
AI|解決 illustrator 輸出尺寸誤差
解決 illustrator 輸出圖片時,成品出現 1px 的誤差。
應該有不少人在 Illustrator 匯出圖片時,發現圖片尺寸出現正負 1px 的狀況,為何不同設計師的圖,有的精準,有的卻一直出現誤差呢?或是輸出圖片後,發現圖片尺寸與設定的工作區域尺寸不符合呢?
大綱 1. 情境還原 2. 這時候該怎麼做? 3. 解決方式 4. ㄧ些小撇步可幫助你減少出錯的機率 5. 好麻煩~差那一點點,有差嗎?
情境還原
在 Illustrator 先設定寬與高皆為 200 px 的工作區域(圖 A),接著手動複製新的工作區域(圖 B)

使用最上方導覽列,檔案→轉存,並勾選使用工作區域,輸出範圍為全部。
接著,發現不太對勁的地方:

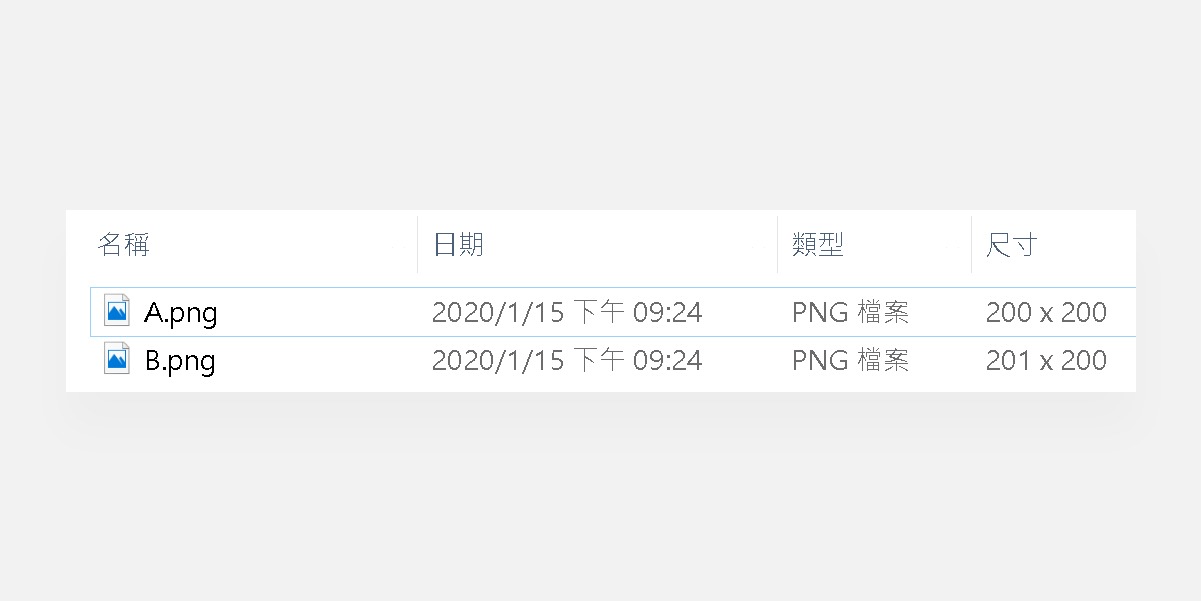
圖片中可見 B.png 的尺寸出現 1px 誤差值:201 x 200,但是在 Illustrator 中,工作區域尺寸的確為 200 x 200!為何會出現誤差!!!
這時候該怎麼做?
- 偷懶的方式、不知該怎麼辦時:直接使用 Photoshop 修正尺寸
- 從根本解決:從檔案、工作區域設定著手
多數設計師會選擇前者,但事情並非如此完美
Photoshop 雖然萬用,卻無法解決問題的根本
解決方式
確認工作區域的寬、高皆為對的數值之後…
檢查工作區域的 X、Y 位置
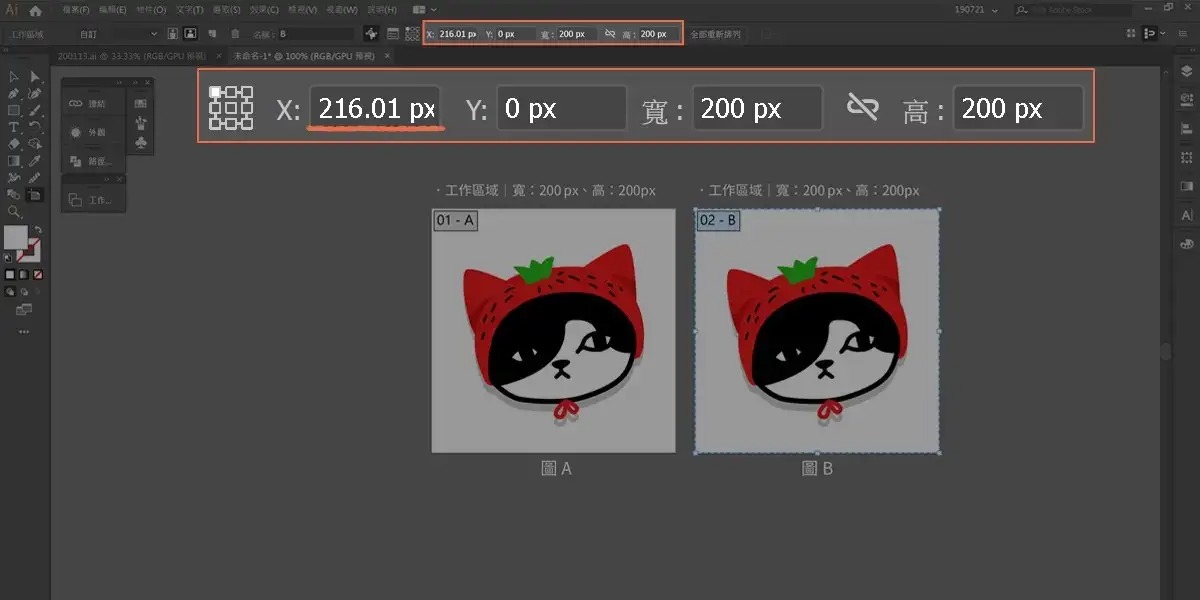
這時我將圖 B 的工作區域開啟,可見到 X 數值出現小數點(216.01px)!不論 X 或 Y,只要出現小數點時,就會讓輸出時的尺寸有誤差。

這時只要將小數點移除,將 X 216.01px 去掉小數點,改為 216 px,或者修改為其他整數,重新輸出即可改善誤差問題。
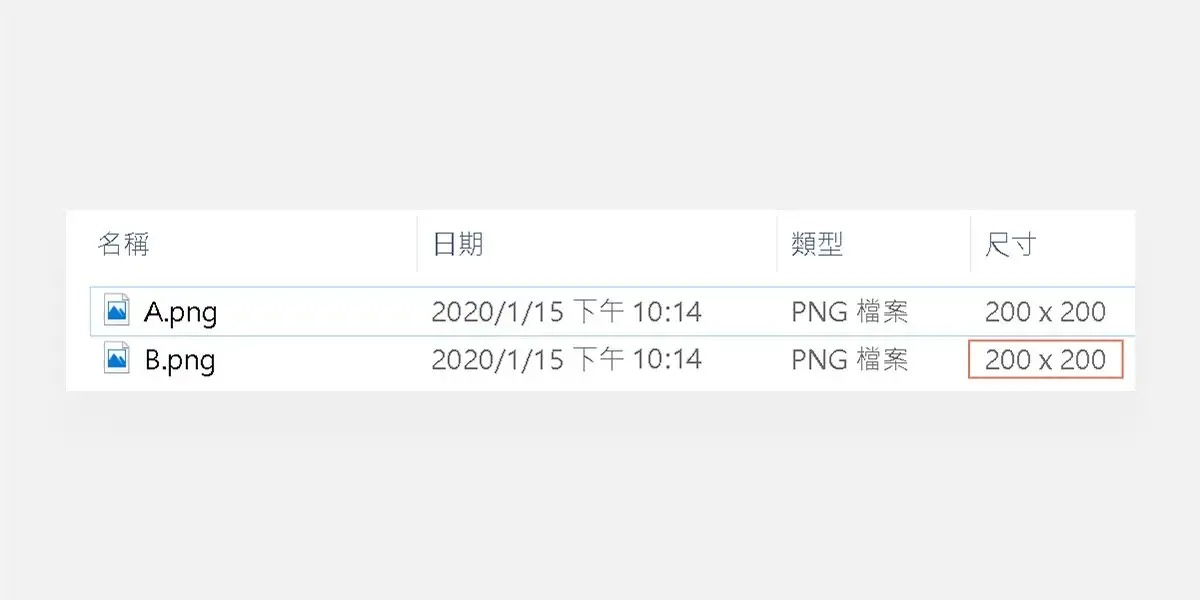
重新輸出後,就不會有誤差 1px 的情形!

ㄧ些小撇步可幫助你減少出錯的機率
本身很少出現錯誤的情形,因為在製圖上有基本的堅持(強迫症)。
數值盡量都使用整數
不論是線條粗細、位置、工作區域尺寸、工作區域之間的距離等等,這些數值設定盡可能使用整數去設定!
設定靠齊像素
當我們靠齊的位置非像素,直接拖曳任何物件時,都有可能讓它的位置數值產生非整數的狀態。
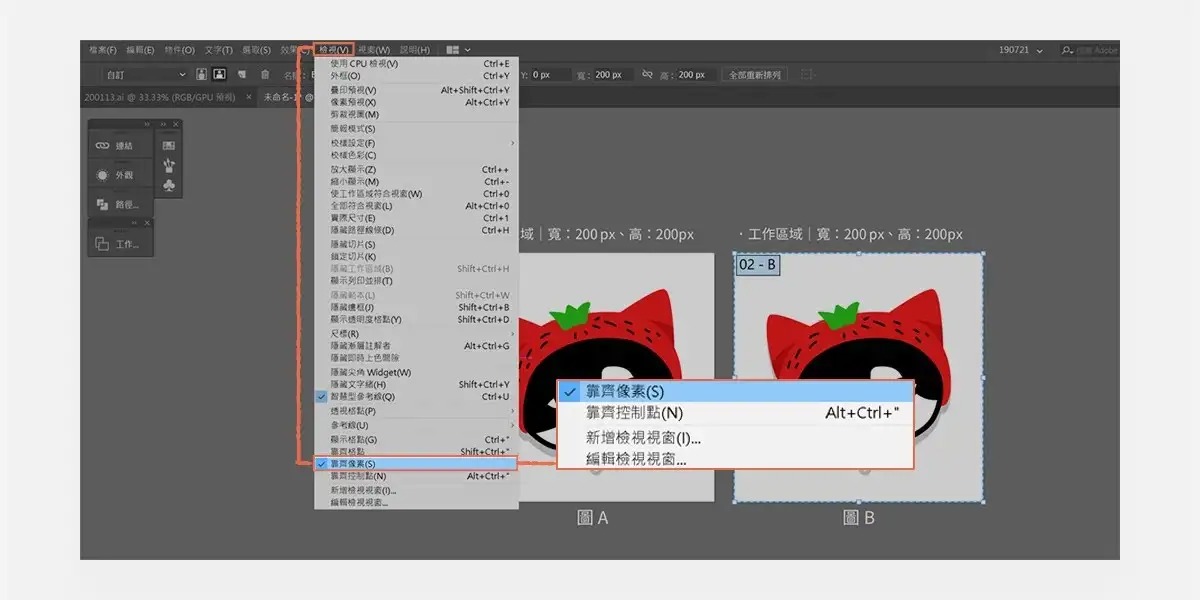
這時,請打開檢視→勾選靠齊像素
未來在移動物件時,它會自動貼齊像素,非常棒!

將鍵盤漸增調整為 1px
有時會使用方向鍵移動物件,本身習慣將移動的距離設定為「1px」這樣在使用方向鍵移動物件時,按一下就是移動 1px 的距離!
設定方式:
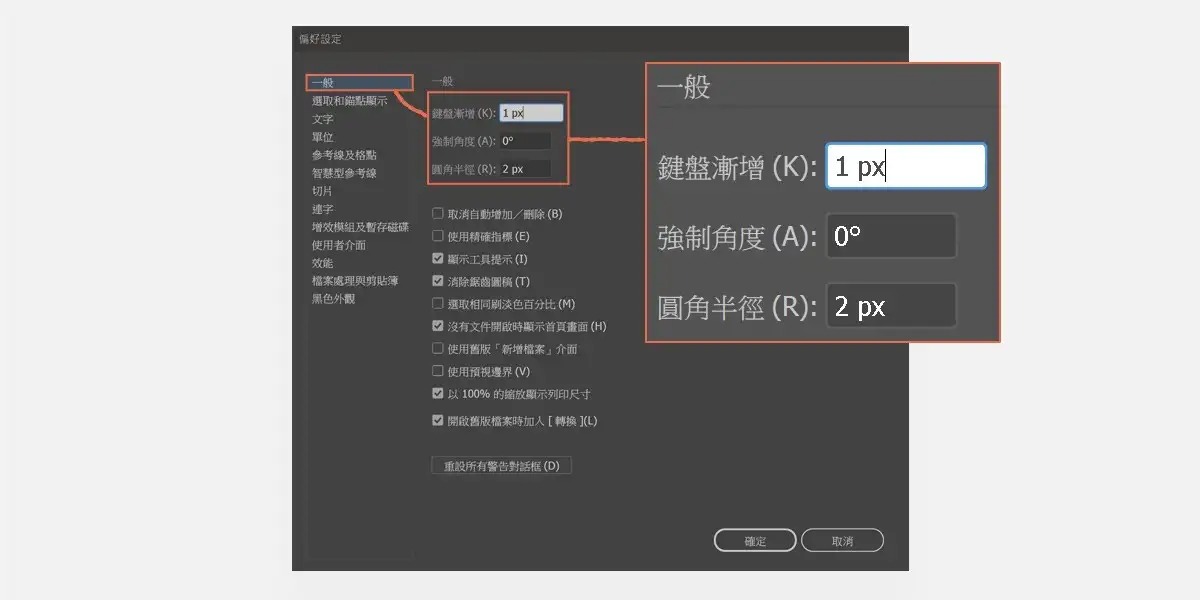
編輯→偏好設定→一般

這時會看見設定的面板,只要在一般的選單內,將鍵盤漸增的數值,調整為 1 px 即可!
好麻煩~差那一點點,有差嗎?
可能會出現的狀況:
沒有自行檢查就送出錯誤的尺寸
收到的人也許會好意幫你默默修掉,反正只是小錯誤而已,但是,萬一連續多次出錯,對方也沒告知你的時候,反而會讓對方覺得你不夠細心,或者做事不夠妥善。當然也有人會直接告知,重新出圖修正。
當我們的圖片量多時
後續的修正,讓整體效率降低,因為只要是 Illustrator 設定不對的,就必定會出錯,只單靠 Photoshop 一張一張修,勢必會浪費很多時間。


1px 看起來好像很小,有時在介面上卻顯得非常突兀!
會看到畫面中多一道白邊,或者小按鈕在介面上沒有對齊,沒錯!越小的圖片,出錯時反而越明顯。
上網查查可見到不同的製圖方式,在此僅提出幾個最常見的解決方法~
身為一位專業的設計師,請堅持製作恰到好處的完美尺寸

文章同步發佈平台&支持,可前往不同平台進行拍手支持,或透過下方的 Like 讚賞(註冊 Liker 完全免費)讓創作者獲得額外收入! .Medium .Matters









寫的太好了~讚!!!!!
謝謝:)