
LINE Theme 主題製作指南
了解官方製作準則,運用介面的概念,提升主題的質量。
經過幾次的審核試煉,稍稍了解每張的運用與原理;也附上被退件的幾個經驗,增加設計與上架主題的效率,以及更好的質量。
大綱 在主題之前 A.主要圖片 B.選單按鍵圖片 C.選單背景圖片 D.密碼畫面圖片 E.個人圖片 F.聊天室背景圖片 G.啟動畫面圖片
在主題之前
得先提到貼圖,起初畫貼圖是為了紓解壓力,中期開始,思緒飄向母湯。
設計完貼圖後,就將它轉換成主題,增加額外的收入。但是貼圖本身的風格有些ㄎㄧㄤ,不宜在主題常駐,於是另闢道路,重新設計幾款主題。截至為止,已經上架七款主題,其中三款是由貼圖風格直接轉換的,已停止販售,之後會重新上架優化版。
後來重新將部分主題下架,只留下幾個滿意的主題。
本文主要為讓審核效率提升與整體感更好,關於尺寸與準則就不一一贅述囉,想了解詳細準則請至官方,官方在製作準則中也有提供檔案範本哦。
A. 主要圖片
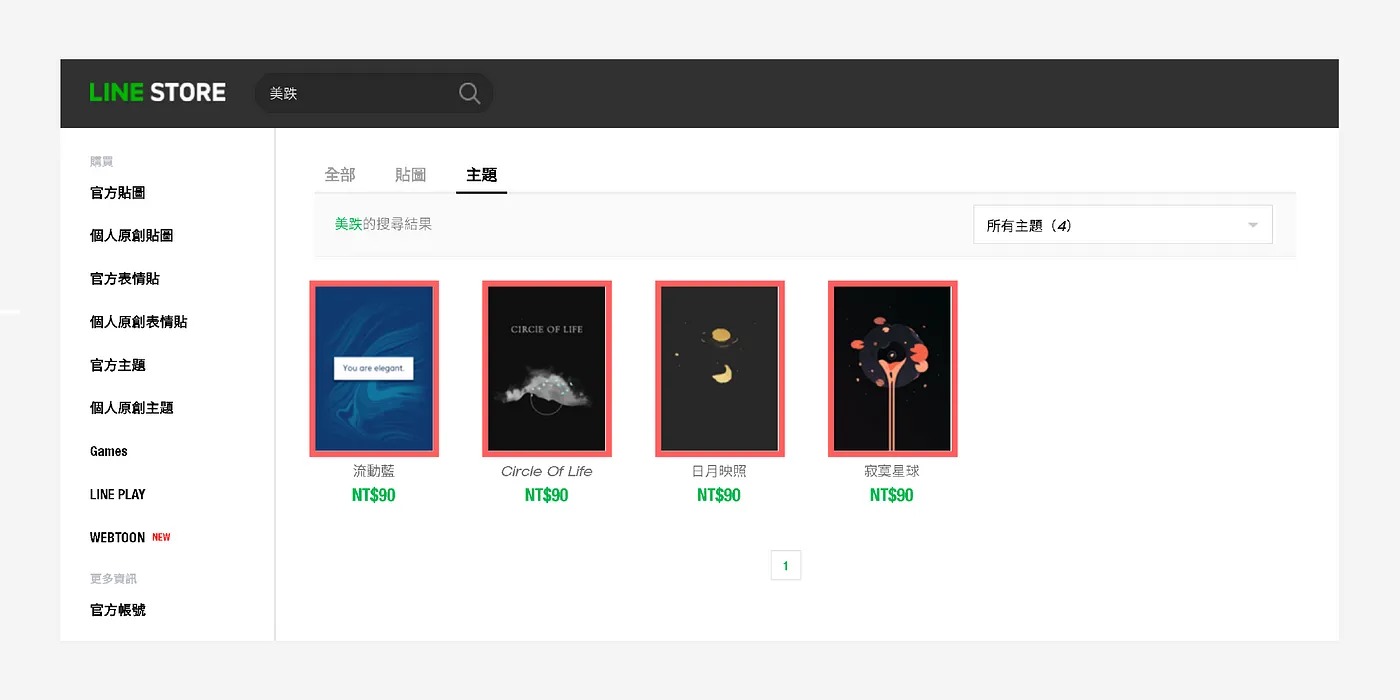
商店預覽主題的代表圖,常跟G部分的啟動畫面搞混。

吸引人的封面
與眾多個人原創主題擺在一起時,可讓主題容易被注意。可以很大膽,也可以很精緻。
封面以能夠代表主題的畫面為主。
審核的經驗與注意




B. 選單按鍵圖片
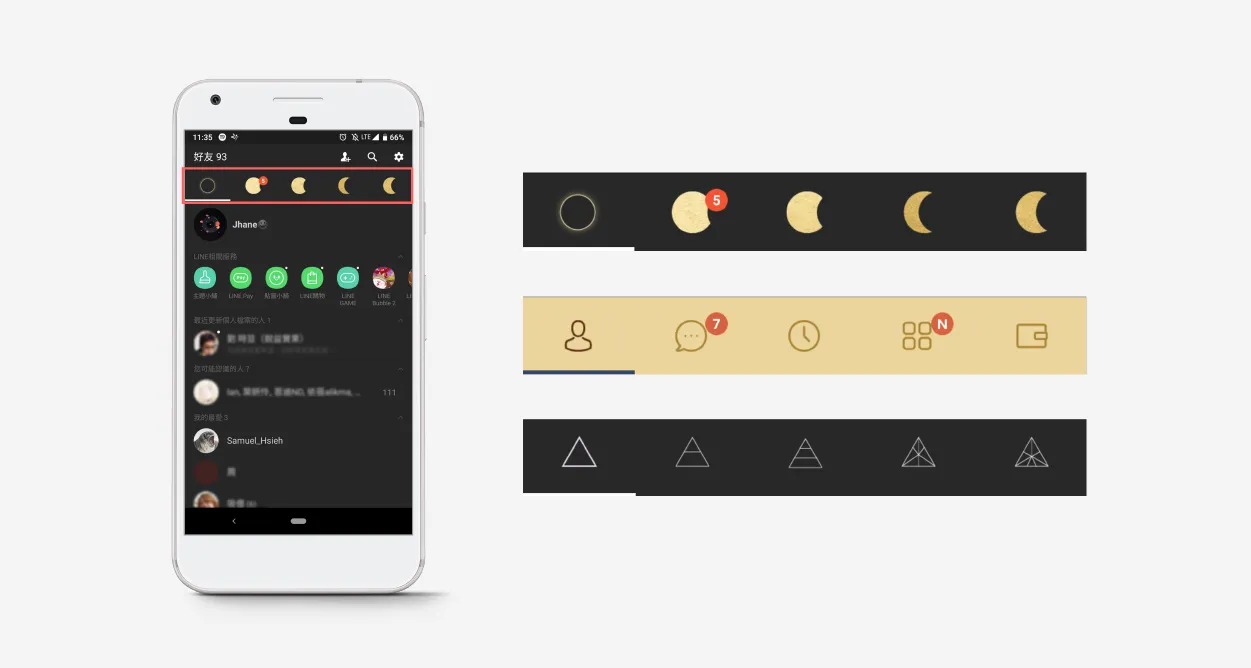
選單按鍵會有不同的組合,並考慮選擇與未選擇的使用考量。

選擇與未選擇的變化
按鍵點下去之前與之後的差別,有時候我會以簡易的深淺來區別,或者凸顯選擇的圖標。其實沒有一定是哪個狀態比較明顯,因為只要是被選擇的圖標,底下都會有一 條橫桿來告訴你目前選擇的是哪個。
按鍵之間的共通點
其中一款主題,我使用了月亮的盈缺變化;另一款則是使用統一的圖標,但加上些微的變化。
按鍵的順序
如果想製作依照順序變化的按鈕,要注意部分項目是可以自訂版面的。
考慮使用者,選擇不同顯示時,如何維持你的設計?
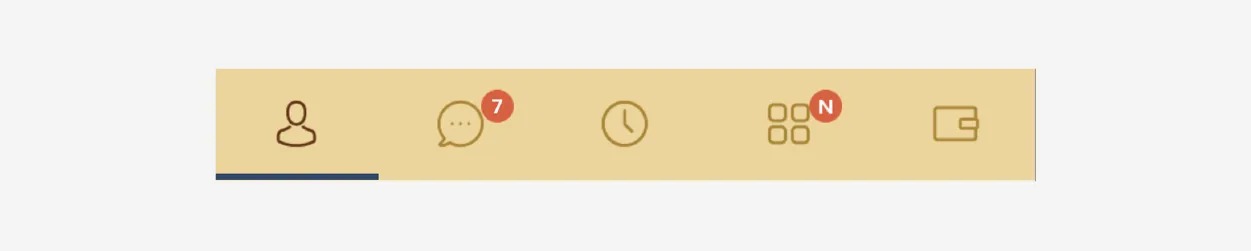
每個按鍵上會有數字圖標的顯示
按鍵的右上角有數字圖標,可以在詳細準則查看實際位置。

審核的經驗與注意
- 開 / 關兩組選單按鈕需要有區隔性
C. 選單背景圖片
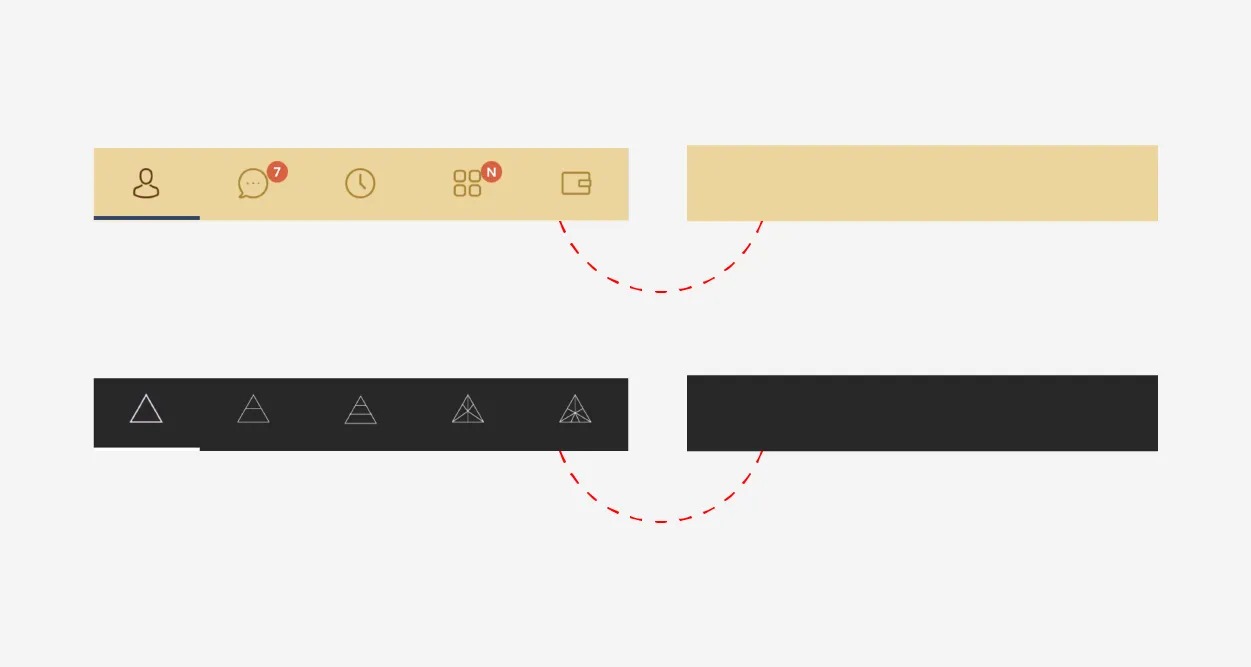
接續上一部分選單按鍵的背景圖。

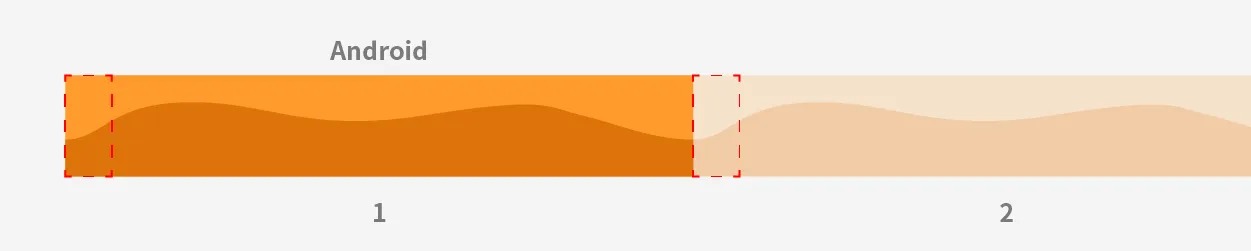
iOS 版為單張圖,Android 版為單張圖反覆拼接
Android 版左邊與右邊的畫面必須一樣,在連續拼接時才能顯示順暢。

選單背景圖非必要
想直接使用選擇好的顏色排版設計,就不需要製作這張圖。
審核的經驗與注意
- 都不需去背,雖然準則上說 iOS 版可以去背,但去背部分可能會顯示黑色,而 Android 版不可去背,所以兩者都不需去背。
- 底色可使用選擇的版型配色,或者自行設計想要的配色。
D. 密碼畫面圖片
固定為四個數字,分別是未輸入與已輸入,共八張圖。


審核的經驗與注意
- 圖案需與背景區隔。
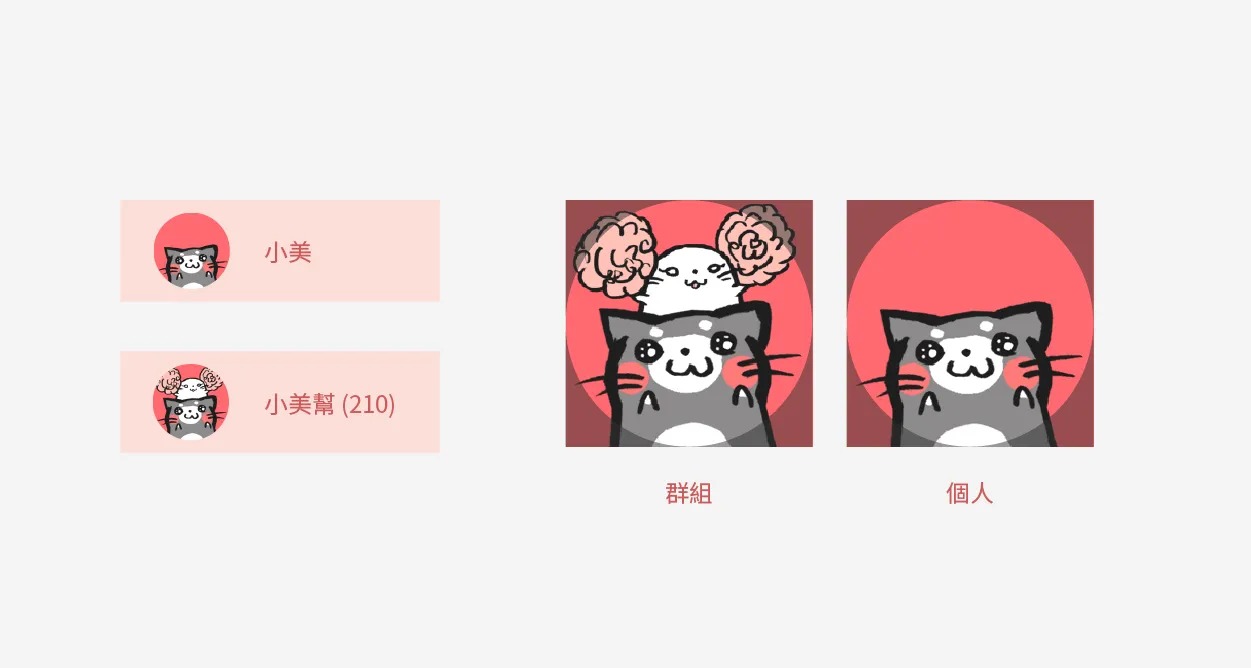
E. 個人圖片
為預設的個人、群組的圖片,在規範上沒有特別限制。

F. 聊天室背景圖片

聊天室背景圖片非必須
可不須提供這張圖,系統會直接套用選擇好的顏色排版底色。
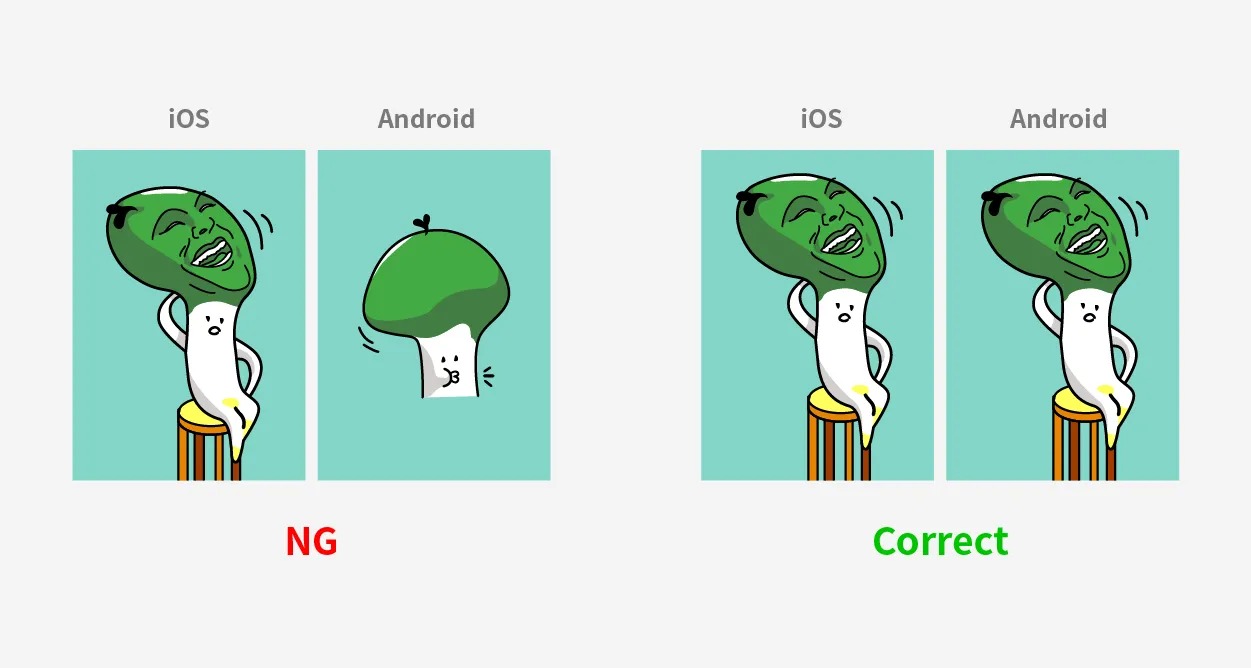
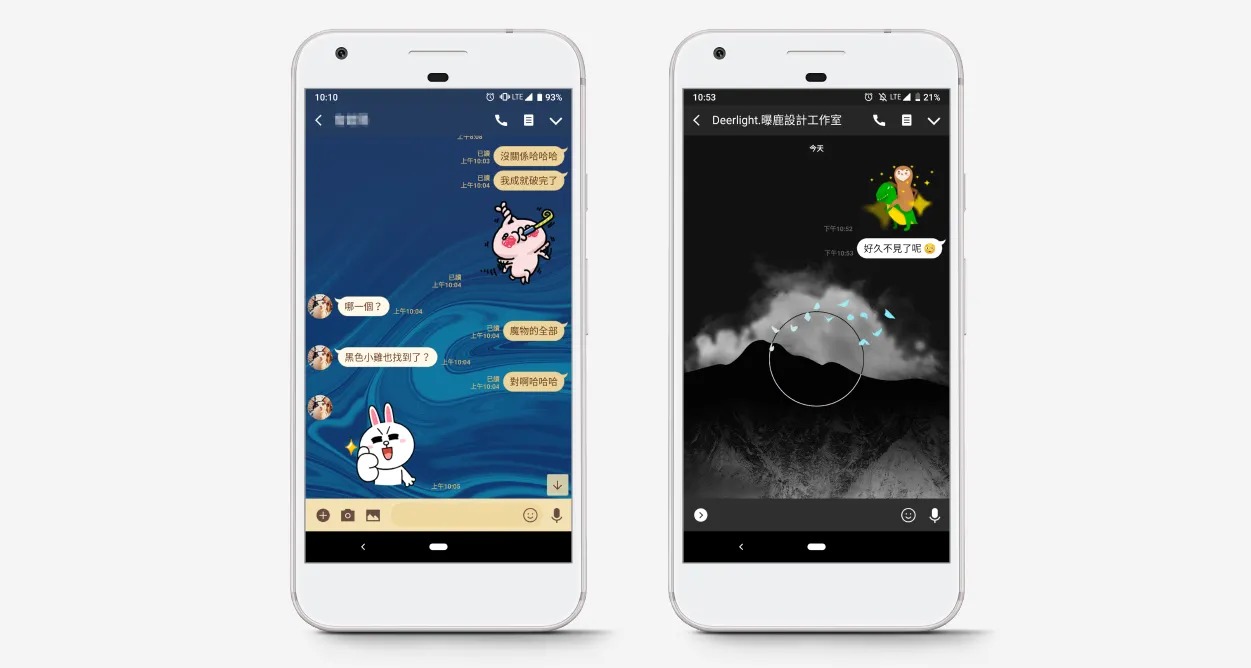
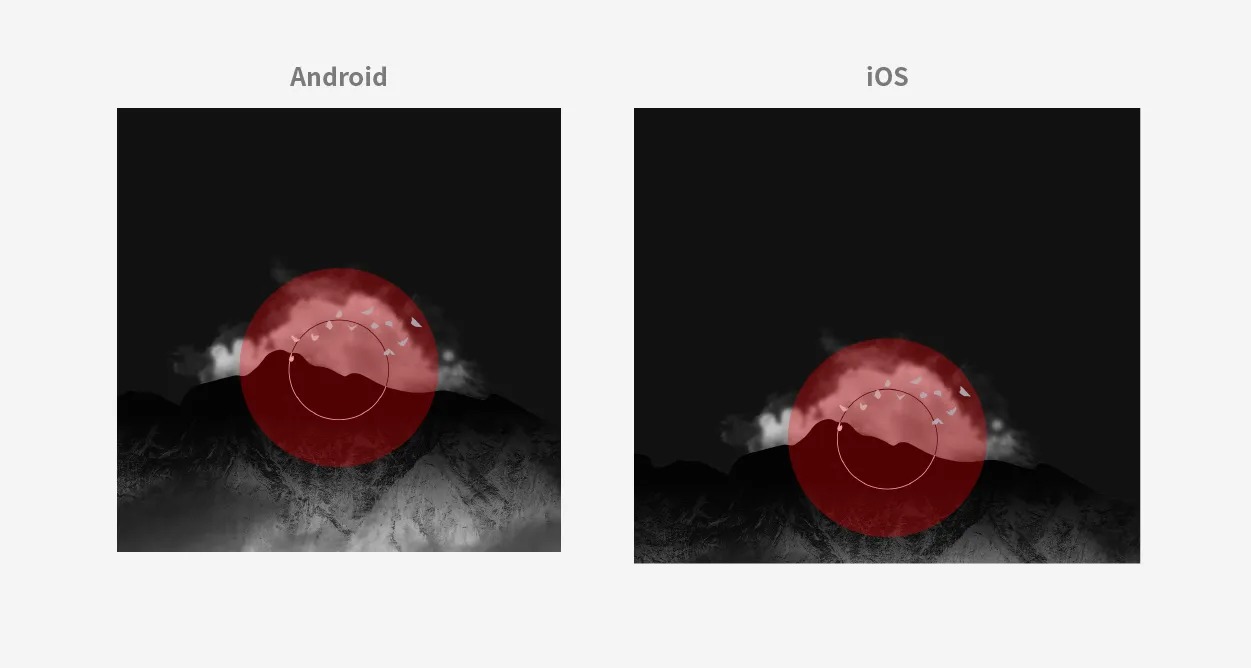
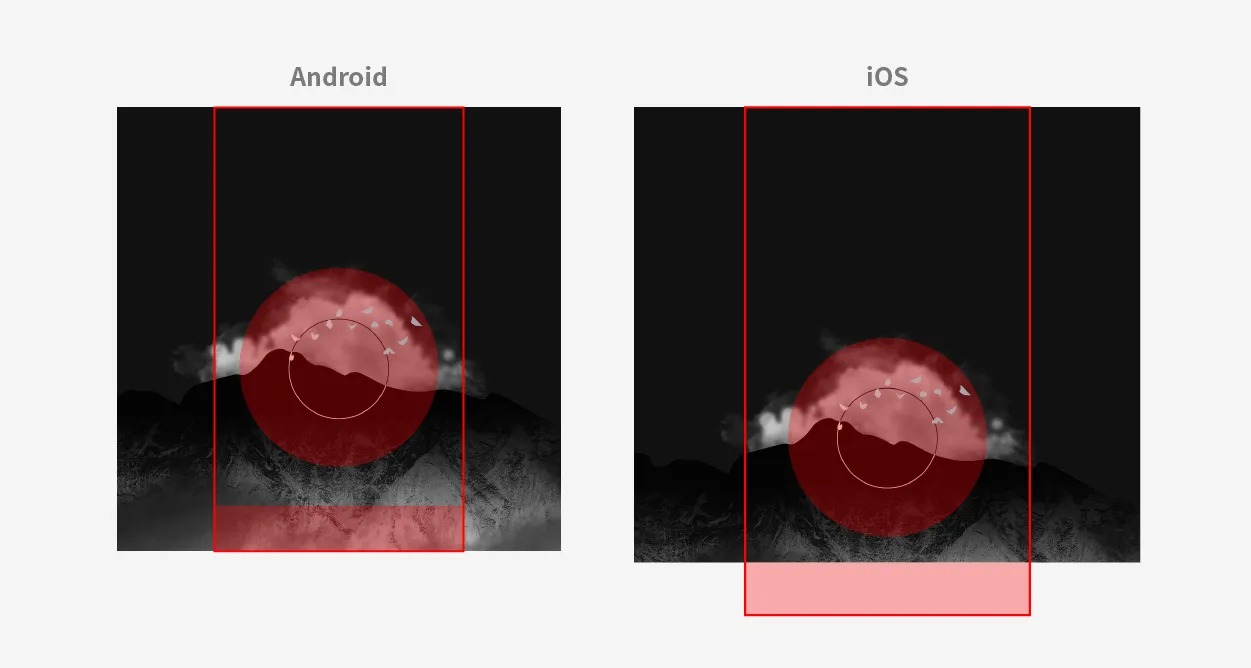
不同裝置的顯示位置不同
Android 系統的插圖主體必須比 iOS 系統高一些,實際畫面可以在登入主題的預覽畫面查看。


Android 系統:插圖以文字欄位下方開始顯示。
iOS 系統:插圖從文字輸入欄位上方開始顯示。
避免花俏
考慮到有對話框與貼圖的顯示,背景圖建議為簡單為主,或者以淡淡的圖樣、插畫作為設計。
不論是否去背皆可
若以去背方式製作,系統會直接套用選擇好的顏色排版底色。
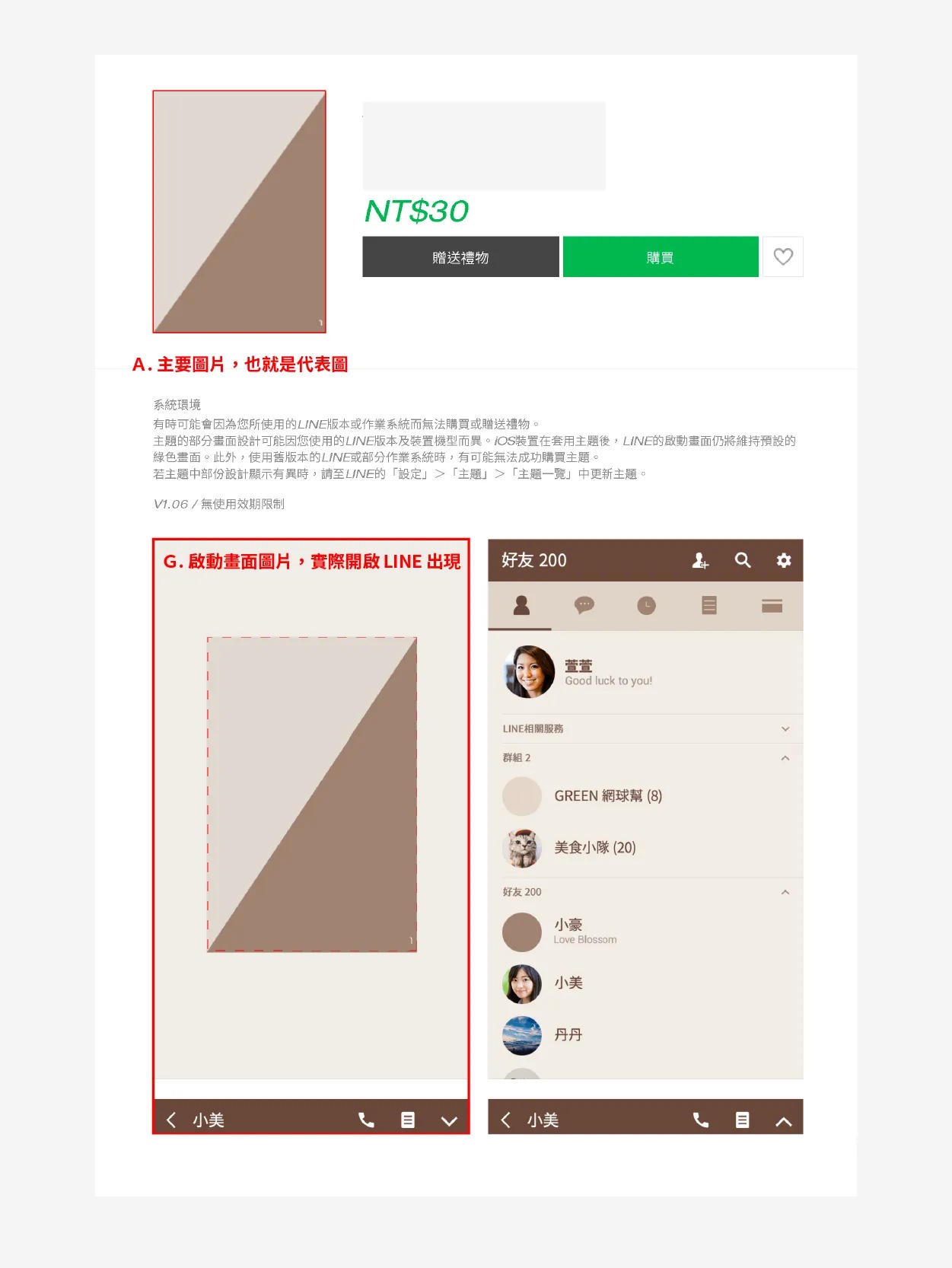
G. 啟動畫面圖片
實際開啟LINE時,出現的第一個畫面,很常與 A主要圖片搞混。

在送出前一定要確實檢查,一但按下販售,就無法改圖。
A主要圖片:主題的代表圖(縮圖)
G啟動畫面圖片:實際使用的初始圖
啟動畫面是由兩張圖組成的
由主體(去背圖)與背景圖,以圖層的概念重疊而成。
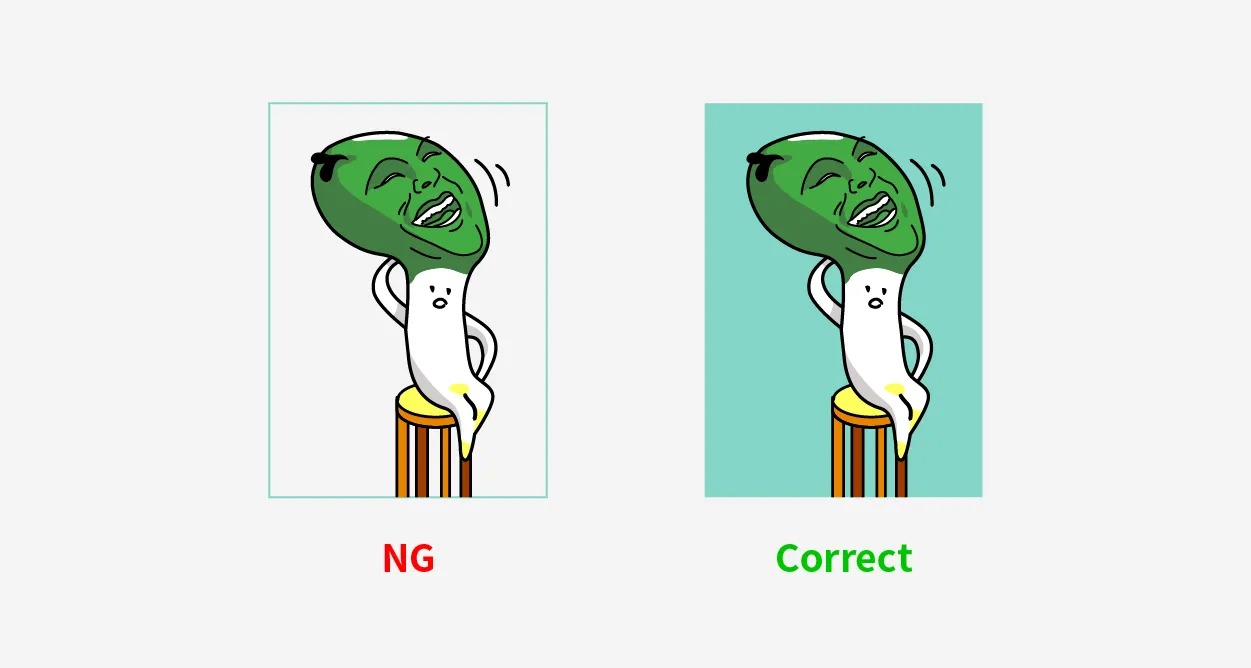
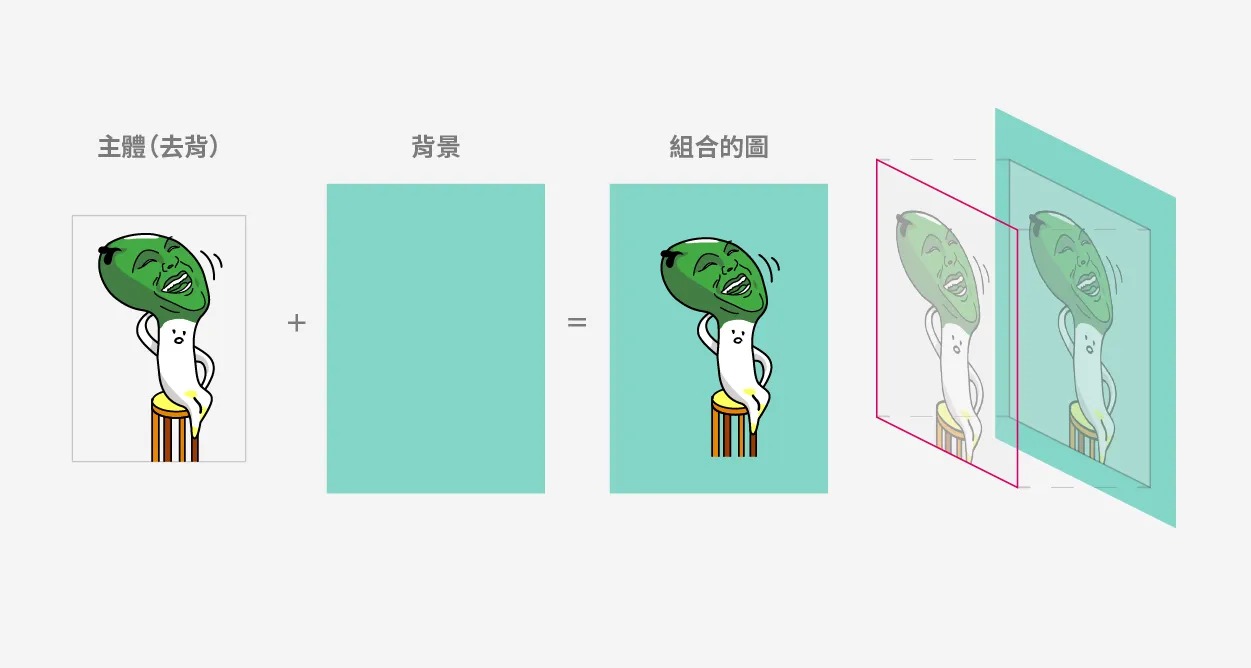
情況一:主體完整至於畫面中央
如果背景與主體可以明確分開,在製作時,只要簡單的區分兩者即可。
- 背景:套用於整個畫面背景。
- 主體:將插圖放置於畫面中央,並使用去背圖。

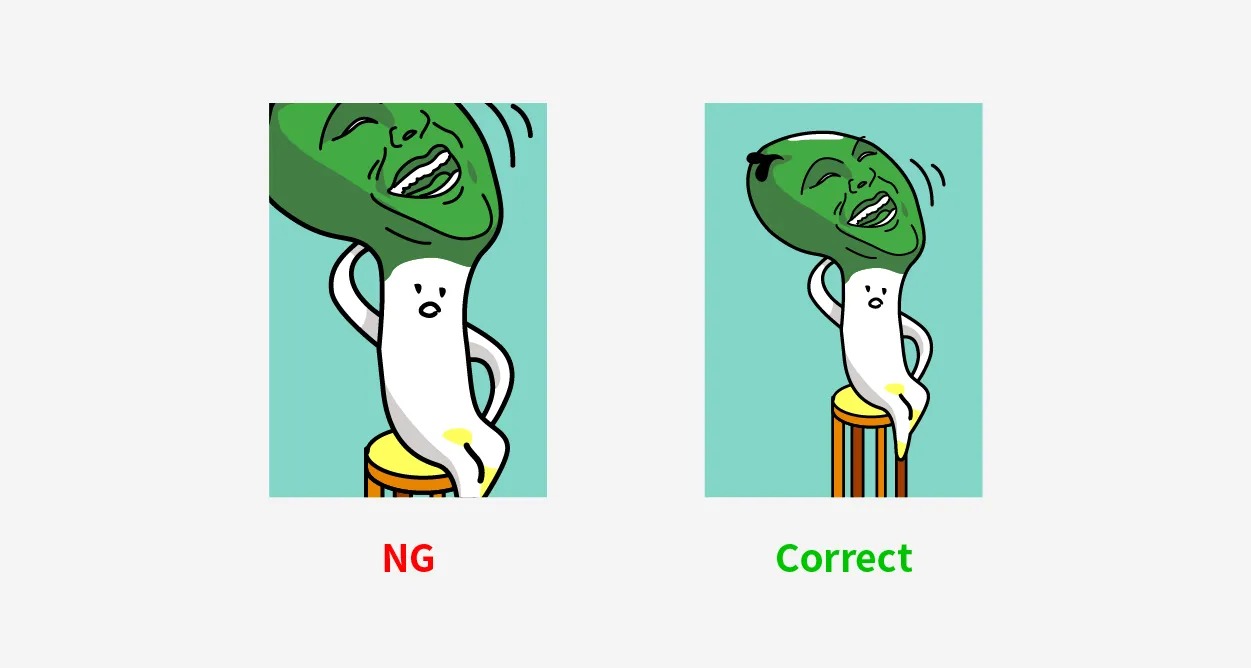
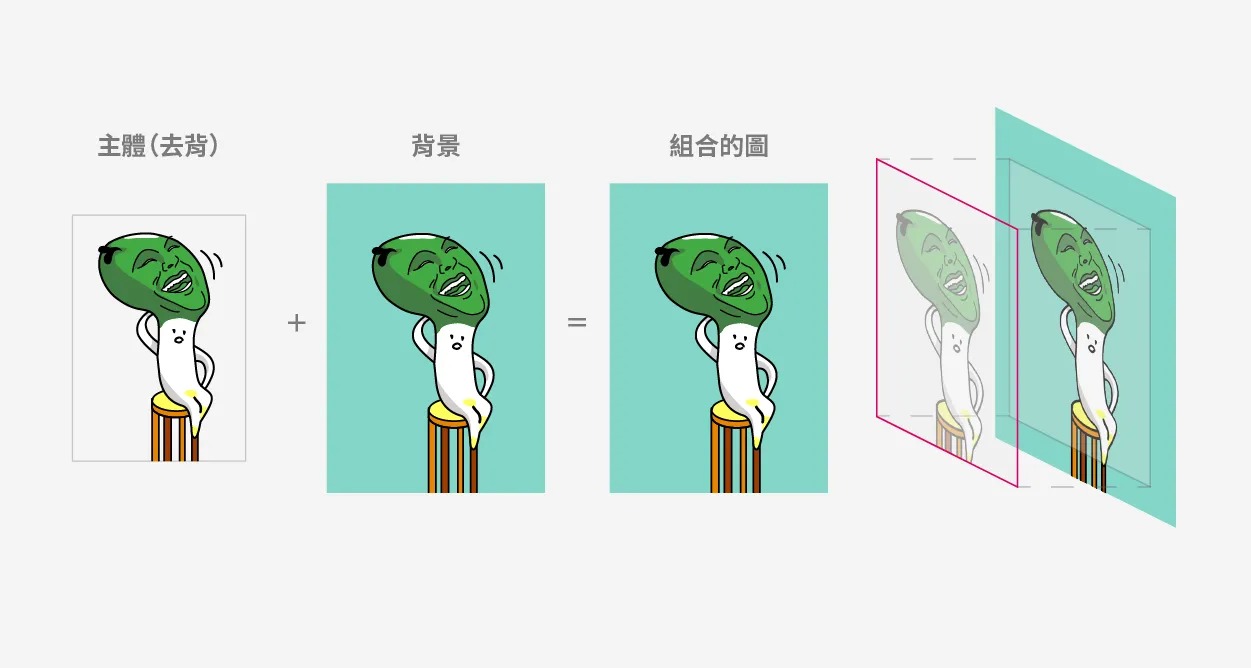
情況二:主體為滿版
如果背景與主體無法明確分開,在製作時雖然步驟相同,但是要確保畫面是完全置中重疊,當兩張圖重疊在一起時才能完美呈現。
- 背景:套用於整個畫面背景。
- 主體:將插圖放置於畫面中央,並使用去背圖。

在設計主題初期,很多時候看不懂準則的意思,反而都是在被退件之後才了解為何如此。也有過卡住太多次選擇放棄,隔了幾個月在製作別款主題的時候才茅塞頓開。
我個人習慣使用 Adobe illustrator 製作,而多數也使用向量格式製作,少數的圖是另外在 Adobe photoshop 設計,以及用來壓縮過大的圖檔。
小工商
最後~有興趣再來逛逛我的 LINE 原創主題商城!關於 LINE 原創主題的製作問題或討論,也可以來信交流!
文章同步發佈平台&支持,可前往不同平台進行拍手支持,或透過下方的 Like 讚賞(註冊 Liker 完全免費)讓創作者獲得額外收入! .Medium








您好 請問選單背景重複的起始點是多長開始重複呢
照著範例圖一直都過不了,有些心累Q 感謝您
背景選單只要圖片的最左邊及最右邊能銜接就可以了!
例如單個背景選單是這樣:
🟦🟪🟪🟪🟦
在重複銜接時就會是:
🟦🟪🟪🟪🟦🟦🟪🟪🟪🟦
您好,非常不好意思
抱歉回覆晚了!
感謝您特地撥空回應,您畫的主題很漂亮也很有主題性~
非常喜歡虎鯨主題<3 日後會再幫忙推薦
不會!很謝謝你的支持~~~
也可以跟我分享你的主題!