
工作室網站的第五次大改版?!
迎來 Deerlight 5.0,分享這次改版的心得及宣傳
近期剛完成工作室網站搬遷與重構,歷經多次的網站迭代,有了全新的看法,當然每一次的翻新,都有著不同體驗與進步,本篇將聚焦於本次更新的想法分享,也許能從中得到不同的啟發。
大綱
1. 前言
2. 過去版本及相關資訊
3. 將網站重構的動機
4. 網站頁面介紹
5. 關於作品集 / 工作室網站的用意
6. 最後的碎碎唸
前言
當網站正式上線時,放下心中的一顆小石頭(其實很大)告一段落,轉身忙專案去!
過去版本及相關資訊
這次是第五版的網站,網站排序由舊至新,時間線的感受較順。
1.0|Jun, 2013 - June, 2017

網站的最初版本,使用 Weebly 建置,耗費時間無從得知,當時不懂網站,單純將它作為作品集來展示,大多還是把專案介紹外連至 Behance。
- 介面設計:自行設計
2.0|June, 2017 - Mar, 2018
本次版本,使用 Squarespace 建置,耗費時間無從得知。當時完全不懂網站,單純將網站作為作品集來展示,大多還是把專案介紹外連至 Behance。
- 介面設計:自行設計
3.0|Mar, 2018 - Aug, 2021

起初為外包製作,使用 Vue + Firebase,製作時間難以估計,因為對方延期加上功能一直都無法完善,受不了而提早結案,我與男友想辦法完成剩餘的部分。
這時期初次認識前端切版及 SASS、PUG,但那時候只是複製跟改寫的程度而已。
- 介面設計:自行設計
- 前端切版:外包
- 功能開發:外包 + 男友處理
4.0|Aug, 2021 - May, 2022

使用 Vue + Firebase,約二至三個月完成,特點是前後台皆有開發及串接,首次自行切版及建置網站。
我在這個時期花費約不到幾個月學會前端切版及使用 Sass,忘了是什麼原因捨棄 Pug,且意識到自己原來長時間盯著程式碼會頭痛,也意識到快速且有效的學習關鍵是實作。
在這期間學會 Git 的運用(不過也僅限於這時期~)也發現原來有所謂的開發環境可以使用,當時使用的是 intelliJ IDEA。
- 介面設計:自行設計
- 前端切版:自行切版
- 功能開發:男友處理
5.0|May, 2022 -

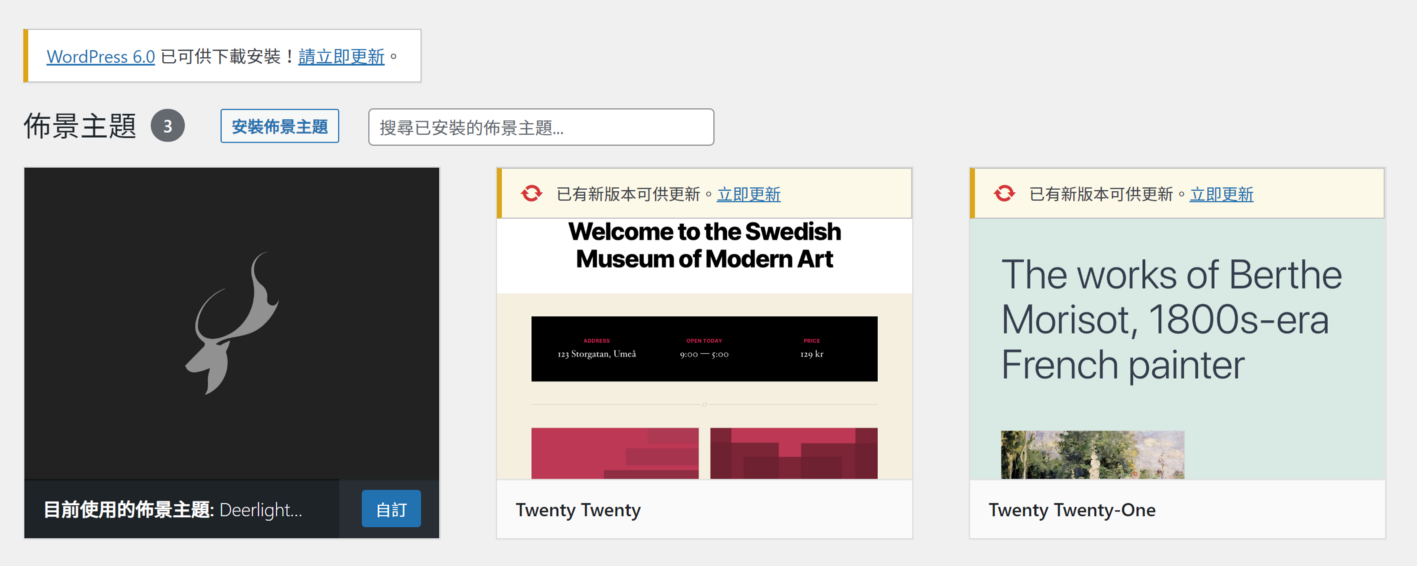
本次版本,使用 WordPress(Org)+ Cloudways,約不到一個月完成,將網站全局重新分配,並加入部落格。
在前一年學會使用 WP 架站及 PHP 初階運用,原本都運用在專案中,越來越熟練後轉為建置自己的網站。大部分都習慣直接在 WordPress 編輯器開寫,如果遇到需要在不同文件裡寫多種語言時,就會使用 Sublime Text 來編寫,樣式也都是在 Sublime Text 裡編寫,不然會眼花到天荒地老。
- 介面設計:自行設計
- 前端切版:自行切版
- 功能開發:部分交由男友處理
將網站重構的動機
主要原因有三項:
- 更方便的管理網站及提高客製化的內容
- SEO 優化
- 將所有相關資訊統整,讓網站成為主要管道
更方便的管理網站及提高客製化的內容
歷經上一版幾乎從無到有的網站建置過程中,許多規劃必須在一開始設想至少八九成,因為我與男友本身對網站的建置就不熟悉,更別說是 Vue 了,需要盡可能降低中途改架構的情況發生。
將網站上線前,需要小心翼翼地檢查每一處,因為每更新一個版本到 Firebase 就是一整包上去,就算只是一個小地方進行修改,也是全部重推。
可能是我們太笨,不知道 Firebase 可以局部更新?
後來開始接觸 WordPress 是在某一次專案中,那時跟著工程師一起處理,因為過程中有幾次會去幫忙改寫,所以稍稍有點概念。接著又自己接了其他 WordPress 的專案,寫了客製化的 Theme,再加上些許文章篩選的程式碼,越來越熟悉其運作模式。

可以馬上更新的模式很吸引人,需要回溯時可以使用虛擬主機處理,隨時想改或想強制更新都很方便。
SEO 優化
這算是困擾很久的問題,算是 Vue 本身就有的問題,但是光弄好它就耗費許多時間,不想再花這麼多心力去處理。導致分享網站的時候永遠只會出現原本設定好的一項 Metadata,我想把幾個主頁也設定專屬的 Metadata,因為做不好之餘,還有可能讓網站很肥,所以在上一版捨棄這個部分。
不過在 WordPress 就能解決這問題,藉由插件可做到更彈性的設定,讓我能專注於內容,而不是為 SEO 頭痛。

將所有相關資訊統整,讓網站成為主要管道
過去在自己與工作室之間的定位來回糾結,所以內容有些分散,這次想把所以資訊都統整在一起,讓網站成為一個滿滿的大平台!
有做出微微的區隔,但都是我的一部分~

- 工作室範疇:首頁.專案.關於
- 個人範疇:文章.家教.販售
心心念念的文章也能回到工作室網站的懷抱!不過得慢慢更新過去的文章,至今超過三百篇文章,值得細細挑選,而未來的文章會保持同步更新。
網站頁面介紹
快速介紹每個頁面。
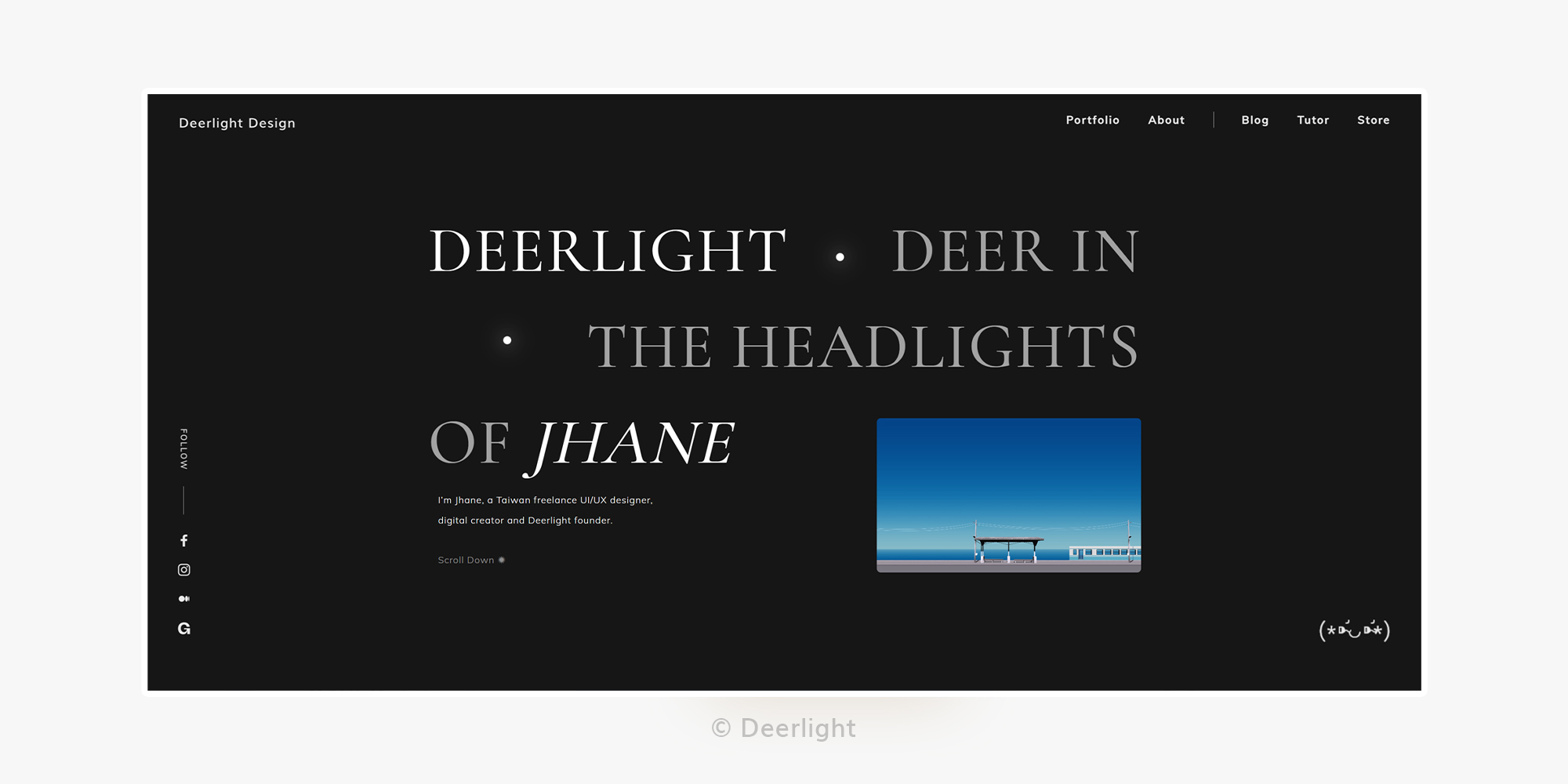
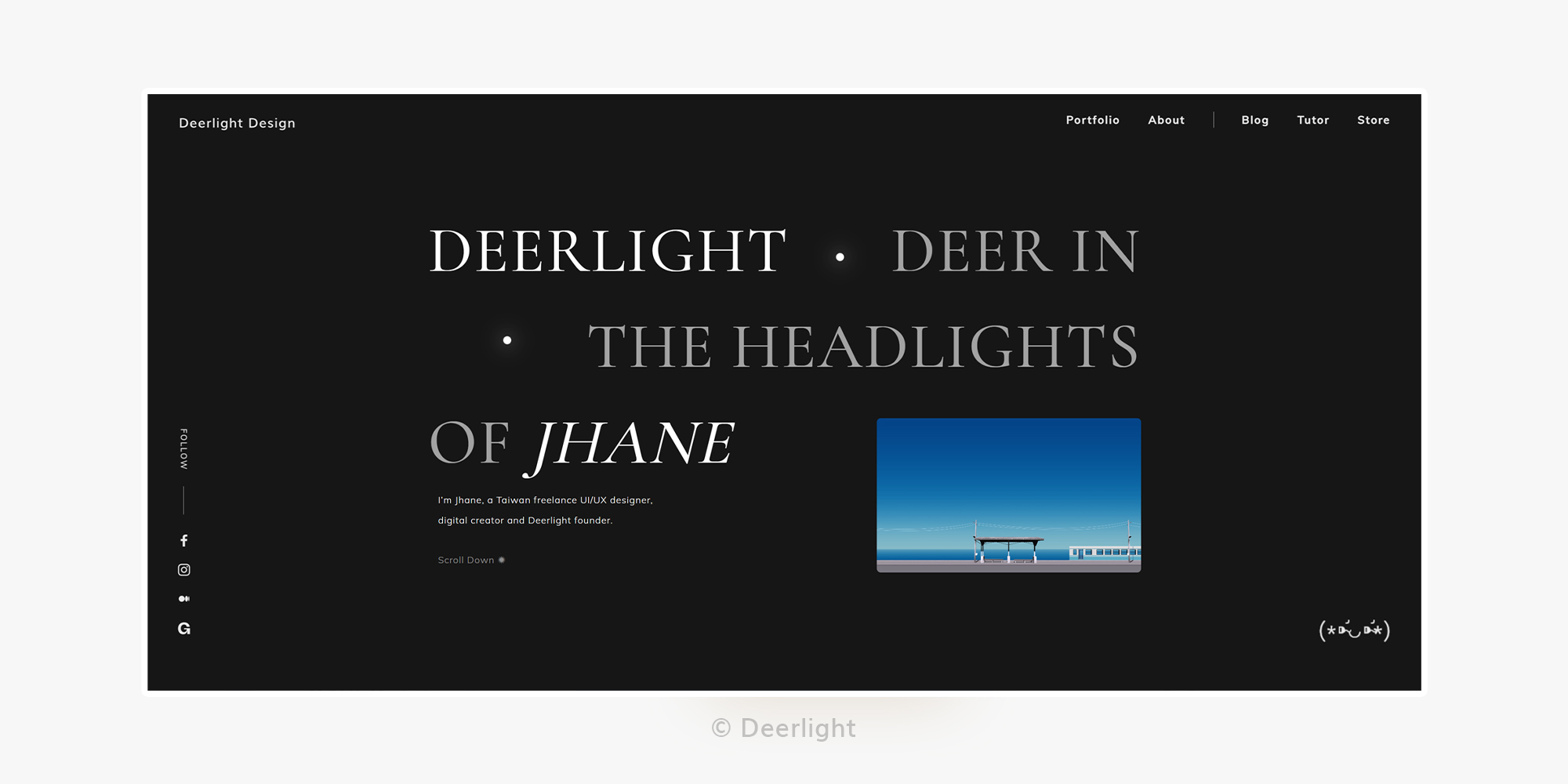
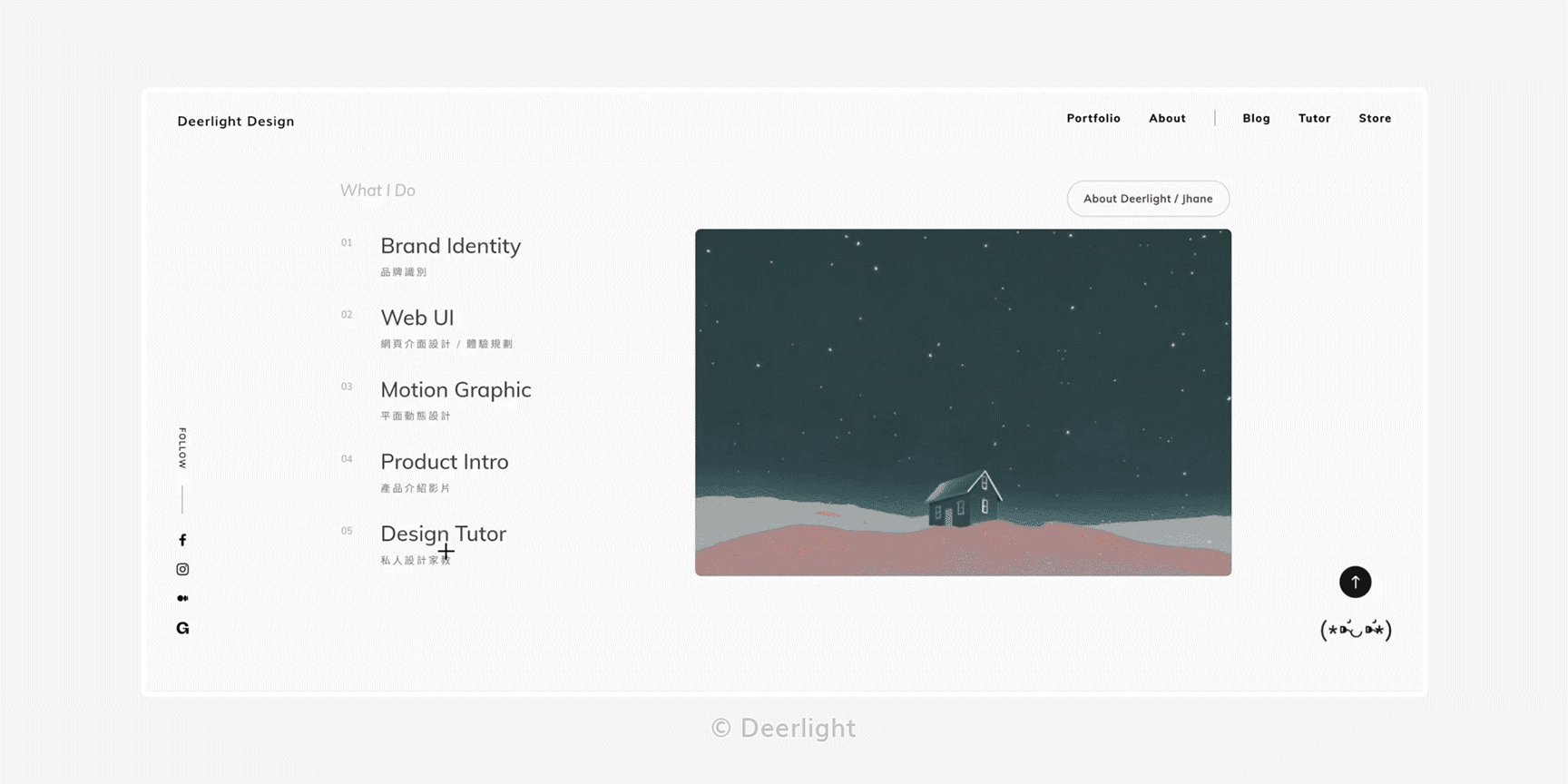
首頁 Home
一進來會是一個文字組成的形象,右下角有個不起眼的影片。

首頁往下瀏覽服務領域,藉由滑鼠懸停切換右側內容,其餘內容為精選專案、精選文章、精選商品。

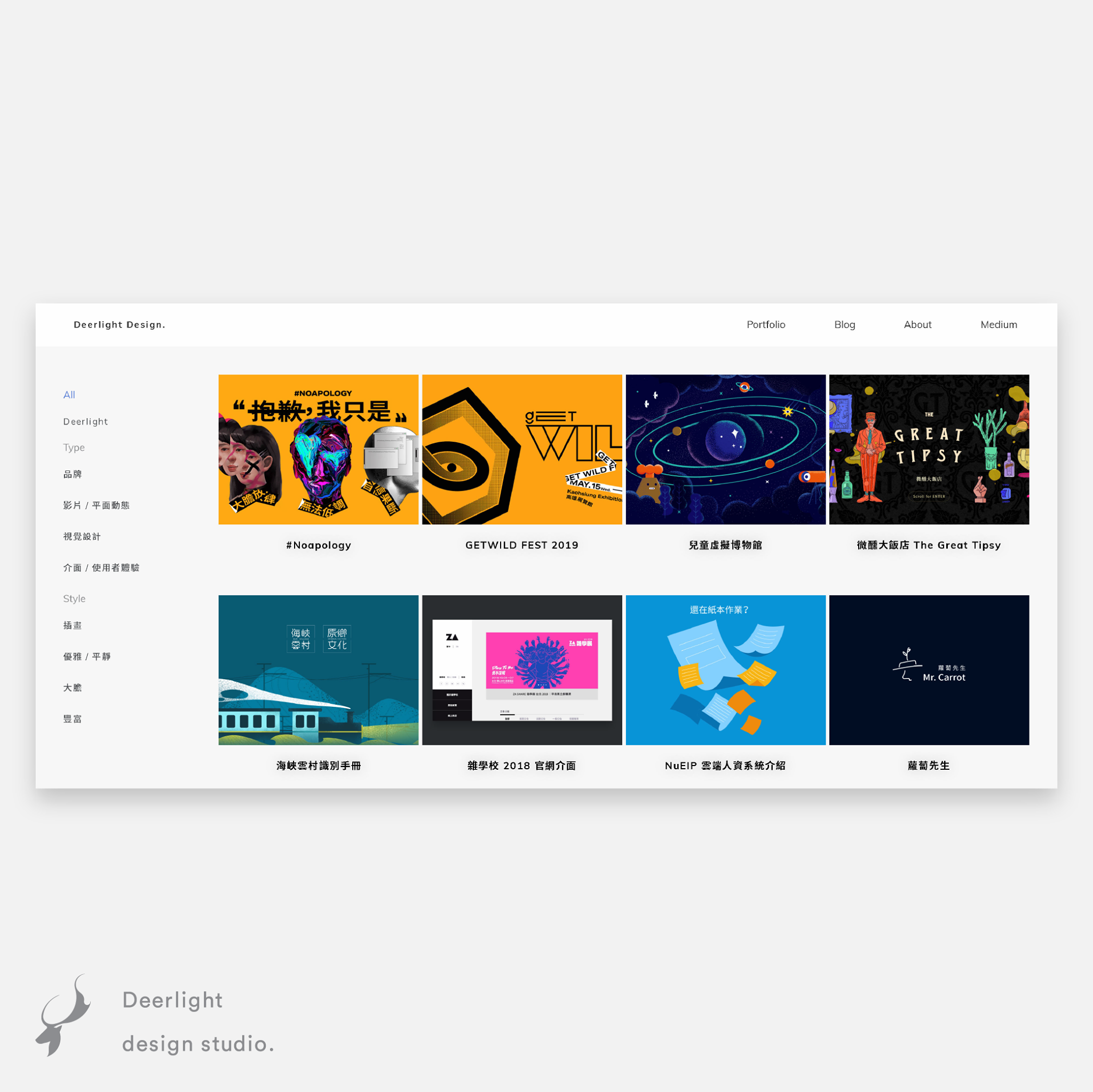
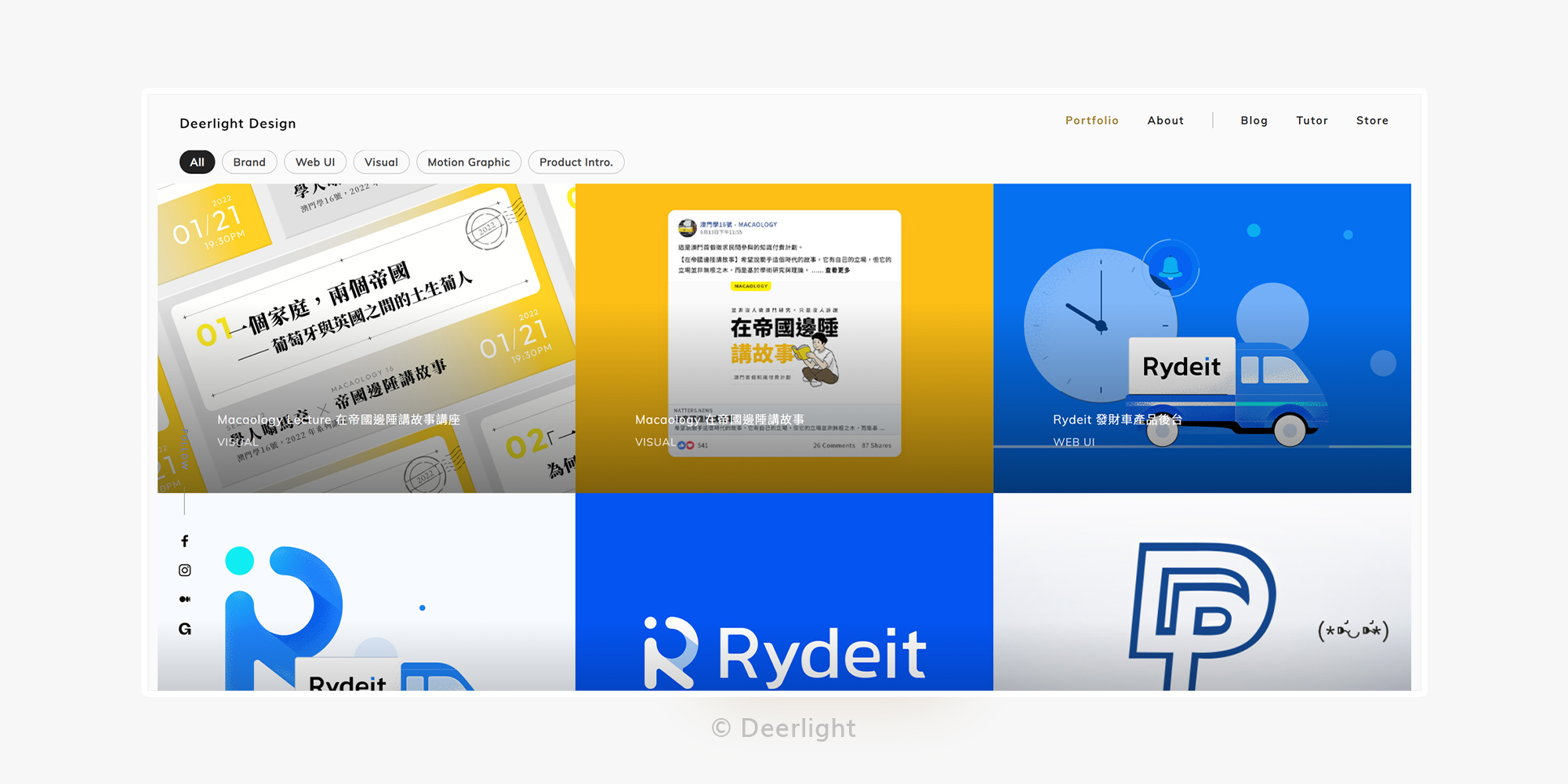
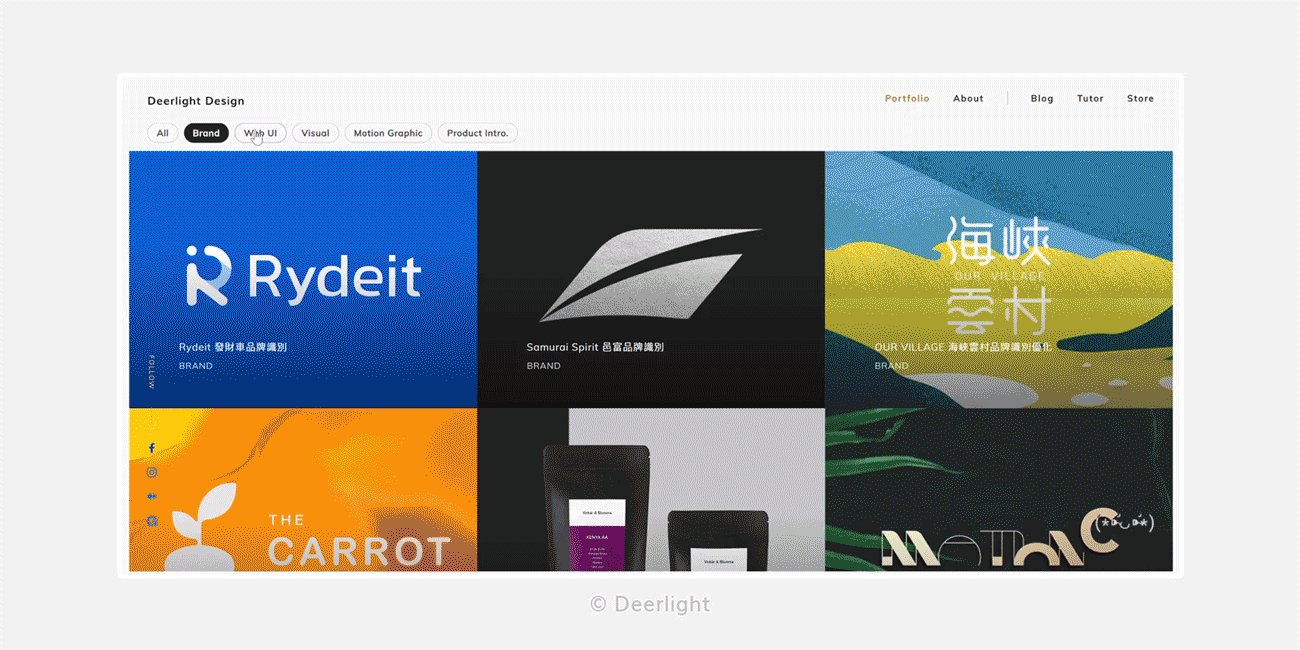
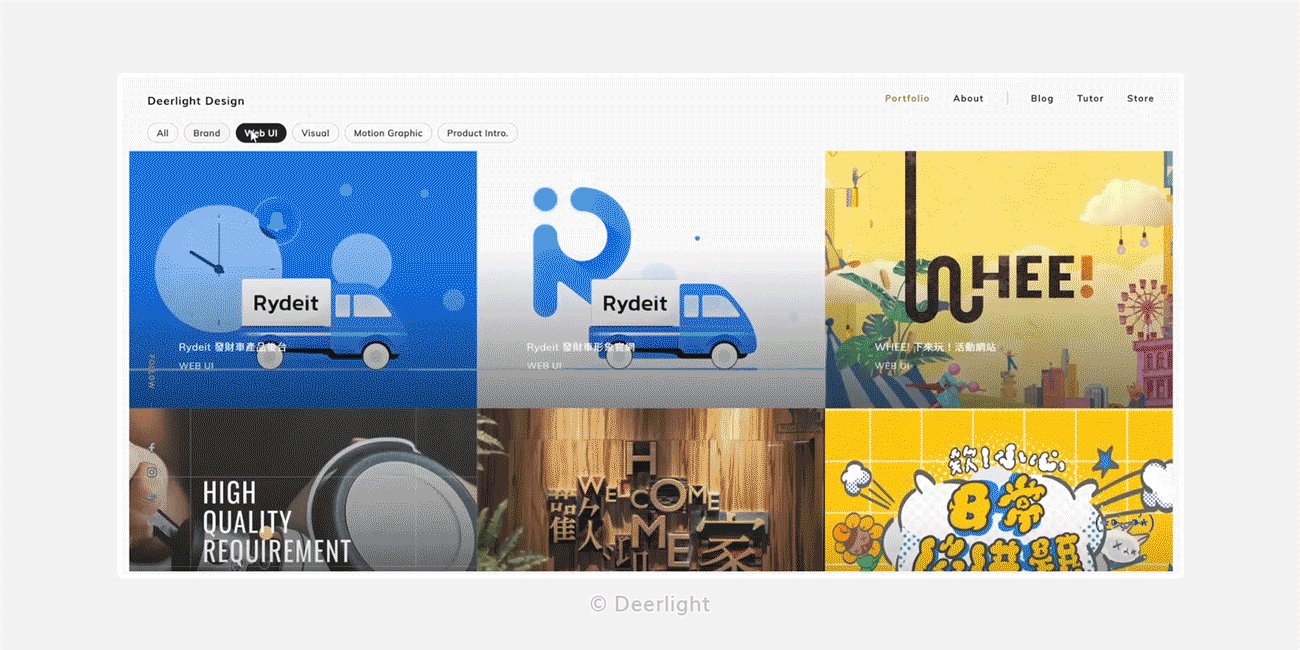
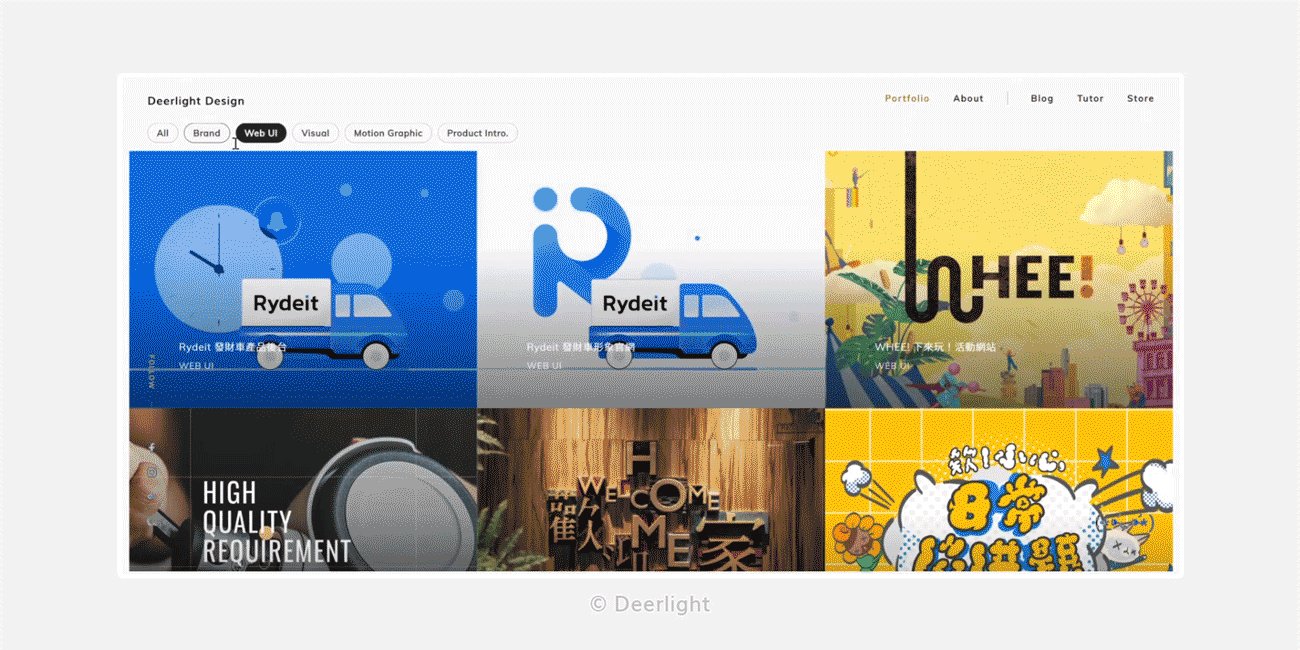
專案 Portfolio
專案延續原版設計,搭配 AJAX 篩選。


同時進行專案介紹內容的更新,內容可依據不同需求有所增減。
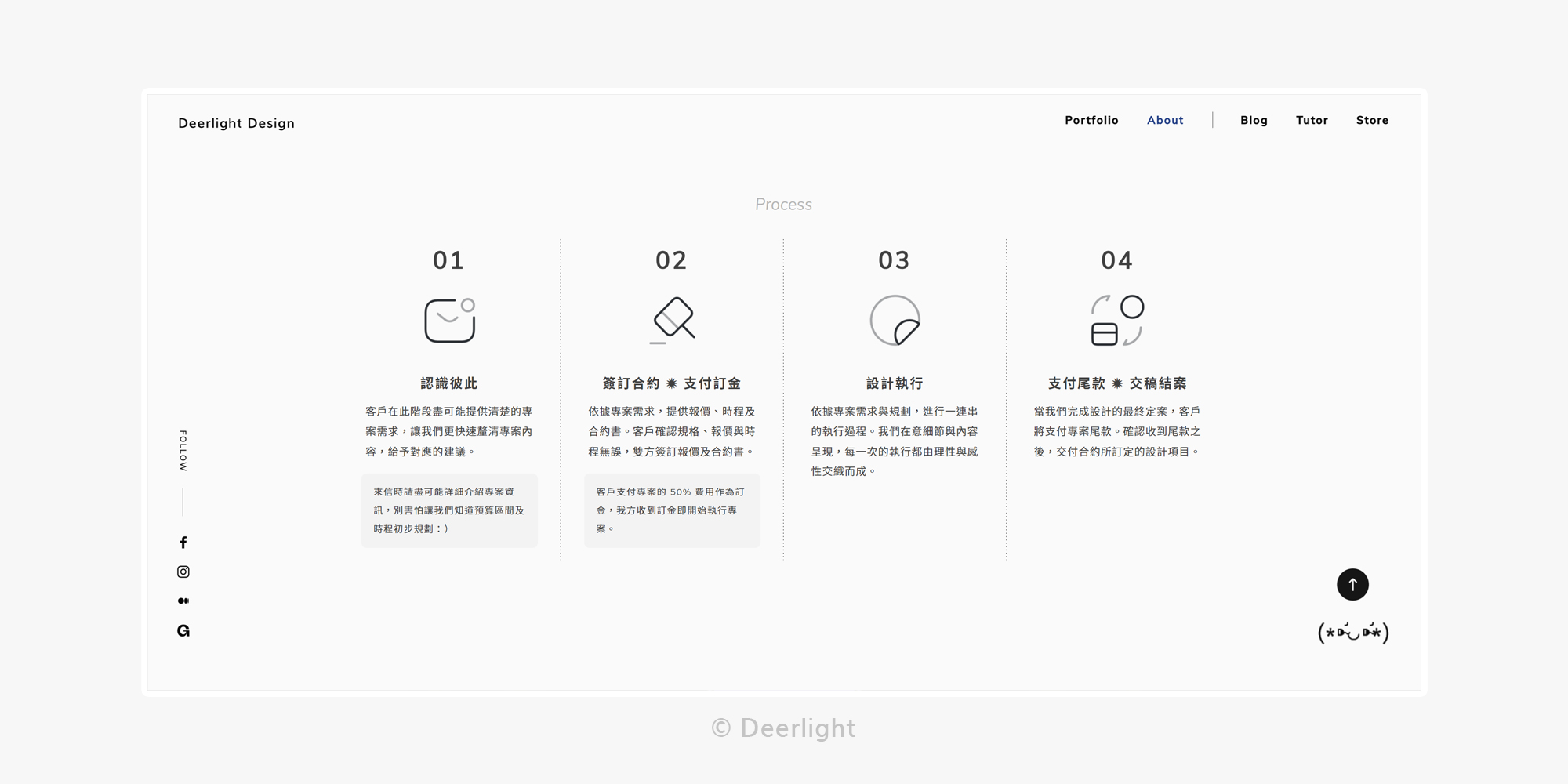
關於 About
除了基本介紹之外,更將工作室與我之間的關係說明清楚,關於頁面的最下方為合作流程,簡化為四大步驟之外,並適時放入需提醒的備註。

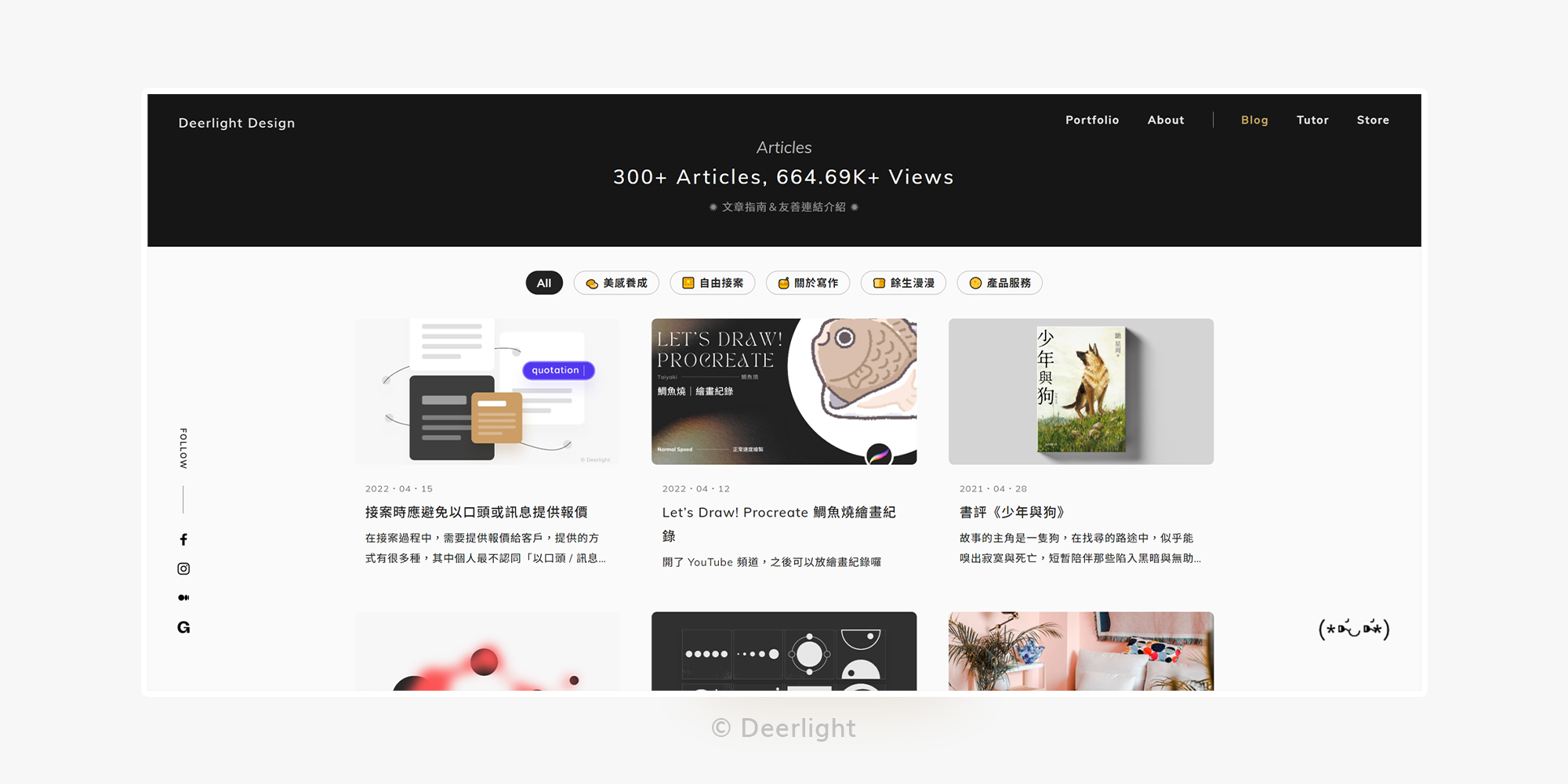
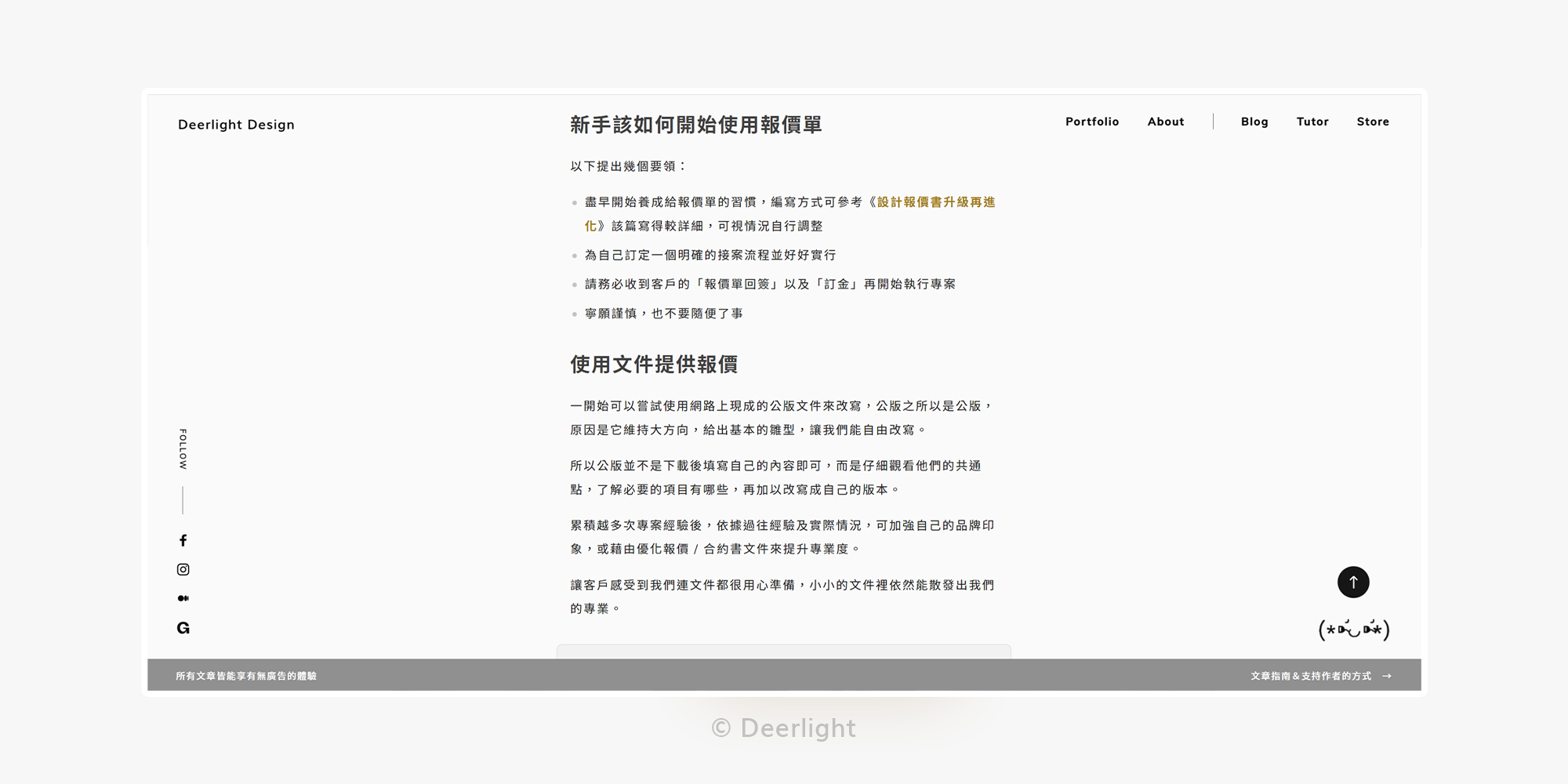
文章 Blog
同步放上文章,舊文章將慢慢更新,新文章則是同步更新;考量文章篇數較多,此頁面有進行不同的設計,依據分類拆分,且於尾段加入頁碼。
文章還是一貫的作風,沒有廣告、完全免費、多管道閱讀的形式,當然還是有一篇文章告知讀者如何透過不同方式支持我。


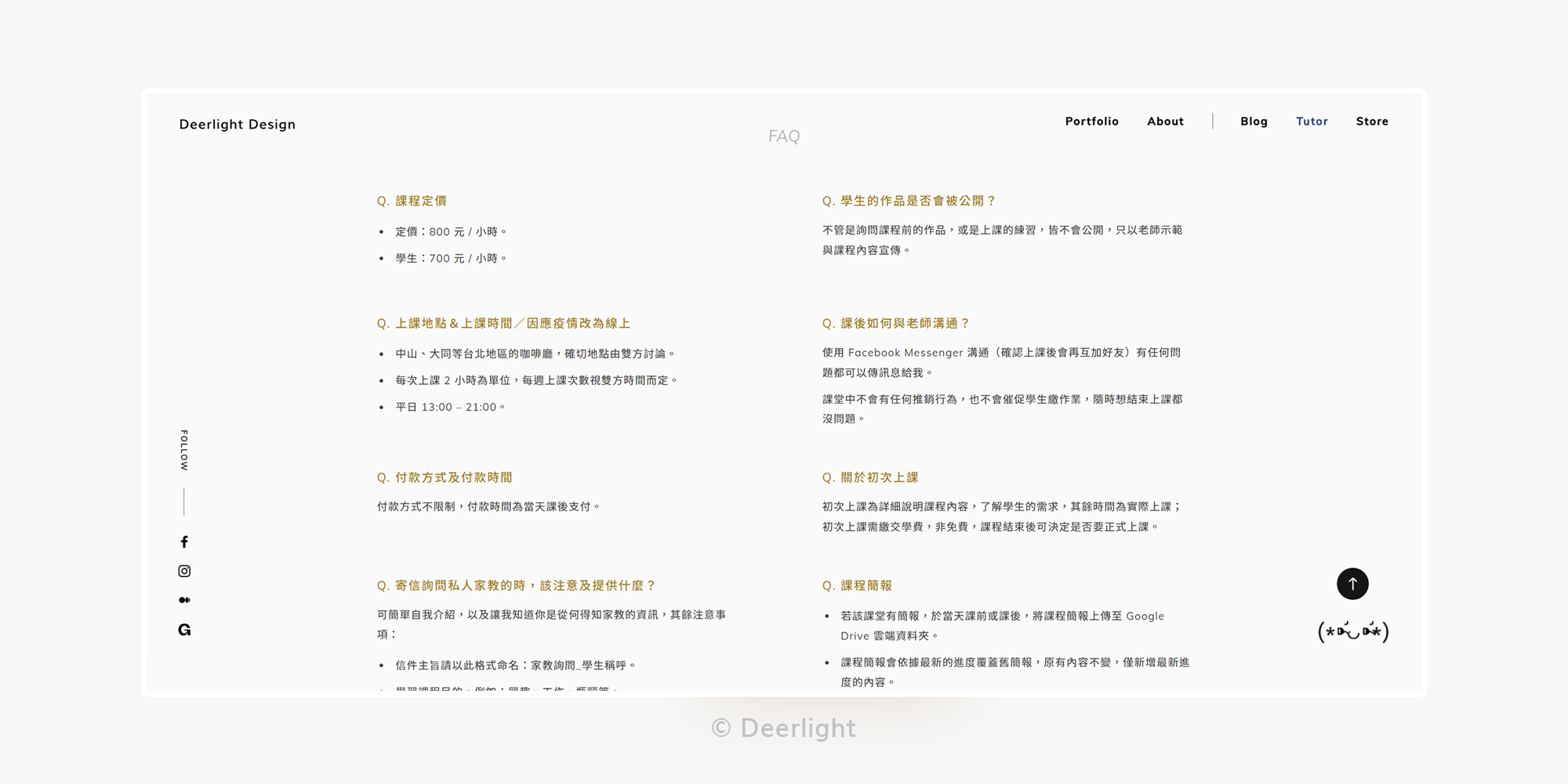
家教 Tutor
目前因忙碌而無法馬上收新學生,但還是會將基本的問題、如何開始等相關資訊置入,並緩慢更新課程介紹!
在網站上架的一個禮拜內,有收到家教詢問,真是太湊巧了,然而我現在沒辦法進一步洽談。
這次較特別的是有將學生的回饋放入,可是、可是!學生給的回饋比我預想的多很多,暫時找不到更好的呈現方式,故完整放入。

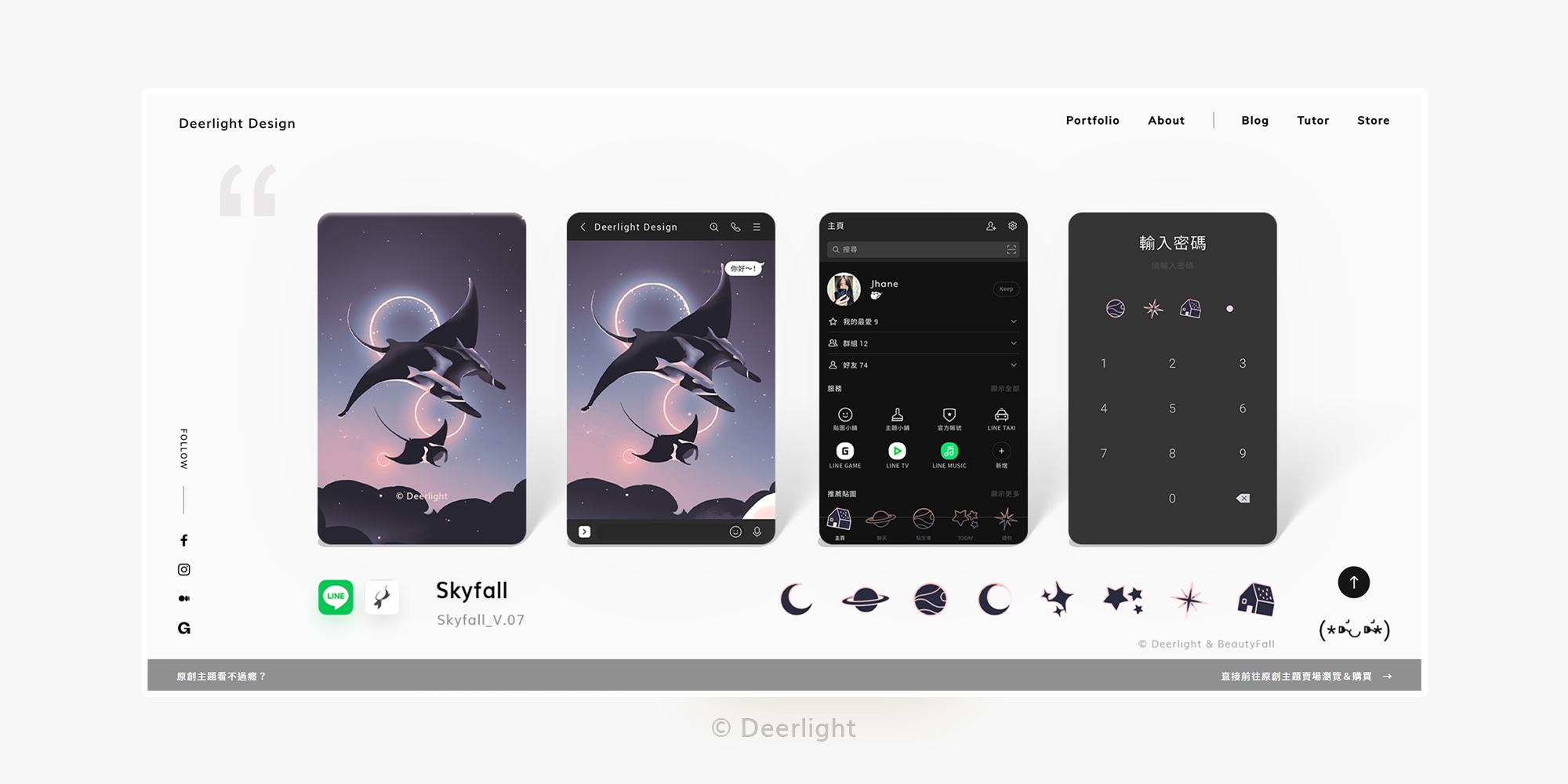
商品 Store
主要還是販售 LINE 原創主題跟少量的設計檔案,因為 LINE 官方呈現主題的方式是依上架時間排列,沒有其餘的篩選方式,所以在網站中以系列區分主題,讓想要慢慢看、有偏好特定風格的使用者能慢慢觀看。

關於作品集 / 工作室網站的用意
不外乎為門面和曝光的管道,比起我慢慢尬、從做出一個拼裝車網站,到自己試圖理解,最後找出適合我的方式,那就是借用平台的服務,並保有足夠彈性程式、樣式編寫。
或許你可從市面上的服務開始,大多都夠用且方便,可以達到相當的效果,省時又省力!
我會選擇這樣的做法,有很大的部分是藉著實際的練習來提升自己的能力,多少能為專業領域加分,比上課學到的更快速。也許花上許多時間,有些吃力不討好,卻從中找到一種歸屬感,隨心所欲地建構,直到滿意為止。
最後的碎碎唸
每一次網站都是大改版,像是與過去說再見,有時會想,這樣會不會很不捨呢?
當下會有一絲不捨,跟過去的階段告別,然而要滿懷喜悅,迎接未來。
文章同步發佈平台&支持,可前往不同平台進行拍手支持,或透過下方的 Like 讚賞(註冊 Liker 完全免費)讓創作者獲得額外收入! .Medium .Matters