數會大於浮水印。
視線在黑點及浮水印的移動過程,就是視覺動線。

因為多了浮水印,不符合一開始所說的「只有一個」焦點的狀態。於是我再將浮水印移除,只留下黑點,再看一次畫面。

這次的視線幾乎集中於黑點,沒有其他東西吸引我們的視線。

運用這樣的手法,使周圍留白,與具有份量的主角產生對比,讓視覺集中,提升主角的份量,乾淨的畫面,營造俐落的專業感。

可見作品〈招き猫〉在切換不同招財貓的時候,每一個物件的位置皆保持在相同的地方,使視覺達到連貫,並避免視覺過度移動的疲憊感,能專注於招財貓身上。
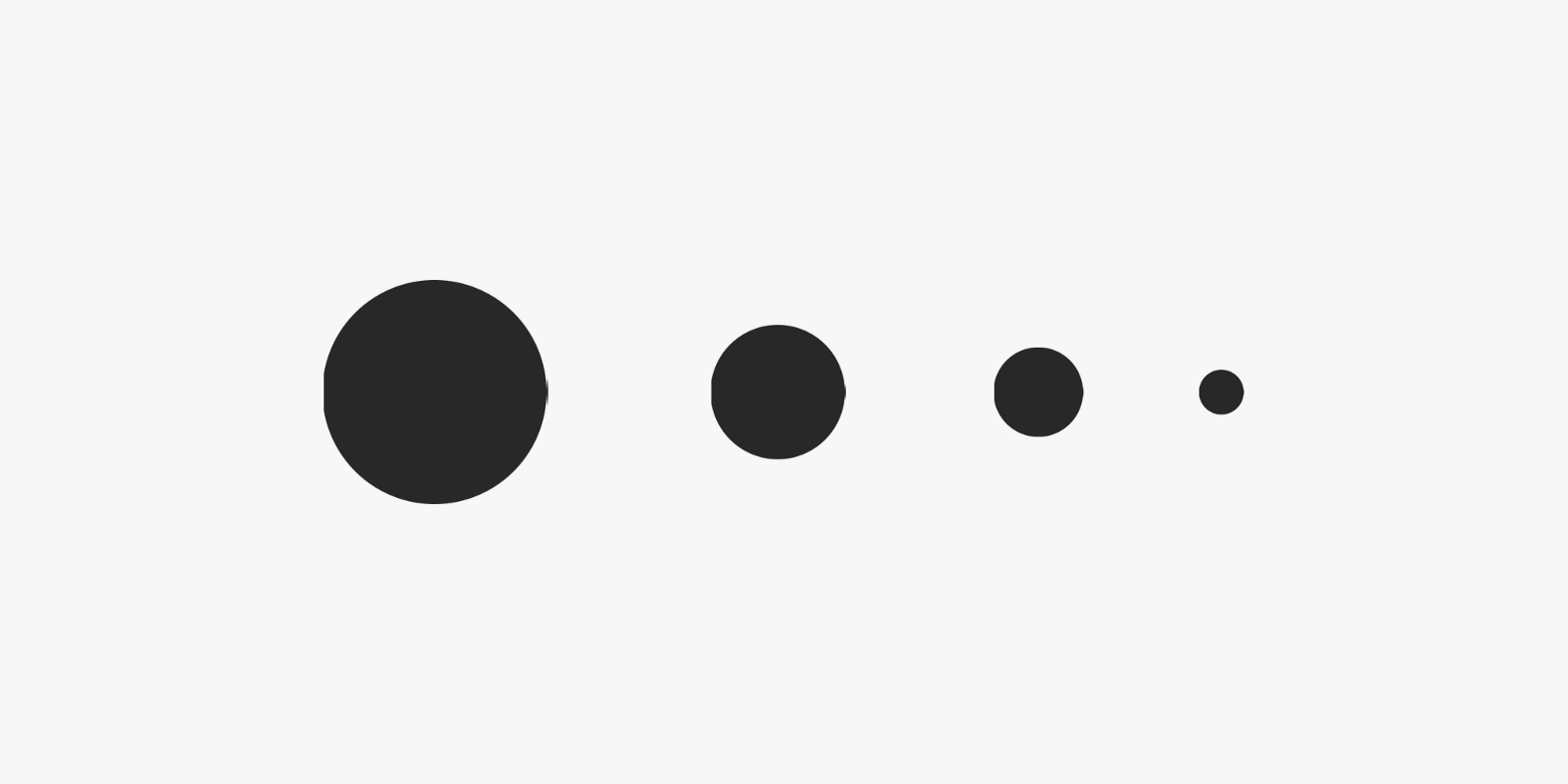
將畫面中的多個黑點,依大小排列,觀看以下圖片,你的視線是從何開始,又如何移動的呢?

多數人觀看時,視線會先從最大的黑點吸引,依序觀看次小的黑點,不斷持續到最小的黑點,形成由左至右的視覺動線。
當然,這也跟我們「由左至右」的閱讀方式有絕大影響。


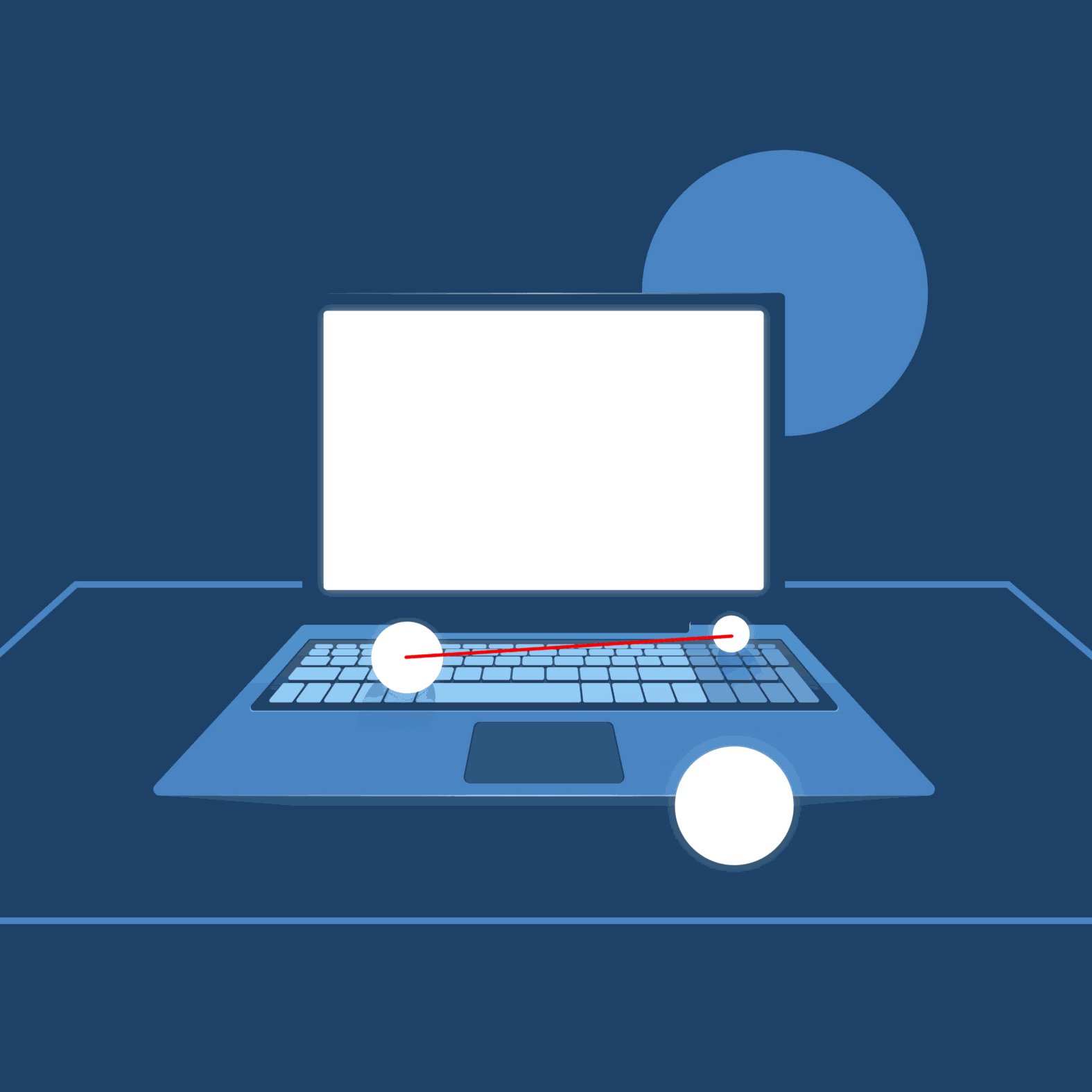
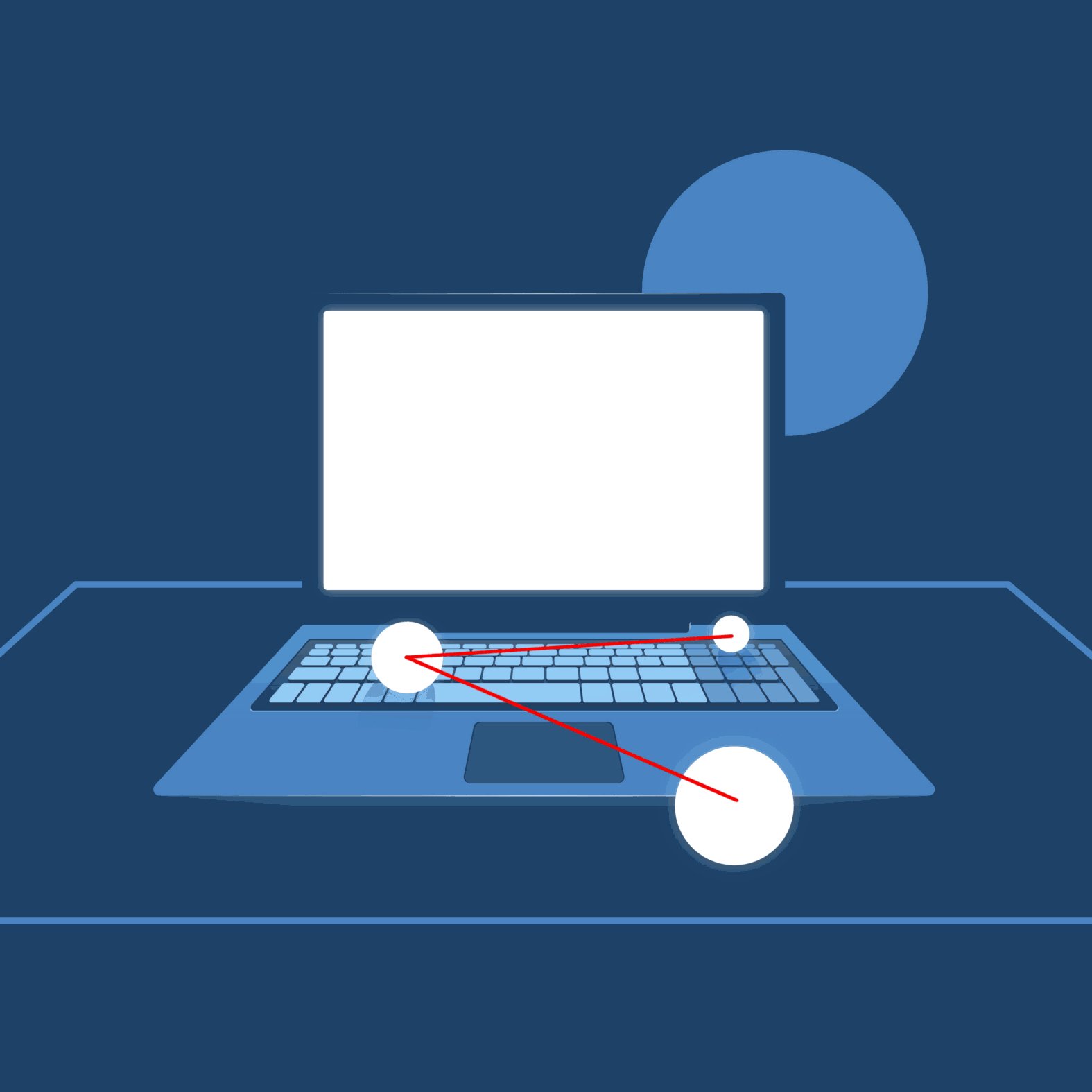
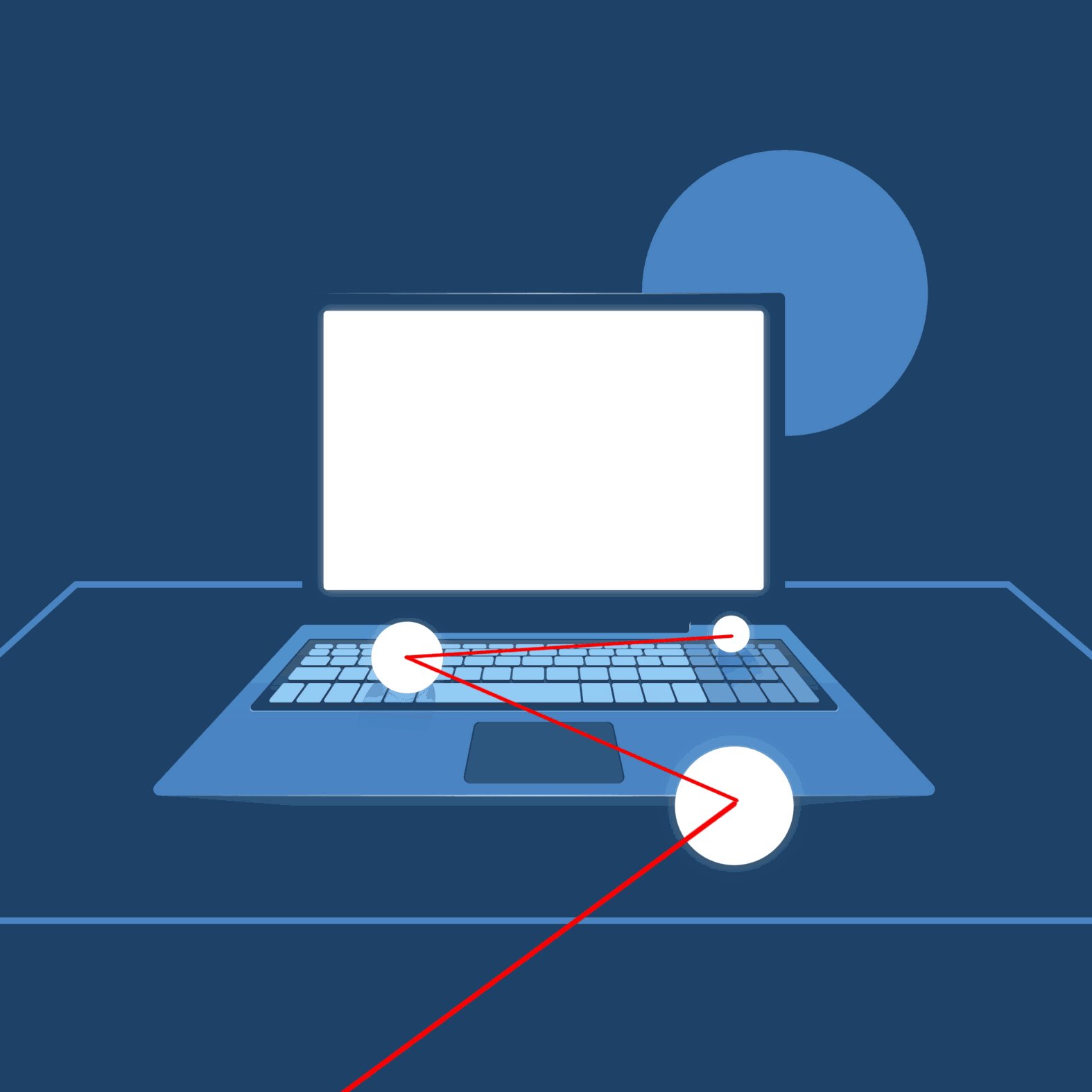
以下的案例,最明顯最亮眼的是方形大螢幕,接著視線會從鍵盤上的小球,依序往越大的球前進,空間感的延伸。

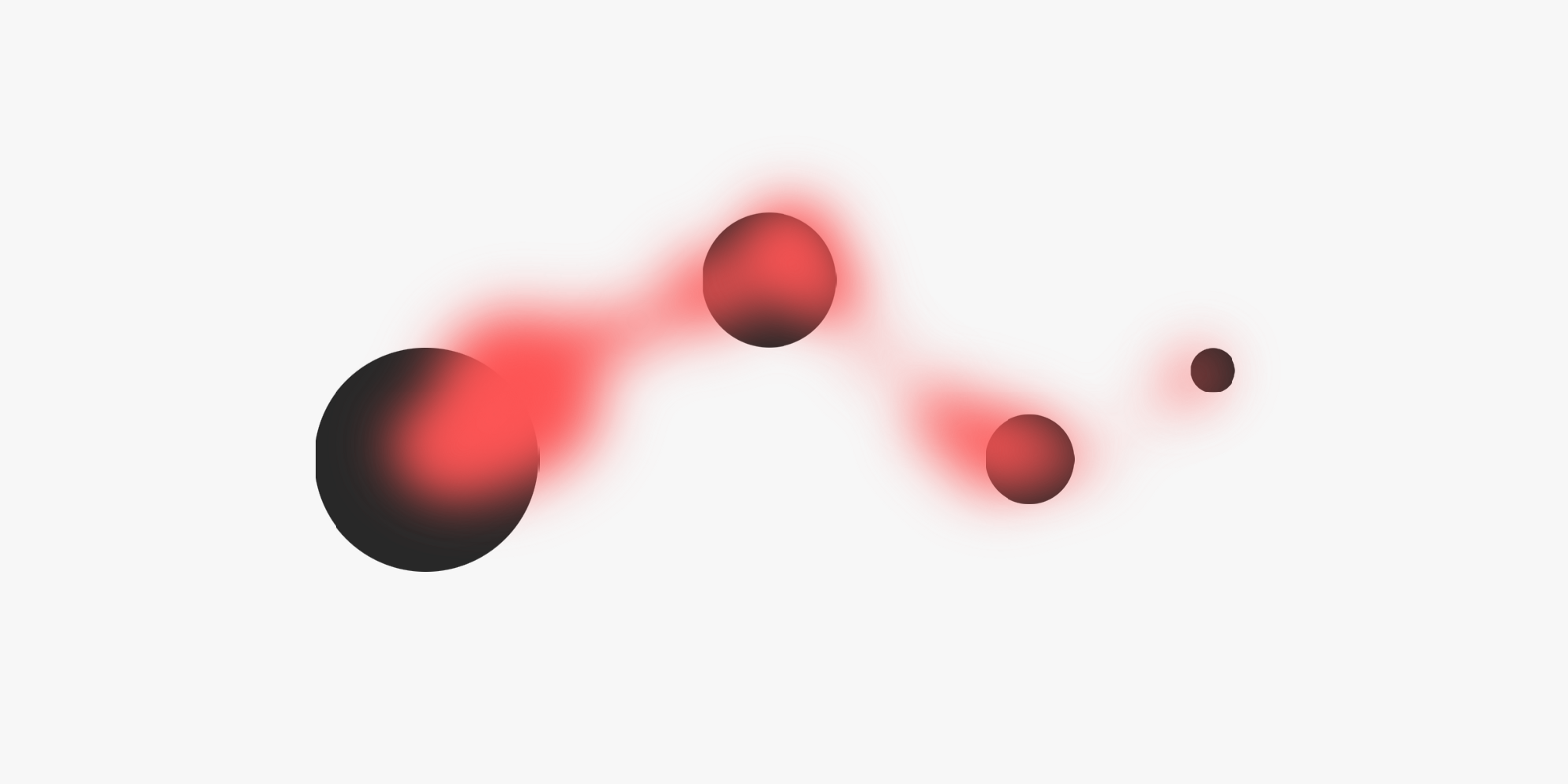
就算是大小相同的黑點,也能透過距離的疏密來產生關聯。

隨意排列的狀態下,我們依然會找尋有關係的黑點,因此距離越近的黑點,在視覺中被認定為有關聯。

元素靠得越近,關係就越強烈。在排版設計中,將關係接近的元素組合在一起,讓畫面有組織。
設計法則:格式塔理論 Gestalt Theory
點的群集,構成線的形象。
設計基礎:點.線.面 Point and Line to Plane
觀看資訊的優先順序。
平常看見具有美感的視覺、編排設計時,可以停下來好好觀看內容,從最明顯的主角至不起眼的點綴。
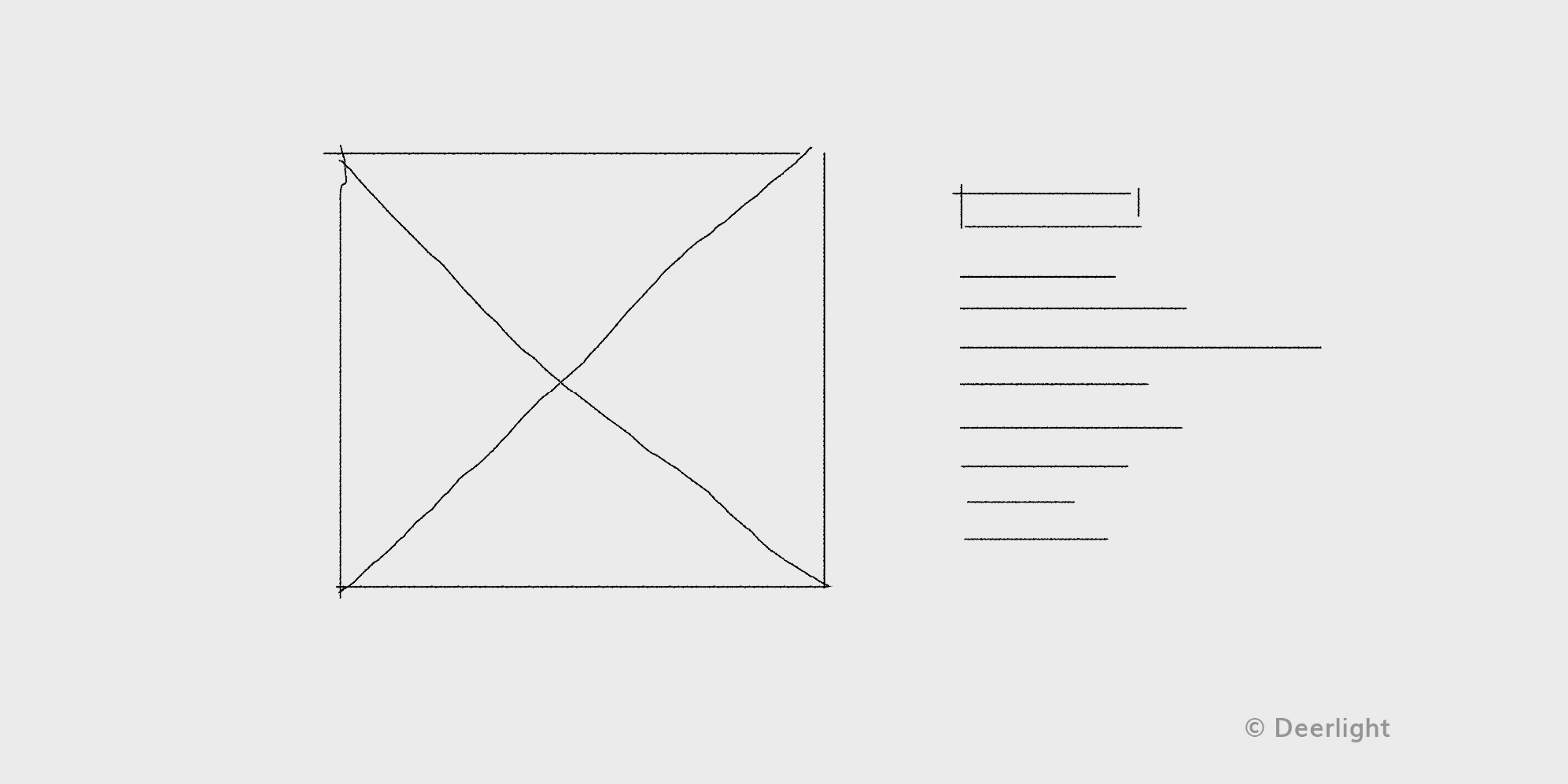
以這份簡易的作品展示為例:

過程中盡可能簡化,只留下基本的草圖。

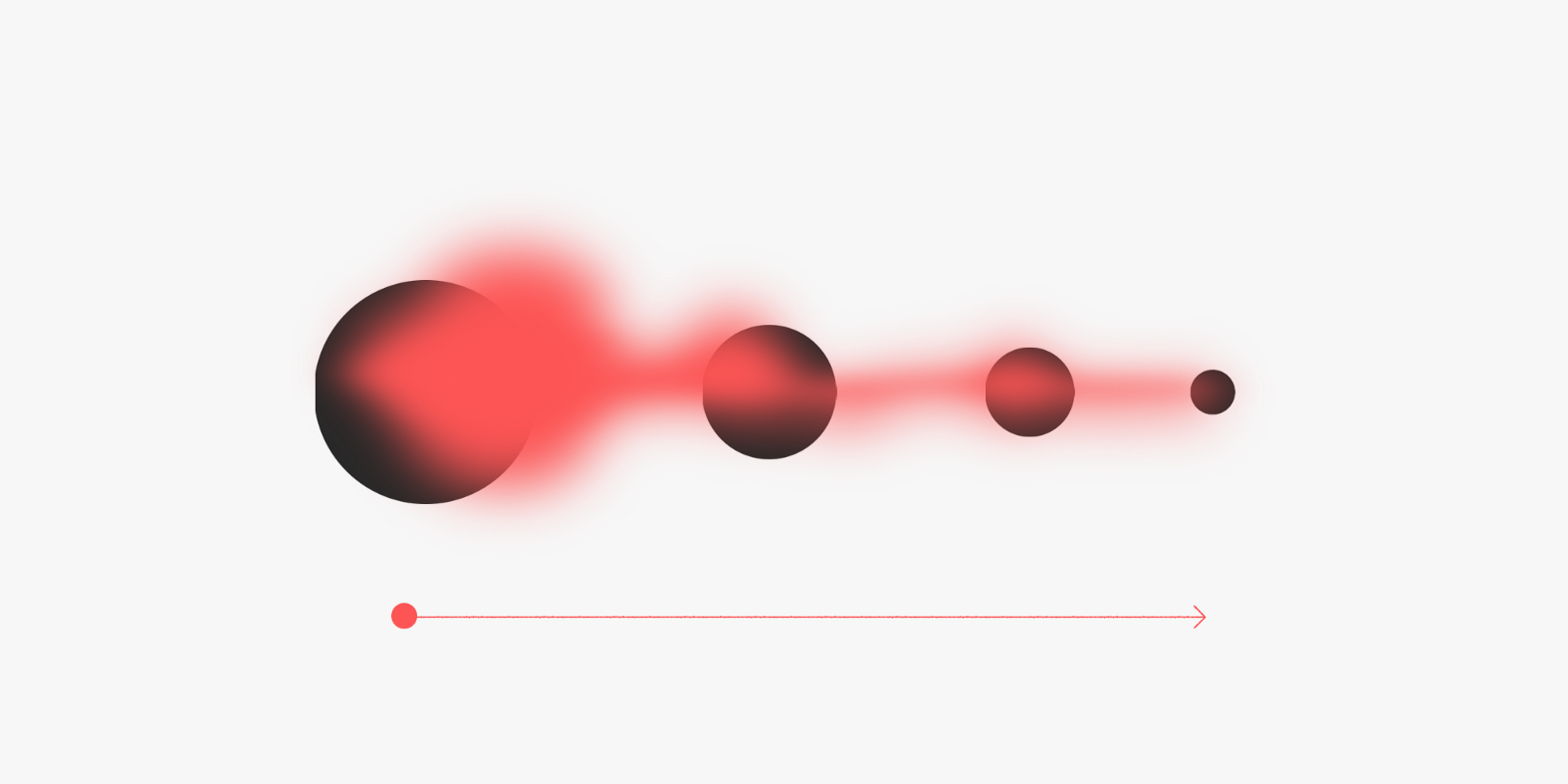
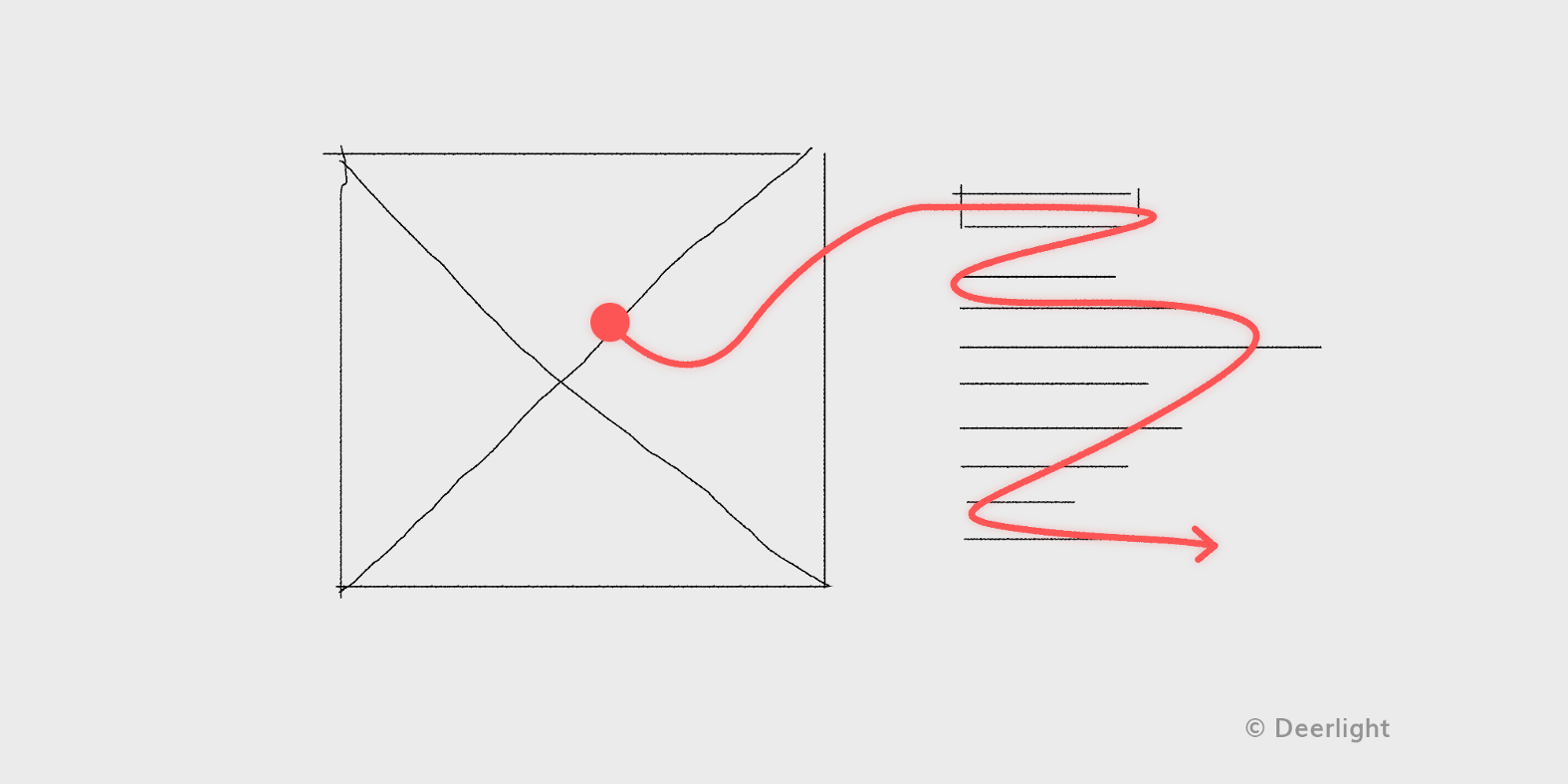
起點為圓點,終點為箭頭,模擬視覺移動的路線,盡量一氣呵成畫完。

為什麼圖要擺左邊?字要擺右邊?這張視覺使用的是哪種對齊方法?他如何安排這些位置,產生視覺引導?
排版的作用,即在明確的設計目標中,將所有元素做有組織的安排,精確地傳達訊息,運用視覺動線的規劃,引導使用者觀看。
文章同步發佈平台&支持,可前往不同平台進行拍手支持,或透過下方的 Like 讚賞(註冊 Liker 完全免費)讓創作者獲得額外收入! .Medium .Matters